今回は、Wordpress初級者様向けにWordpressの基本的な操作をまとめて解説したいと思います。
記事作成を代行していただく上で、避けて通れないのがWordpressの操作です。
初めのうちは操作が難しいと感じることもあると思いますが、段々と慣れていきますので、わからないところがあればこのマニュアルを見ながら作業をお願いいたします。
本記事では、以下について解説しています。
- WordPressへのログイン方法
- 投稿画面の開き方
- 記事を書いていくのに必要な操作
- 記事が書き終わった後に行う設定について
目次
WordPressへのログイン方法
WordPressへのログインには、ログインIDとパスワードが必要になります。これらの発行には、ライター様のメールアドレスが必須となりますので、共有をお願いいたします。
では、Wordpressへのログインを手順ごとに解説いたします。
ログイン画面を開く
WordPressのログイン画面を開きます。下記画像のような画面が開かれたらOKです。
ID・PASSを入力する
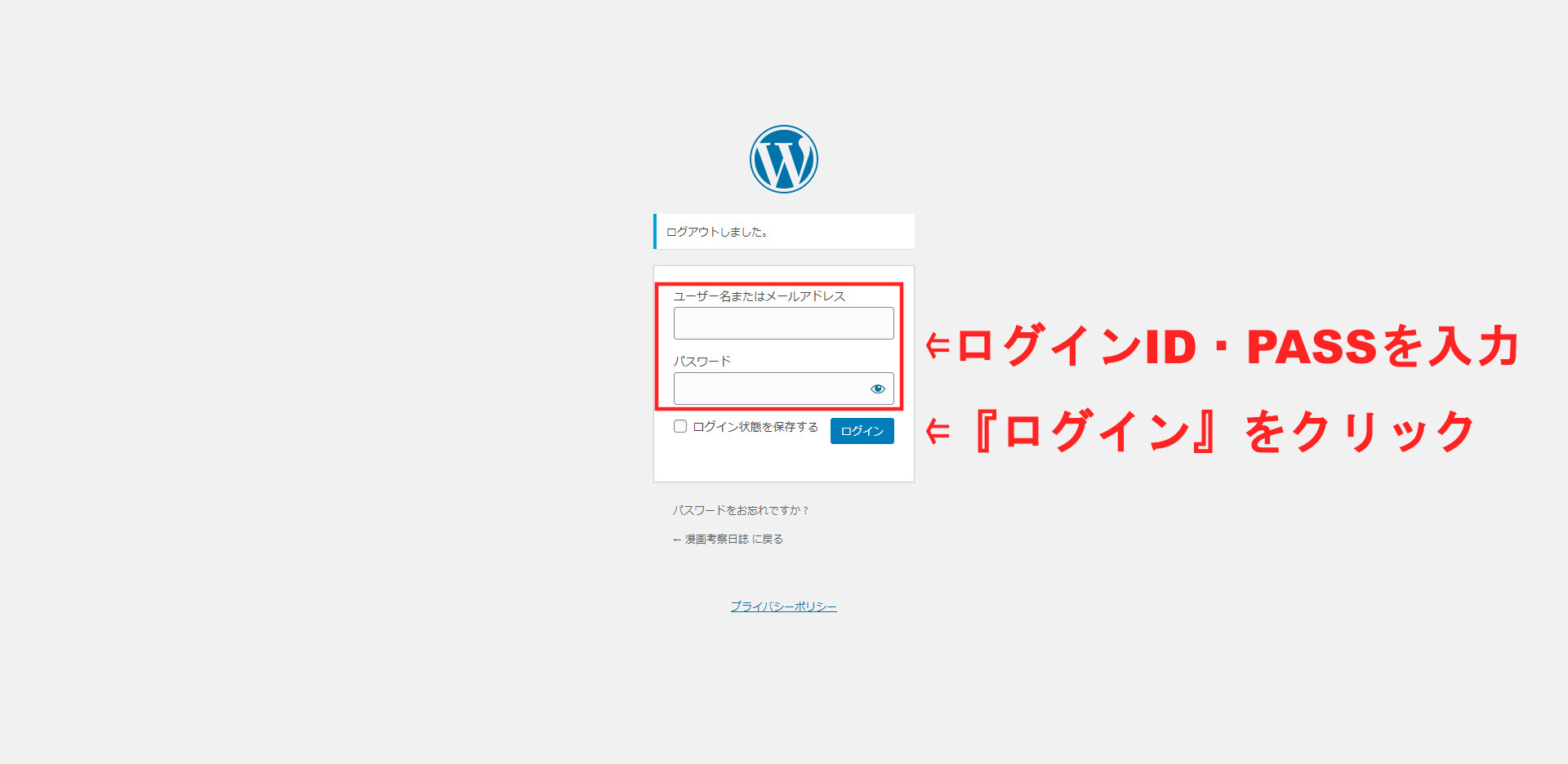
ログイン画面には、
- ログインID
- パスワード
これらを入力する欄がありますので、こちらで発行するIDとパスワードを入力し、最後に「ログイン」をクリックします。
ログインIDとパスワードの発行にはライター様のメールアドレスが必要になります。どんなアドレスでも良いのでご提供をよろしくお願いいたします。
ダッシュボードにログインできたらOK
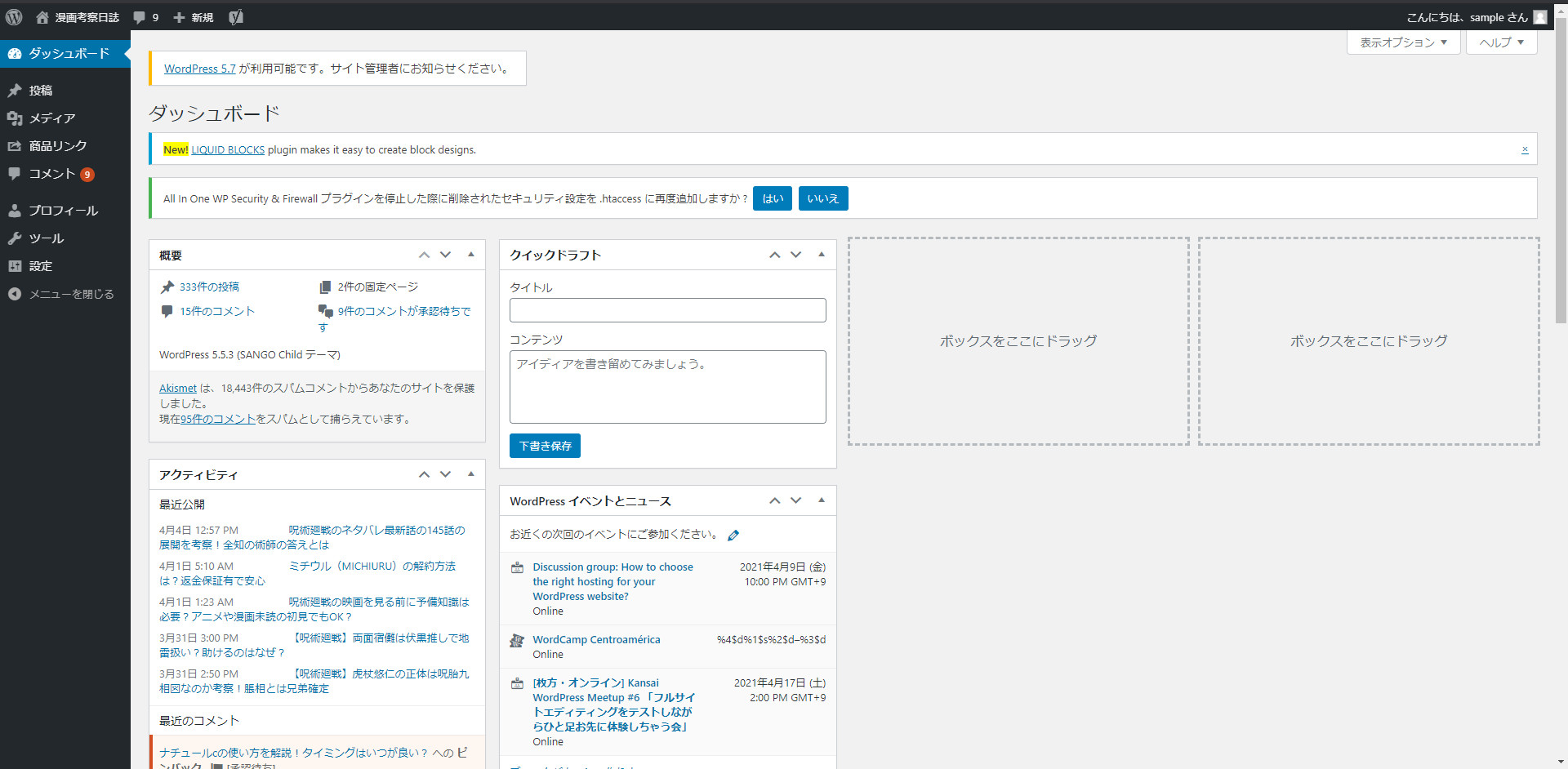
ログインが完了すると、下記画像のような「ダッシュボード」が開かれますので、この画面が開かれたらログイン完了です。
投稿画面を開く
ログインが完了したら、次は投稿画面を開きます。記事の作成は投稿画面で行います。
投稿画面を開くまでの手順は下記の通りです。
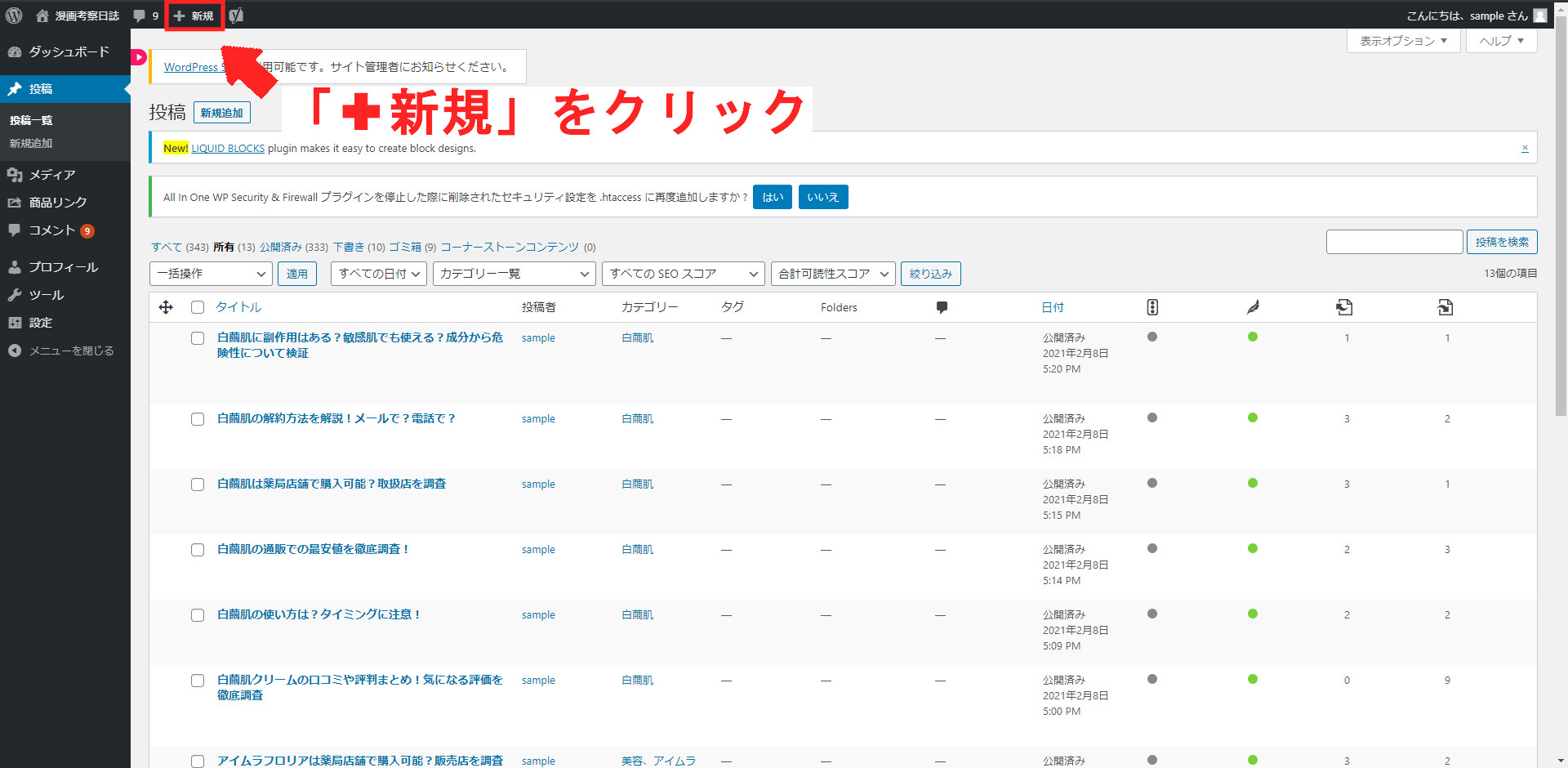
画面上部の「✚新規」をクリック
下記画像の赤枠で囲った「✚新規」をクリックします。
投稿画面が開かれる
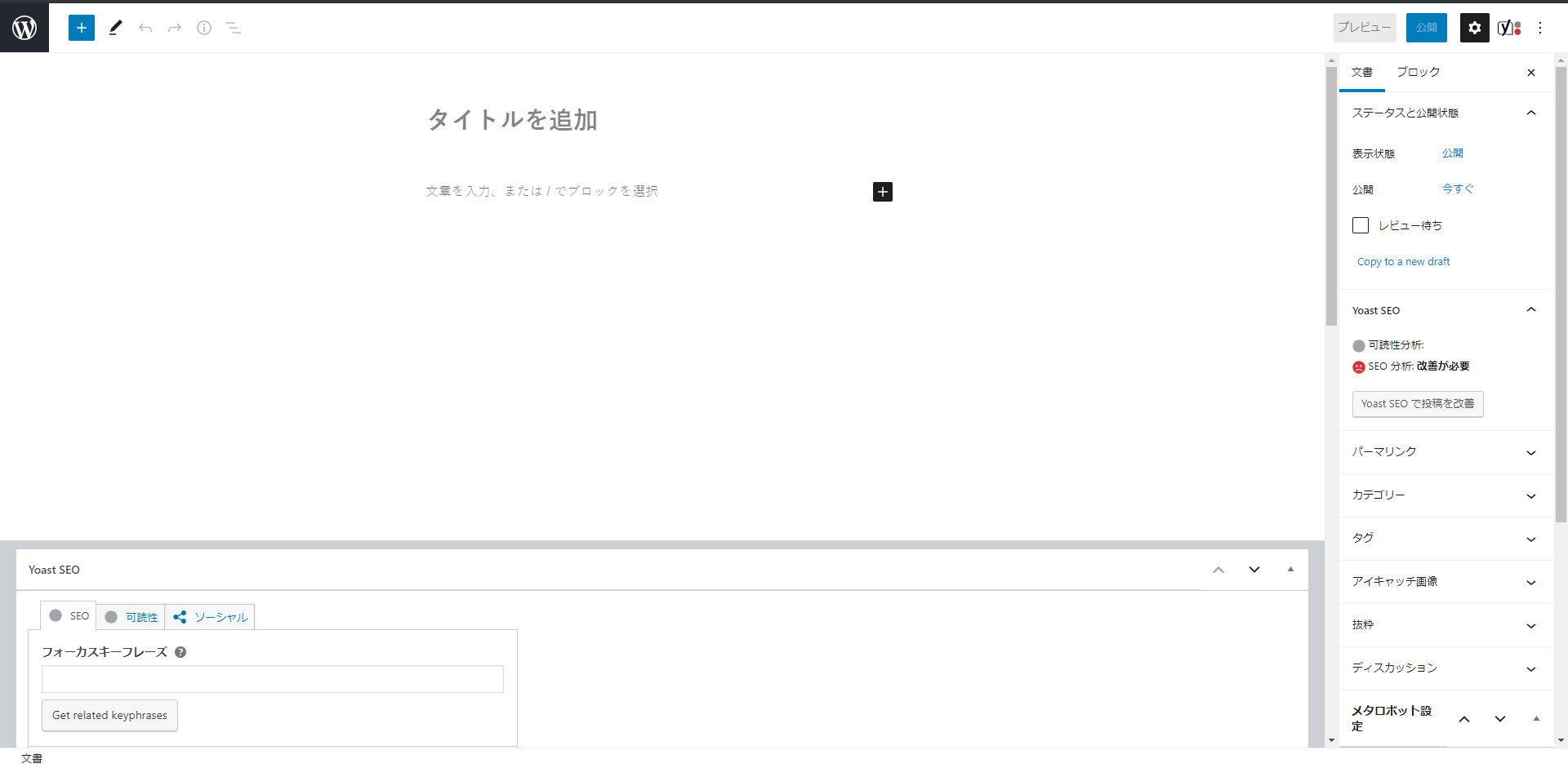
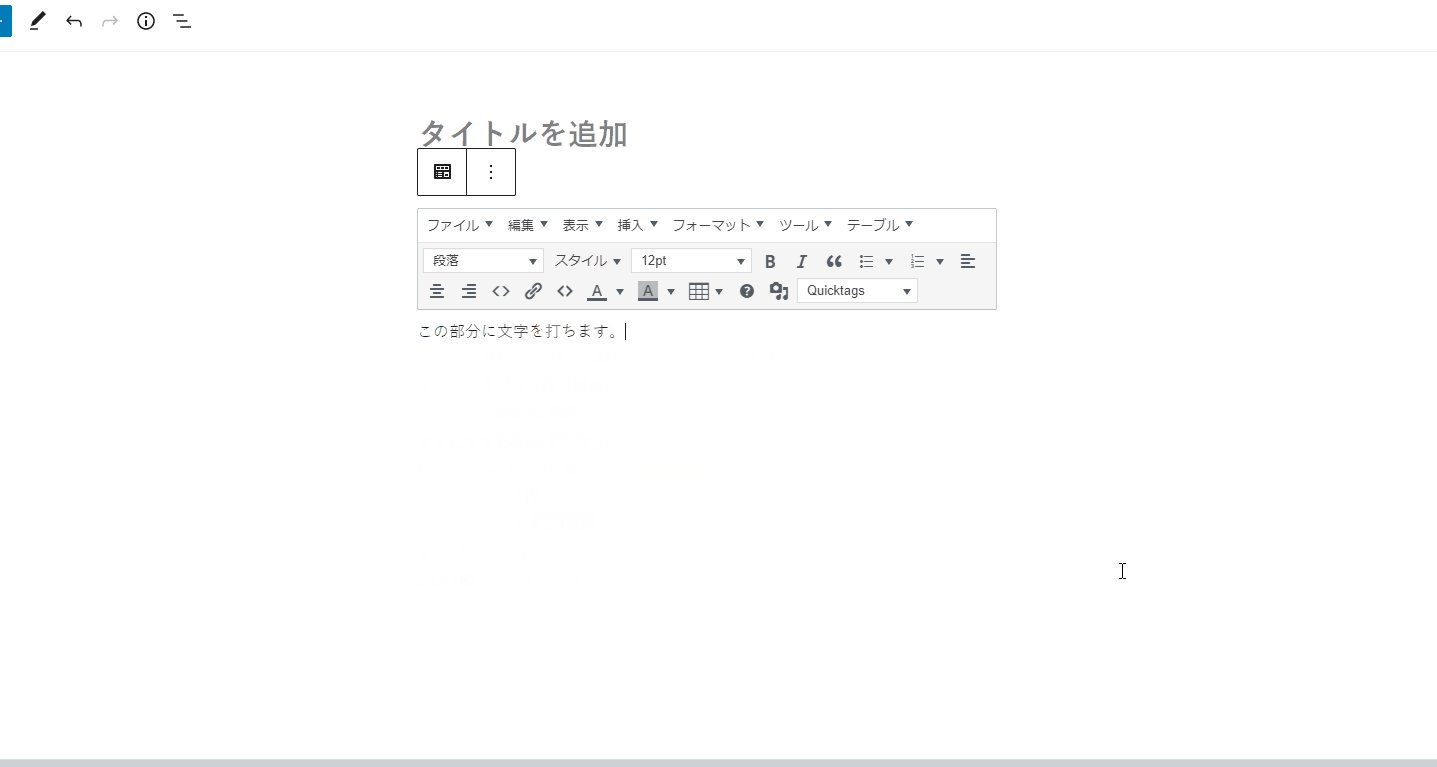
下記画像のような記事の投稿画面が開かれます。この画面が表示されたら投稿画面を開くまでの手順は完了です。
記事を書くために必要な操作
記事を書くためには、タイピングだけでは無く、いくつかの簡単な操作を覚えていただく必要があります。
まずは、記事作成に必要な操作の一覧をご覧ください。
- タイピング
- 文字を入力するための「ブロック」を挿入する操作
- 見出しを作成するための操作
- 文字に装飾を施すための操作
- 情報を整理するための操作
- 画像を挿入するための操作
では、一つずつ解説していきます。
タイピング
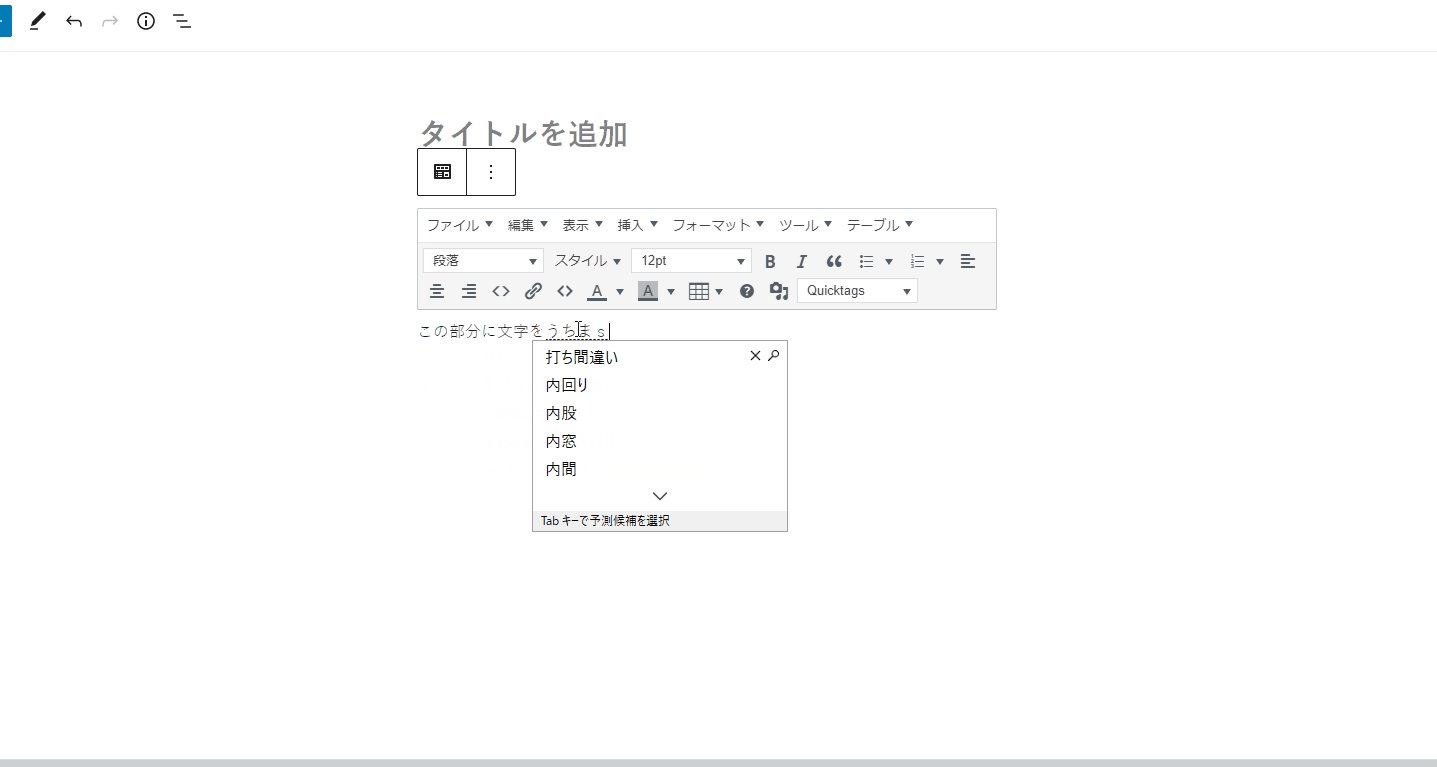
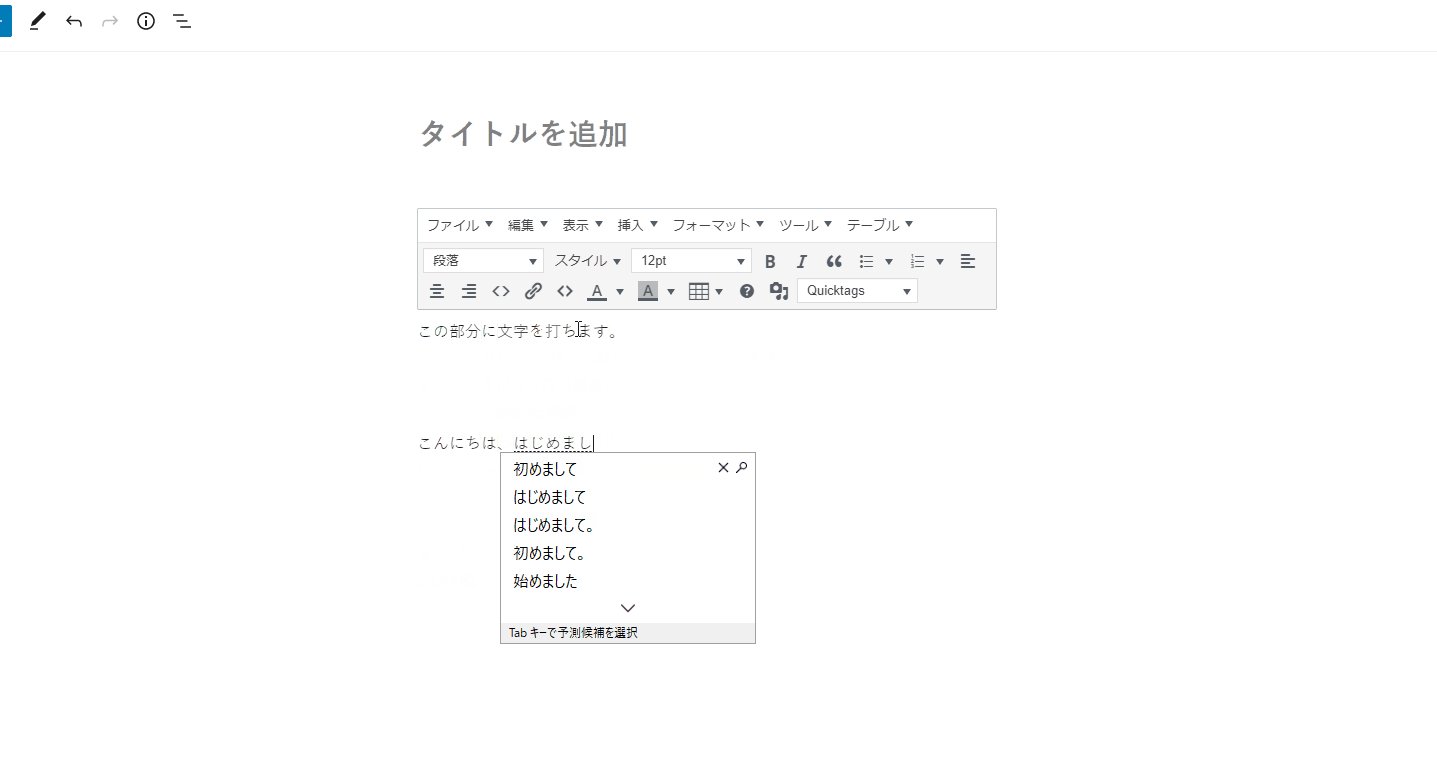
記事内の文章を構築するための文字を入力するための操作です。PCの操作をしたことがある方なら一度はやったことがある操作です。
普段から行ているタイピング操作とWordpress上で行うタイピング操作は全く同じです。
文字を入力するための「ブロック」を挿入するための操作
WordPressの文字入力欄は「ブロック」と呼ばれます。ブロックには数種類あり、場面ごとに使用するブロックを使い分けます。
- 見出しや本文を入力する「クラシック版の段落」
- コメントや口コミを入力する「フキダシ」
基本的には、上記2つを挿入する方法と文字の入力方法を理解していただければ問題ないでしょう。
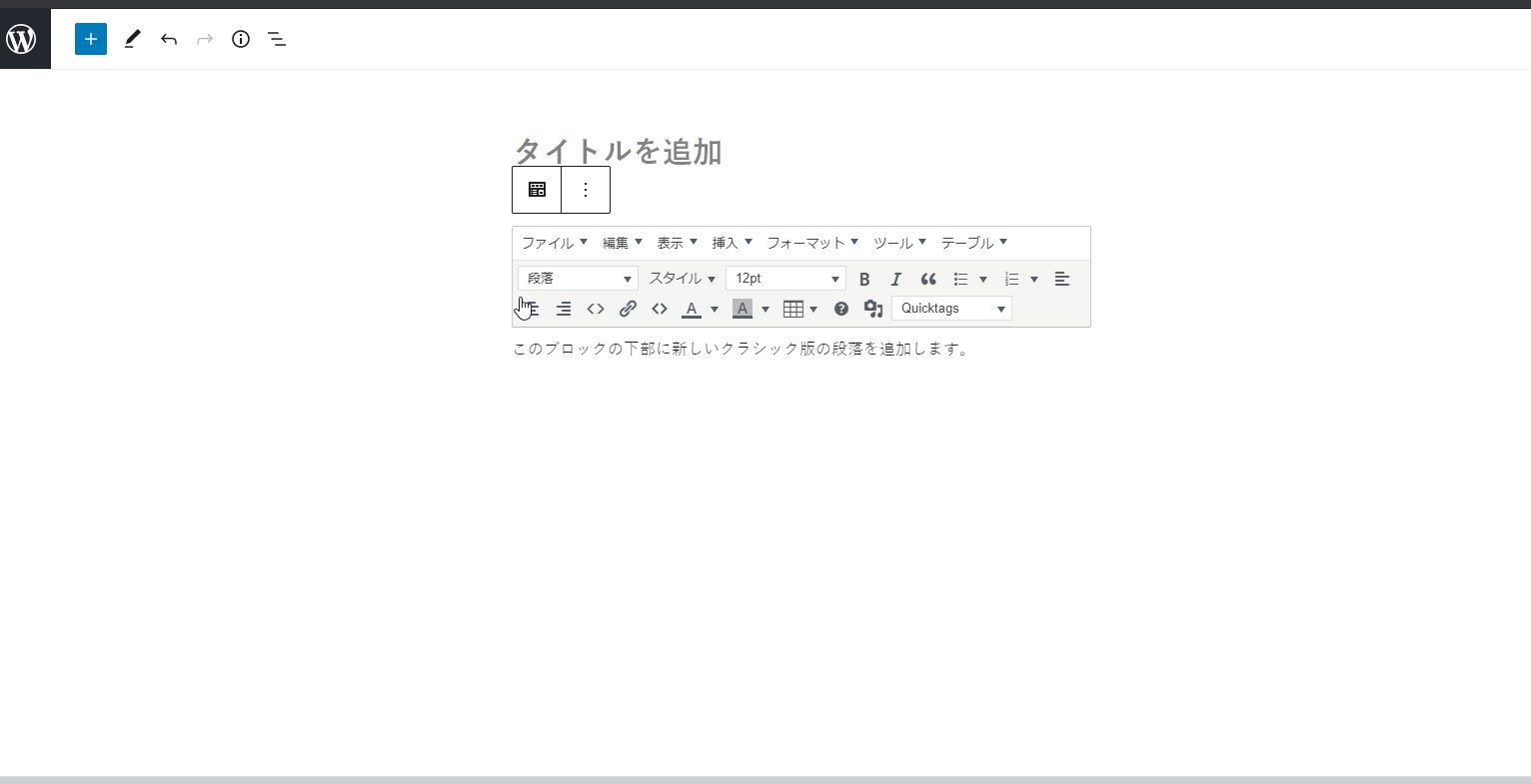
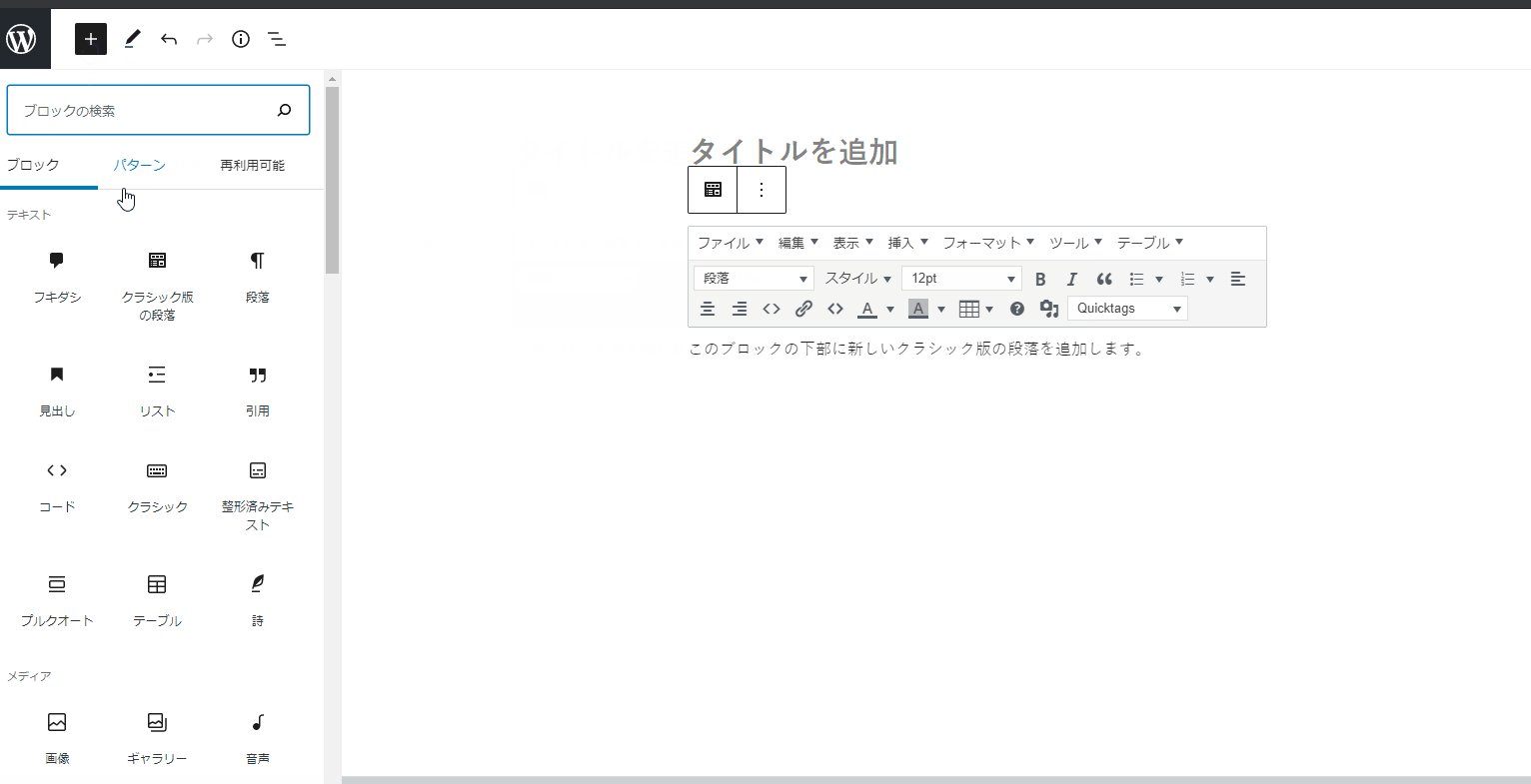
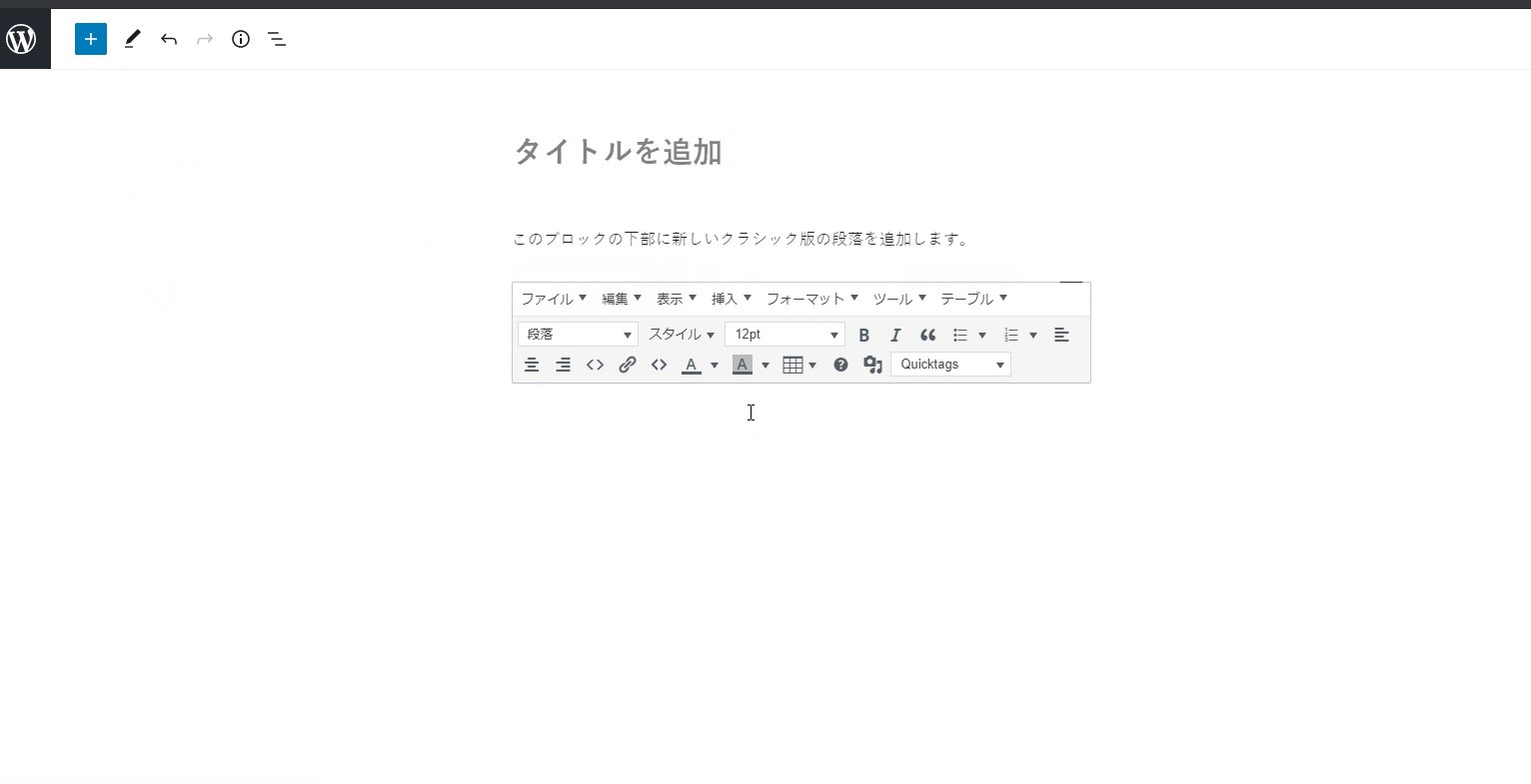
クラシック版の段落を挿入する
クラシック版の段落を挿入するためには、マウスでの操作が必要になります。
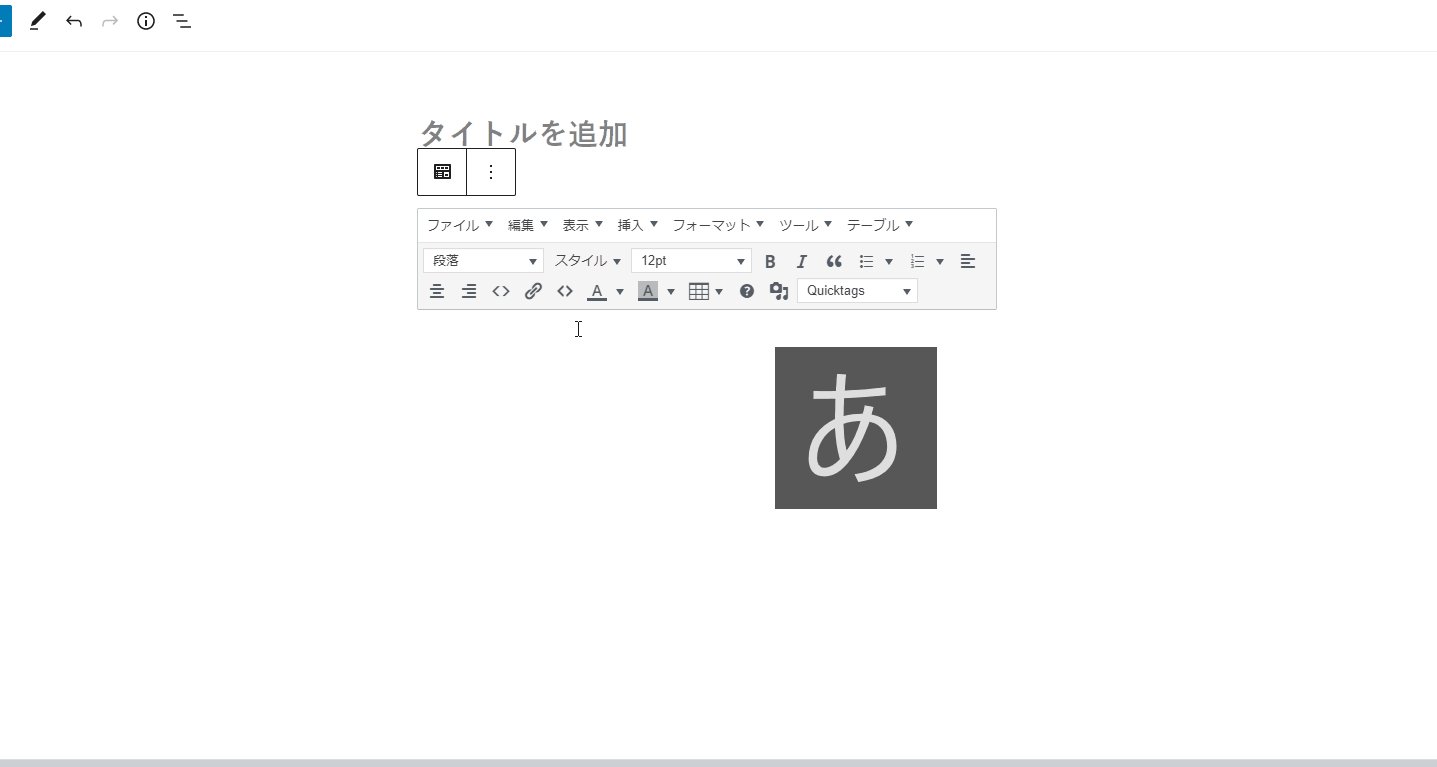
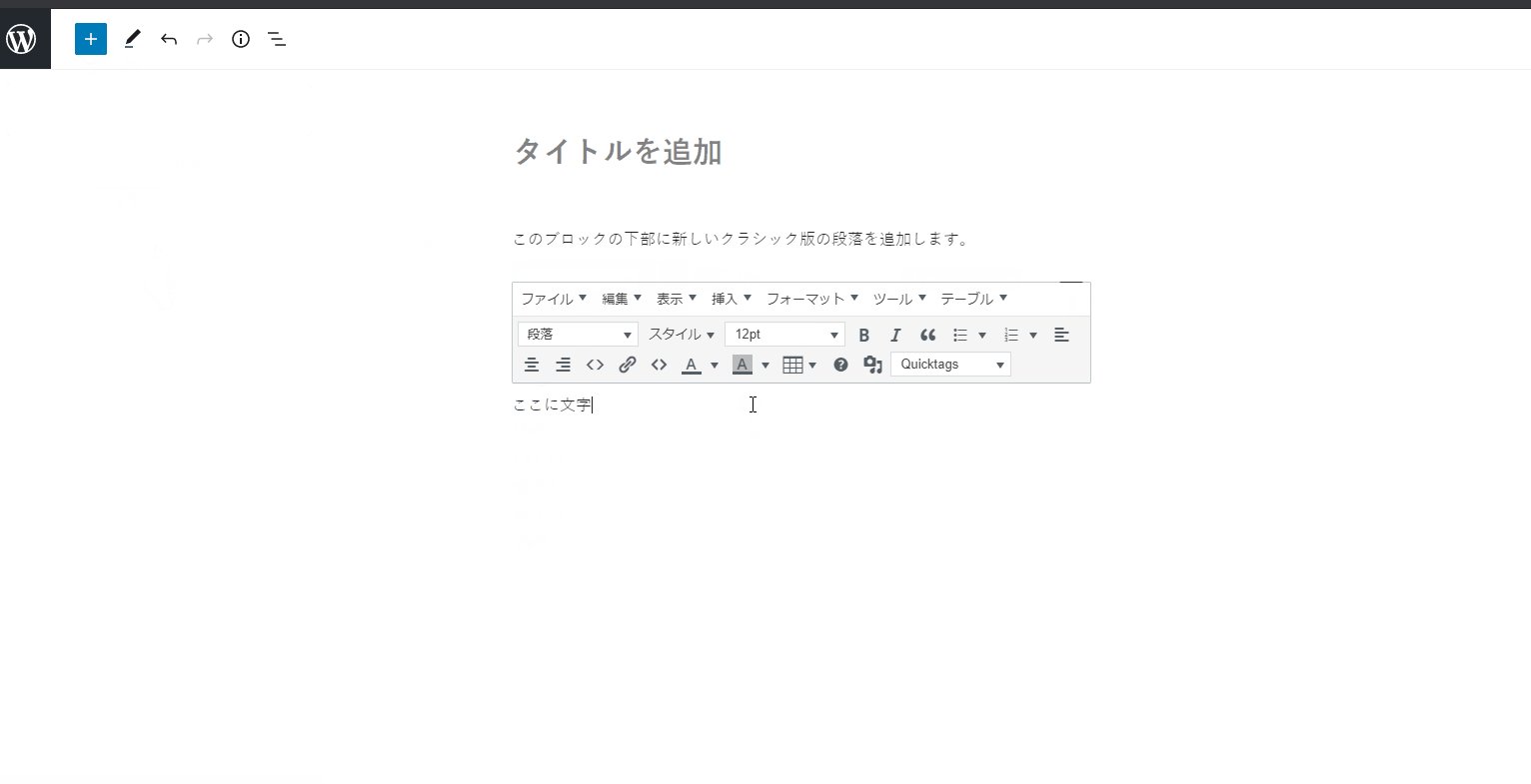
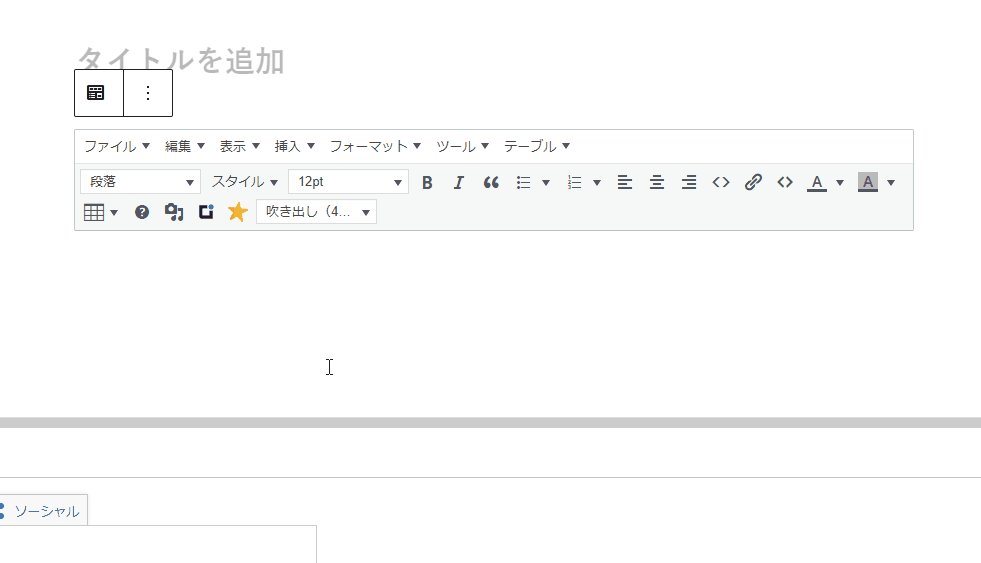
実際の操作の様子は下記画像のようになります。
それほど難しくは無いと思います。
フキダシを挿入する
「フキダシ」は、記事執筆者のコメントを入力するために使用します。
「フキダシ」は記事公開後に以下のように表示されます。
![]() ゆ~い
ゆ~い
![]() ようこ
ようこ
使い分けは、
![]() ゆ~い
ゆ~い
![]() ようこ
ようこ
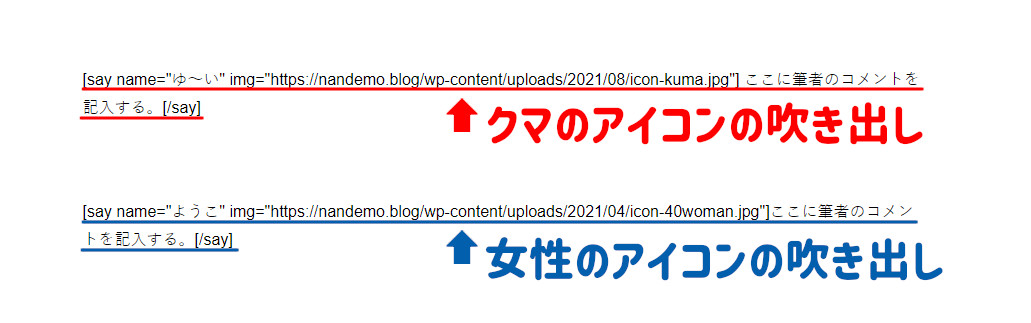
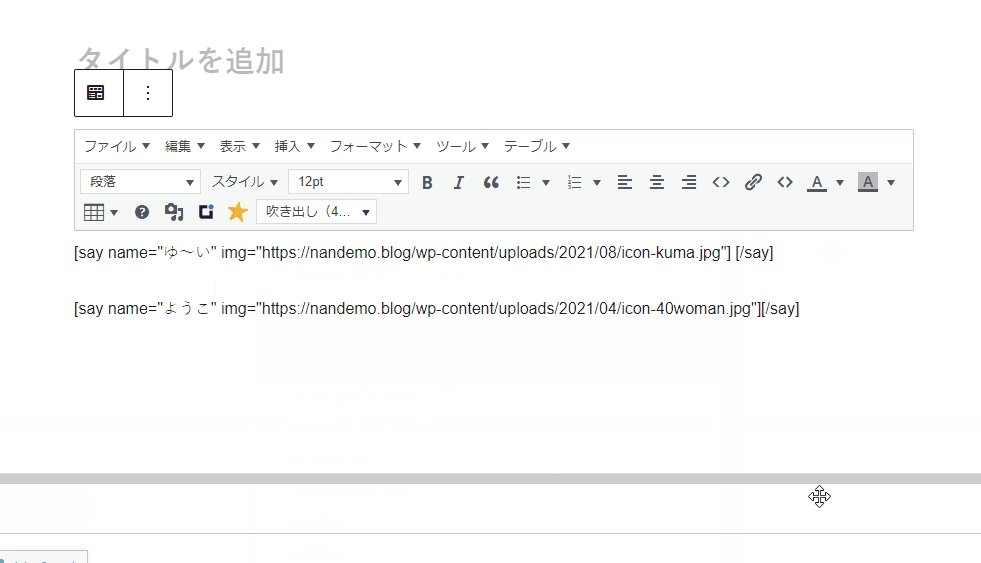
編集画面では下記画像のように入力しています。
「ここに筆者のコメントを記入する。」という所に、文字を入力すればOKです。
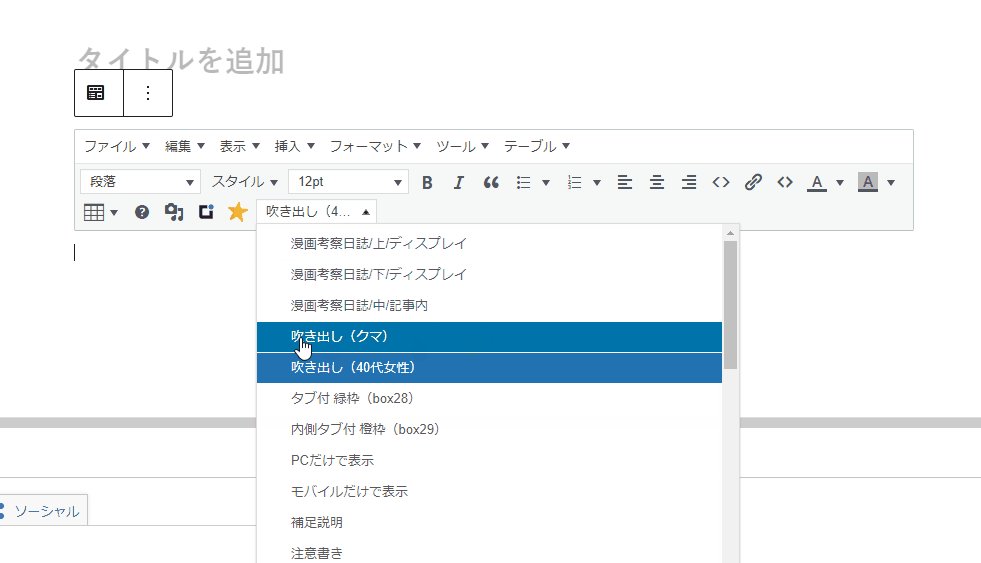
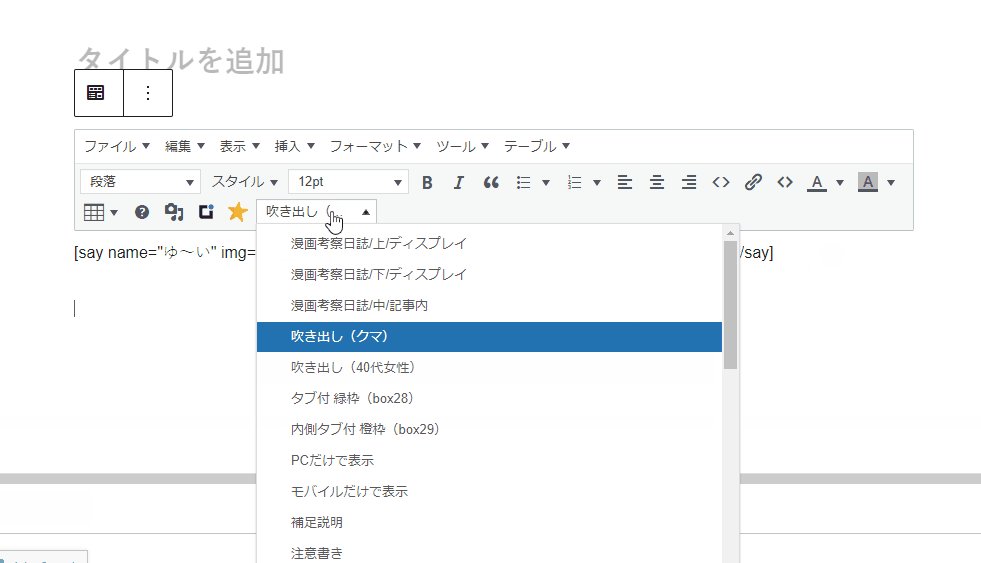
吹き出しを表わす「[ say name=”~ ~/say ]」の文字列は、メニューバーから呼び出すことができます。
プルダウンメニューには、それぞれ以下の名称で表示されています。
- クマのアイコン:吹き出し(クマ)
- 女性のアイコン:吹き出し(40代女性)
呼び出したい方をクリックしてください。
以上で、文字列の呼び出しは完了です。
実際の操作方法は下記画像のようになります。
見出しを作成するための操作
記事内には必ず「見出し」というものを設定します。見出しとは、いわゆる「標題」のようなもので、「ここにはこんなことを書いてますよ~」と読者に示すために設定します。見出しは記事の良し悪しを決定付ける要素なので、慎重に設定し、間違いの無いようにお願いします。
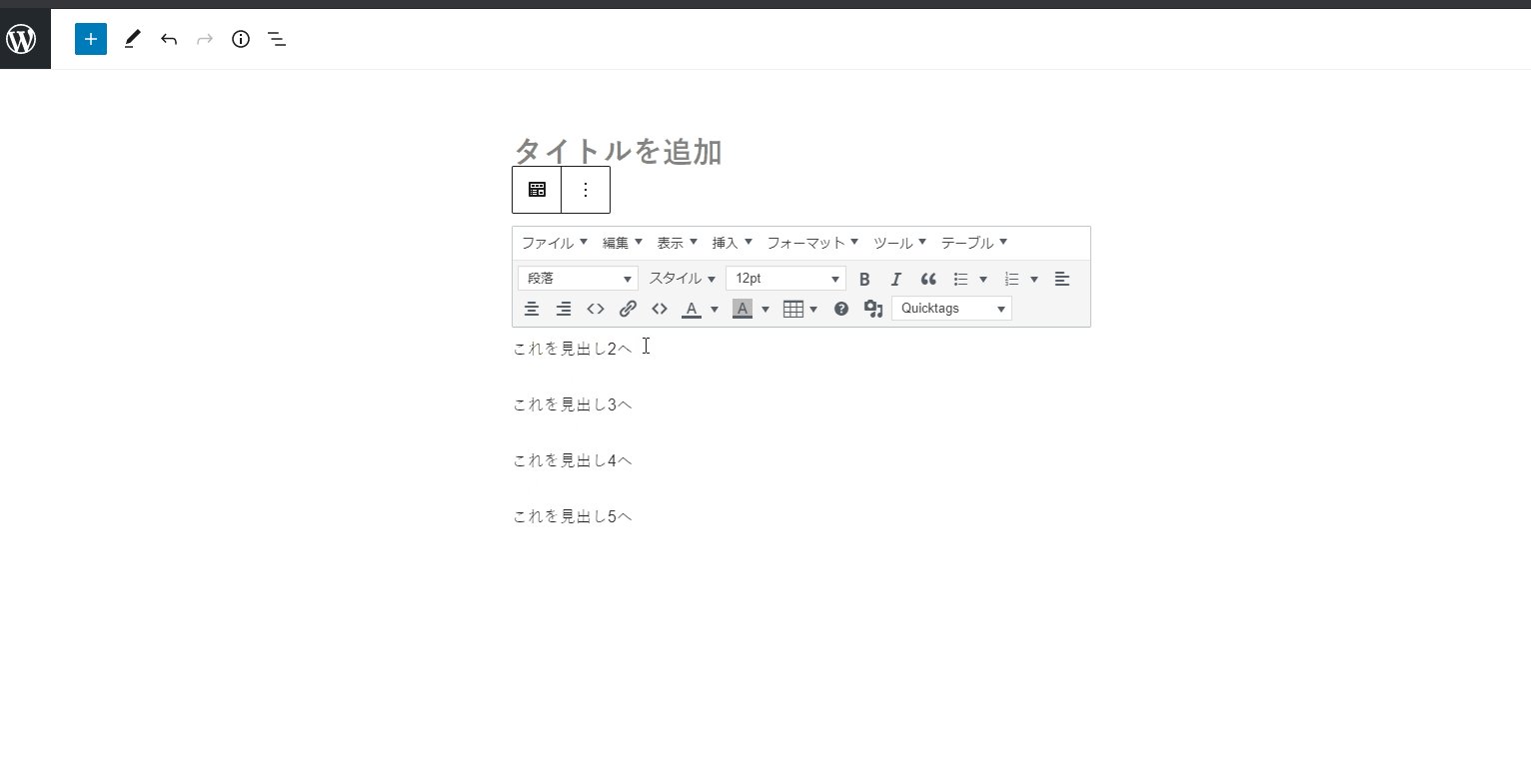
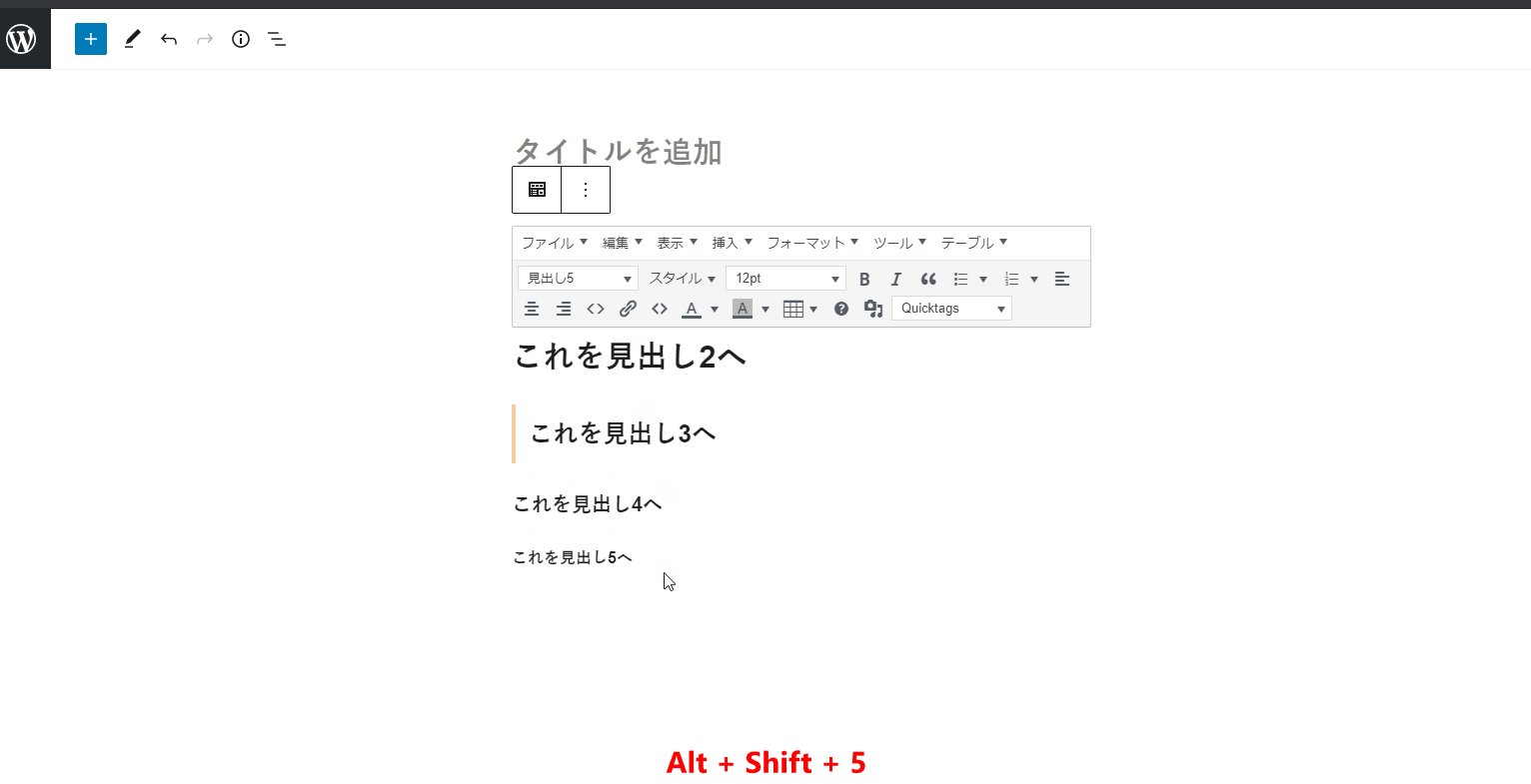
見出しの設定方法には、「マウスで操作する方法」と「キーボードショートカットを使用する方法」の2種類があります。「キーボードショートカットを使用する方法」の方が早く設定できますので、こちらの設定方法を解説します。
| 見出し設定のショートカット一覧 | ||
| Mac | Win | 操作 |
| Ctrl + Option + 2 | Shift + Alt + 2 | 見出し2 |
| Ctrl + Option + 3 | Shift + Alt + 3 | 見出し3 |
| Ctrl + Option + 4 | Shift + Alt + 4 | 見出し4 |
| Ctrl + Option + 5 | Shift + Alt + 5 | 見出し5 |
| Ctrl + Option + 7 | Shift + Alt + 7 | 段落 |
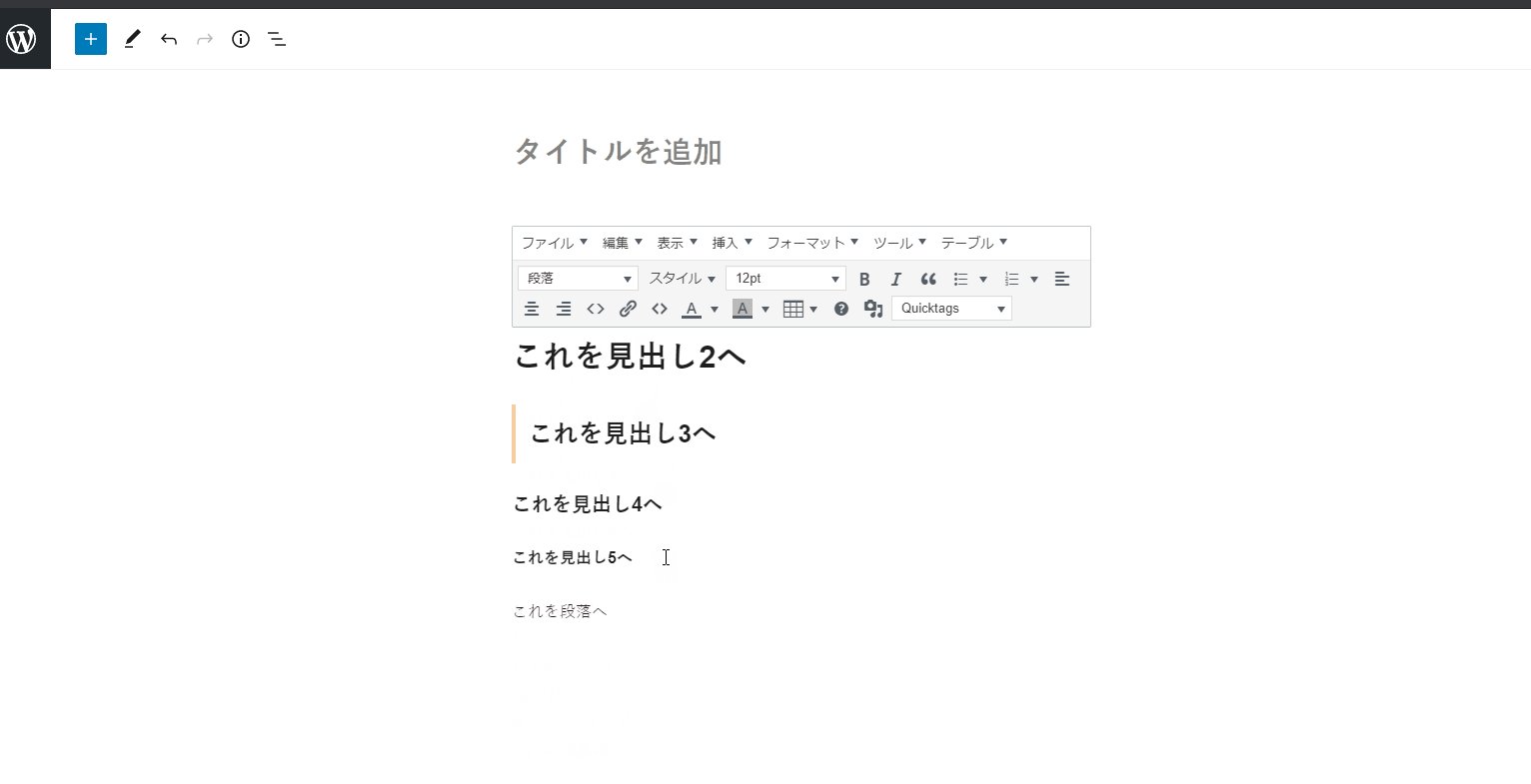
「段落」というのは、見出し設定をしていない普通のテキストという意味です。間違えて見出し設定をしてしまった部分に使用することで、見出し設定を解除することができます。
実際の操作方法は下記画像のようになります。
文字に装飾を施すための操作
WordPressには記事に装飾を施すための機能が多数あります。ここでは、私が普段から使用している文字装飾の種類と、その設定方法をご紹介します。
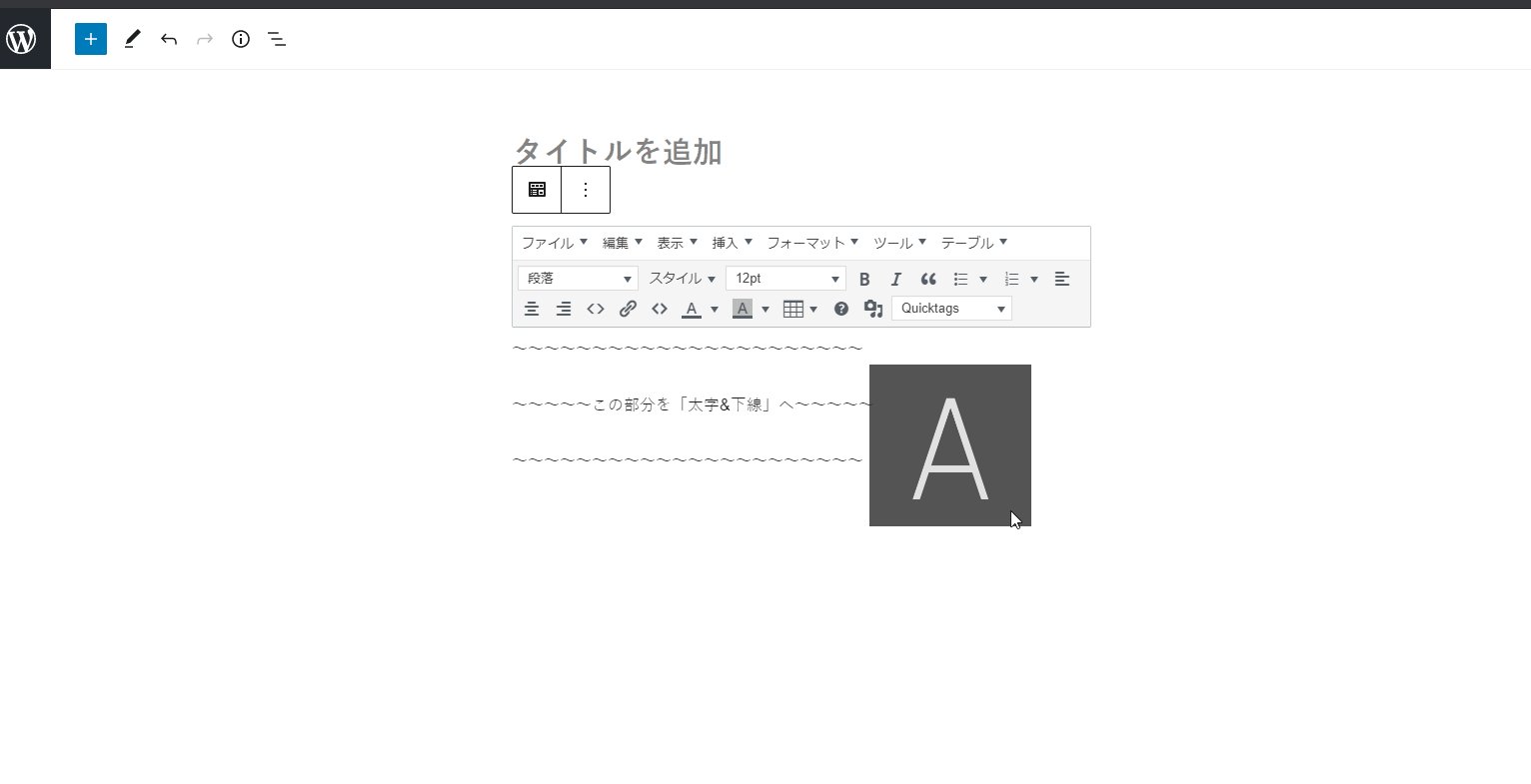
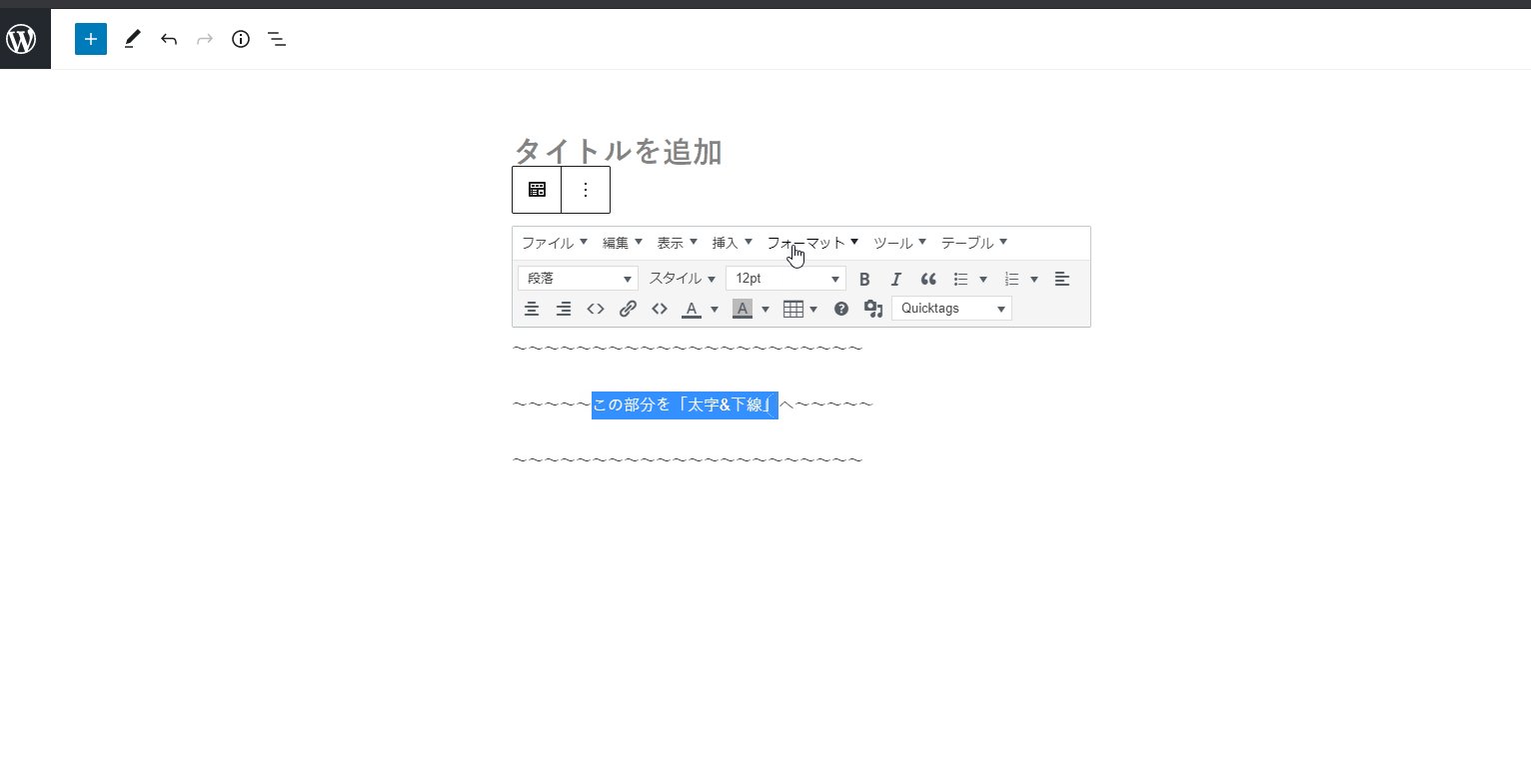
- 太字&下線
- 太字&青マーカー
- 太字&黄色マーカー
- 文字色の変更
基本的には、上記4種類を使い分けられればOKです。それぞれの使いどころや設定方法を解説します。
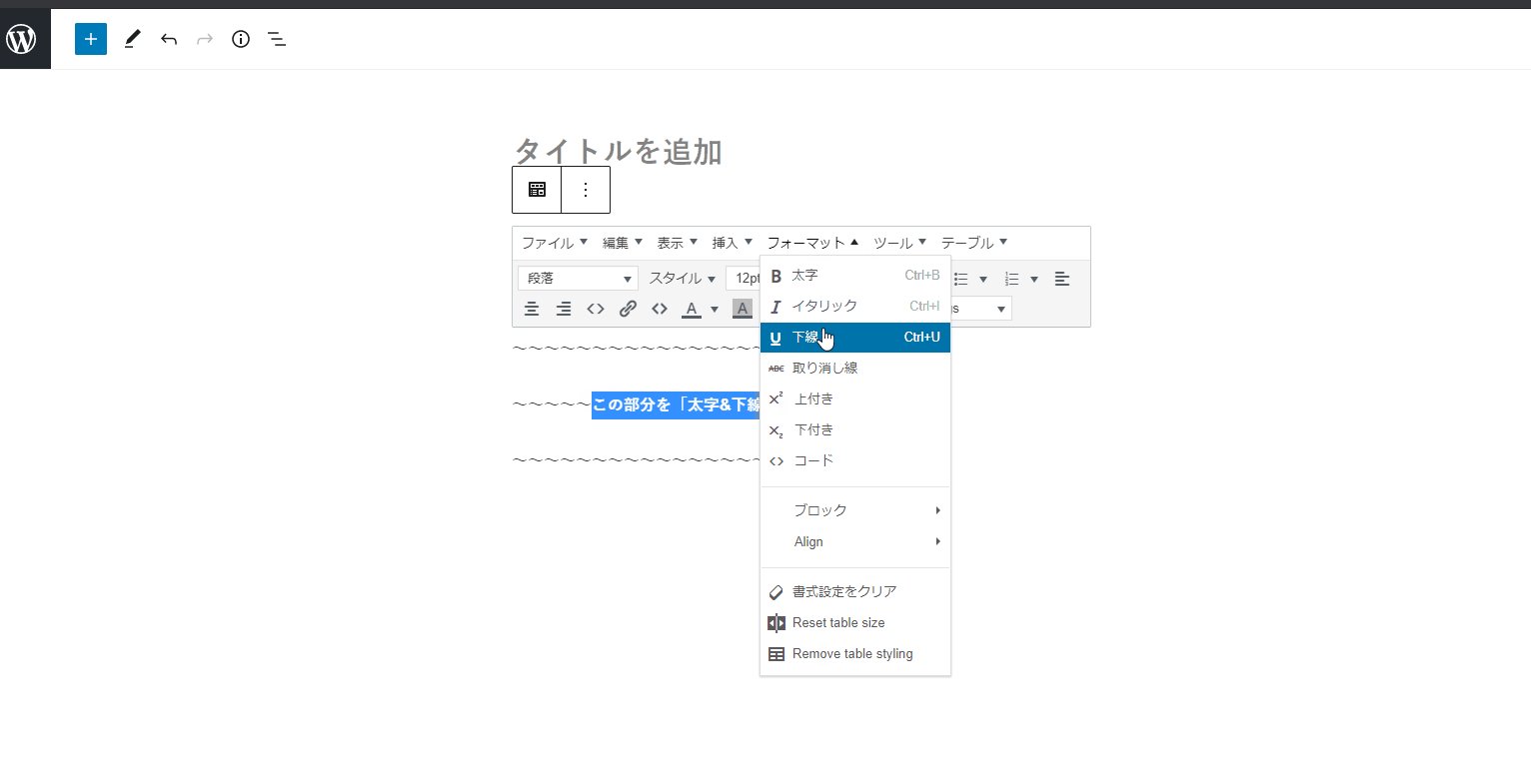
太字&下線
太字は、一番オーソドックスな文字装飾です。記事を書いているとついつい多用してしまいそうになるのですが、使い過ぎるとどこが大事な部分なのかがユーザーに分かりにくくなってしまうので、設定の際は下記の考え方に沿って設定をお願いします。
各見出しの中で最も重要な部分(読者に一番読んでほしい部分)に太字&黄色マーカーを設定します。太字&下線は、その太字&黄色マーカーの根拠となる部分に設定します。
例えば、ある美容液の商標記事で以下のような部分があるとします。
見出し:ベタつきは使用方法に問題あり
美容液は水っぽさが無くなるまでしっかり塗り込んであげることが大事です。
美容液は塗ってすぐには肌に浸透しないので、手のひら全体を使って、肌に美容液を押し込むようにじっくり塗り込みましょう。
水気が無くなって、お肌から手のひらを離す時に顔のお肌が手のひらに吸い付くような感覚になればOKです!
サっと塗るだけでは浸透しないので、ベタ付きの原因になります。注意しましょう!
また、そもそも皮脂が多いお肌環境の方の場合は、美容液の量を調節してあげる必要があります。
この例文で言いたいこと(結論)と、その論を支える根拠はそれぞれどの部分かを考えてみましょう。
- 言いたいこと(結論)
⇒美容液はしっかり肌に塗り込まなければベタつきの原因になる。 - 論を支える根拠
⇒美容液は性質上、塗ってすぐには浸透しない。
これらを踏まえて文字を装飾してみましょう。
見出し:ベタつきは使用方法に問題あり
美容液は水っぽさが無くなるまでしっかり塗り込んであげることが大事です。
美容液は塗ってすぐには肌に浸透しないので、手のひら全体を使って、肌に美容液を押し込むようにじっくり塗り込みましょう。
水気が無くなって、お肌から手のひらを離す時に顔のお肌が手のひらに吸い付くような感覚になればOKです!
サっと塗るだけでは浸透しないので、ベタ付きの原因になります。注意しましょう!
また、そもそも皮脂が多いお肌環境の方の場合は、美容液の量を調節してあげる必要があります。
太字&下線の装飾はこのように使用していただければOKです。くれぐれも、あれもこれもと多用しないようにお願いします。
また、設定方法は下記画像の通りです。
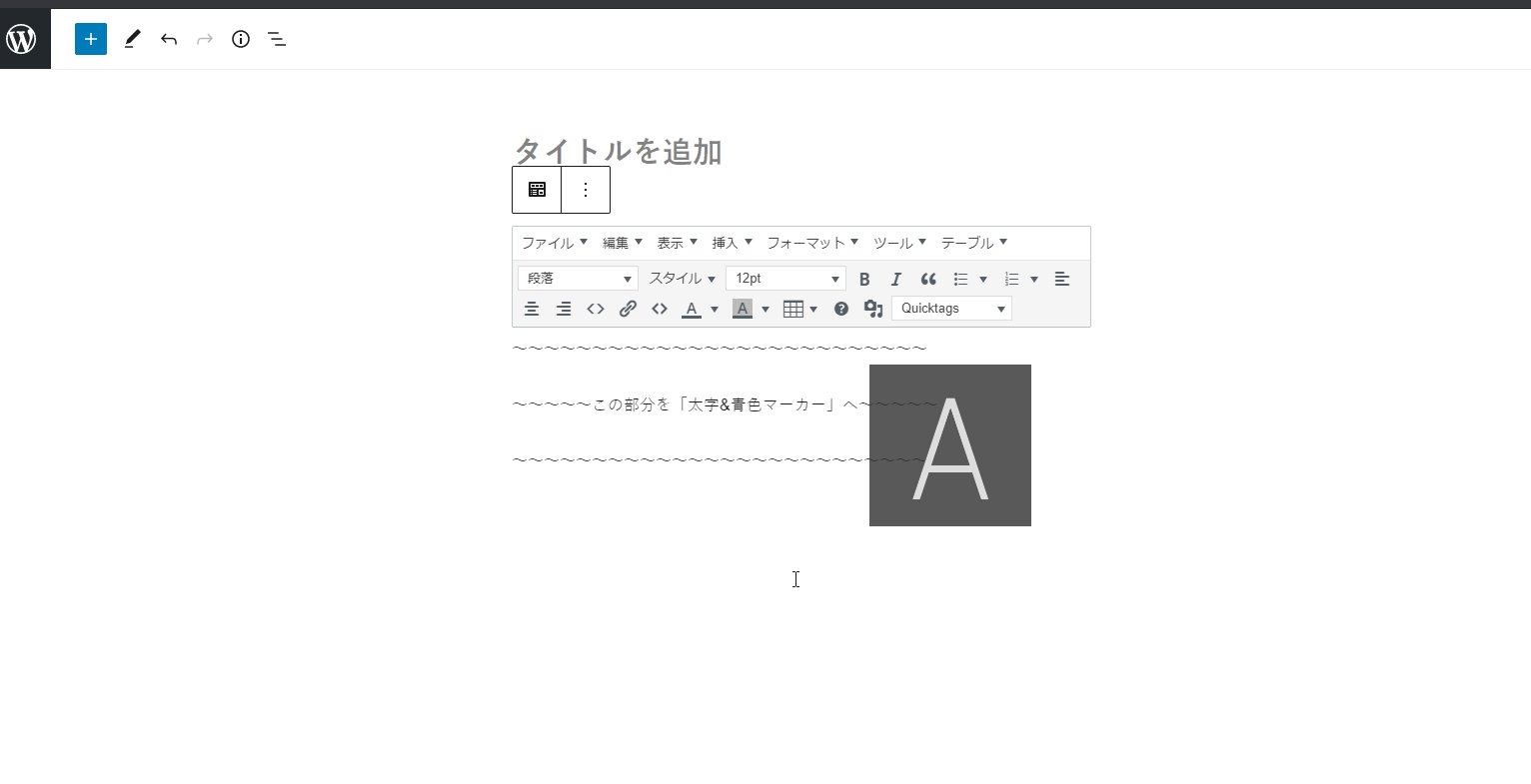
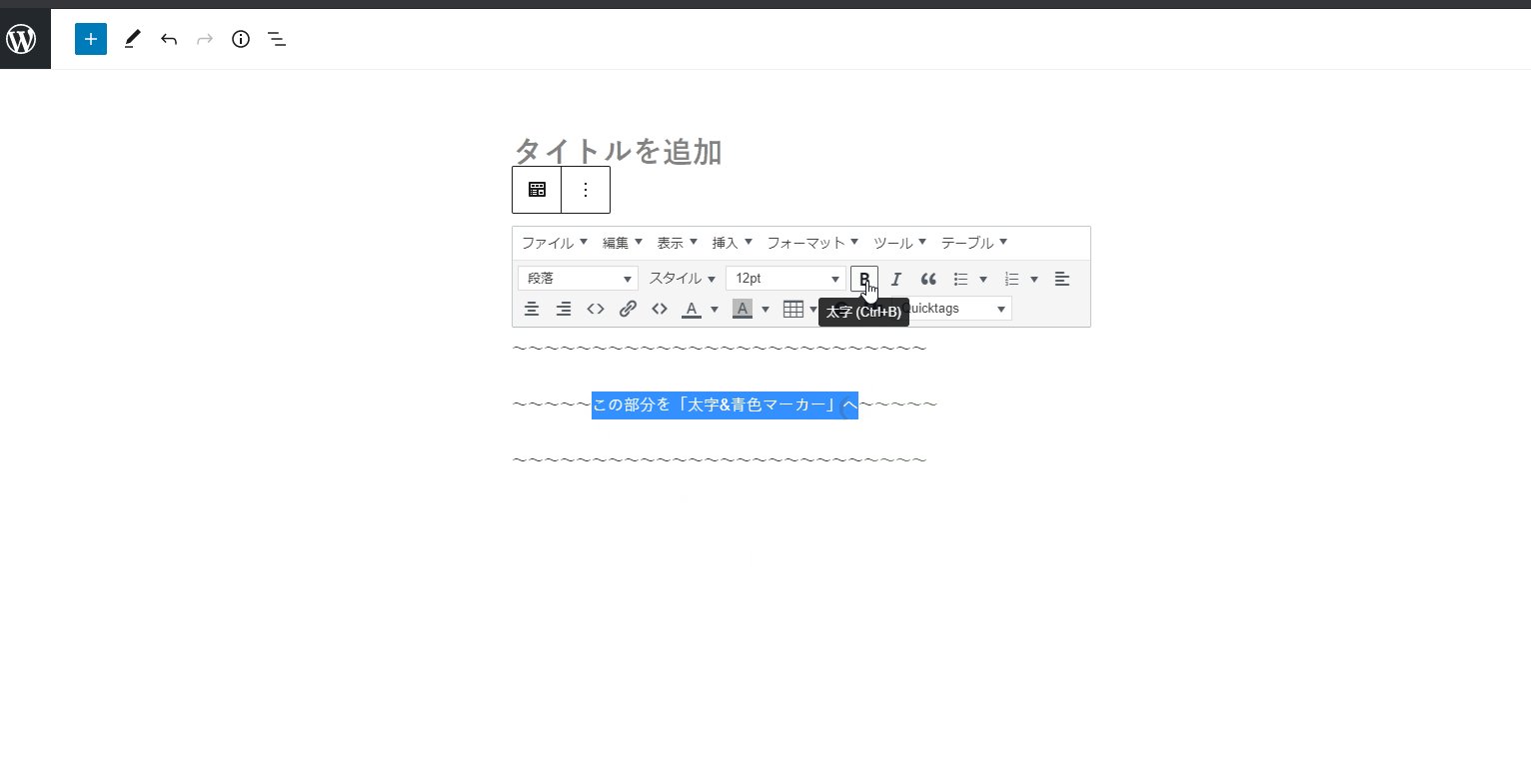
太字&青マーカー
太字&青マーカーは、導入文の一番初めの一文に使用します。導入文の最初の一文には、その記事で何を伝えたいのかを書きますが、太字&青マーカーは、その一文の中で「記事の内容を表現している中核だと思う部分」に使用します。
例えば、ある商品の口コミや評判についてまとめた記事を書くとなった時の導入文の最初の一文は以下のようになります。
今回は、[商品名]の使用者の口コミや評判をまとめてみました。
これに太字&青マーカーを適用していきます。この記事の主題は、「[商品名]の口コミや評判についてまとめた」ということですから、上記例文のどこに装飾すべきかというと、
今回は、[商品名]の使用者の口コミや評判をまとめてみました。
このようになります。
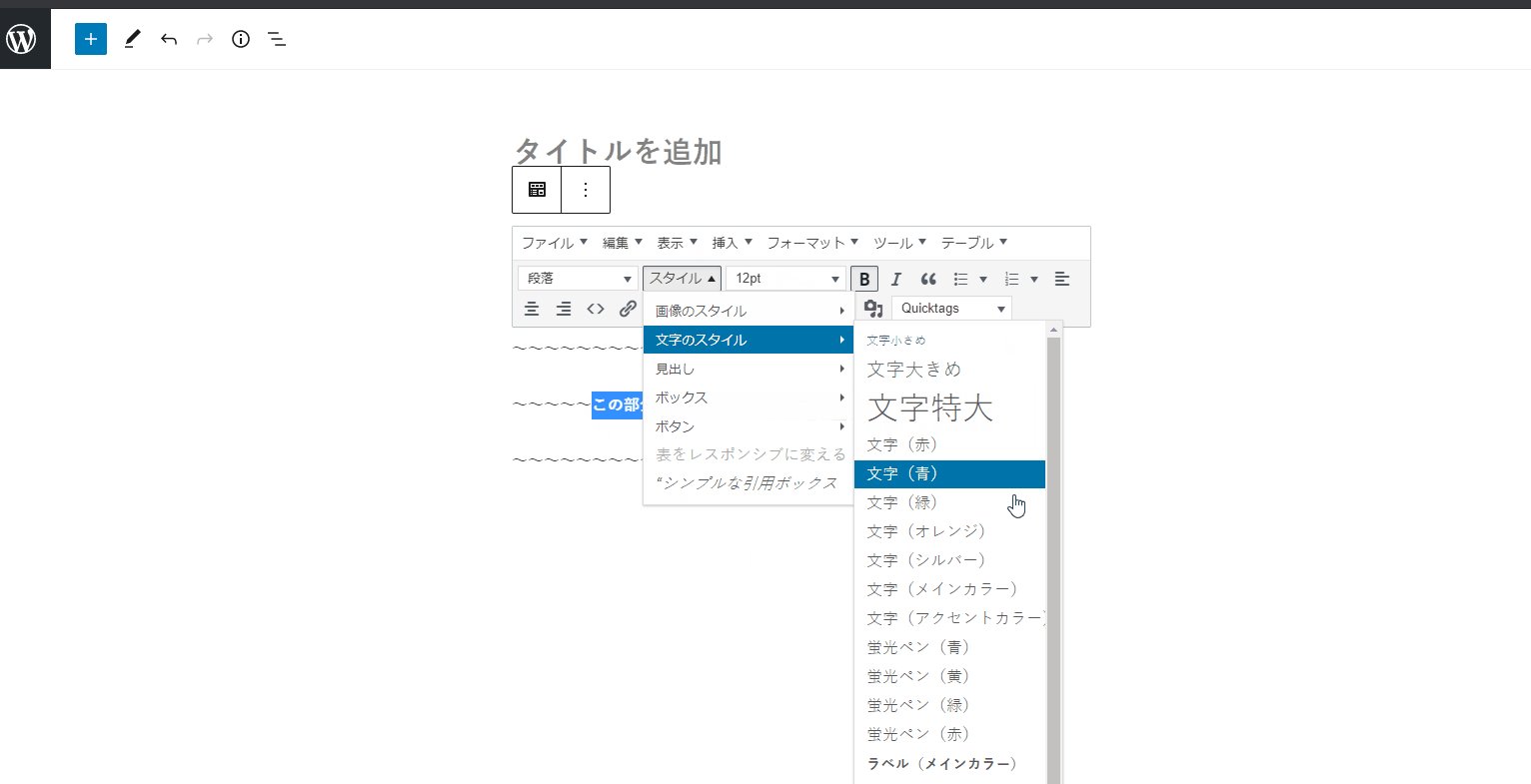
また、設定方法は下記画像の通りです。
太字&黄色マーカー
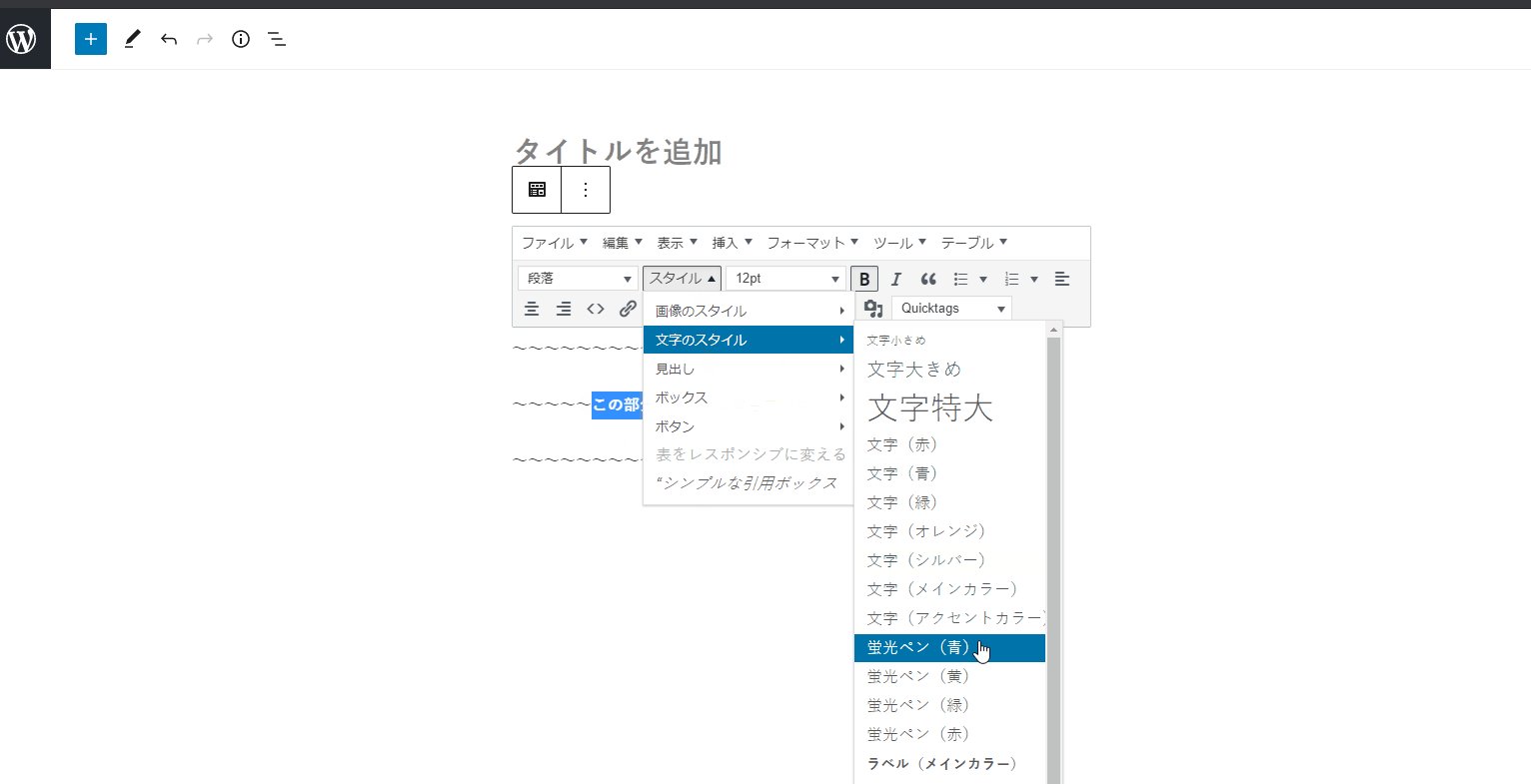
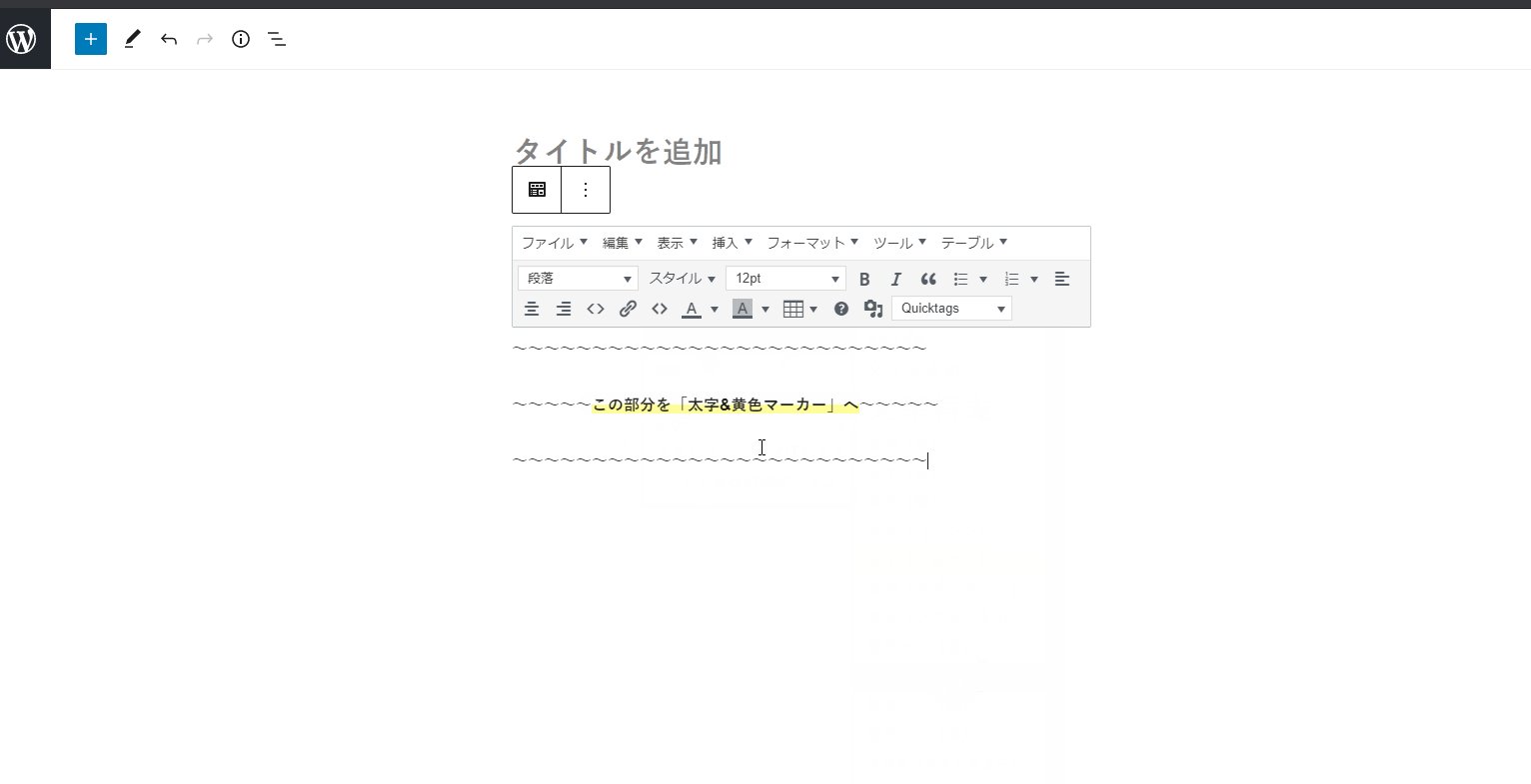
説明が前後しましたが、太字&黄色マーカーは各見出しの中で最も強調したい部分、すなわち「結論」の部分に使用します。
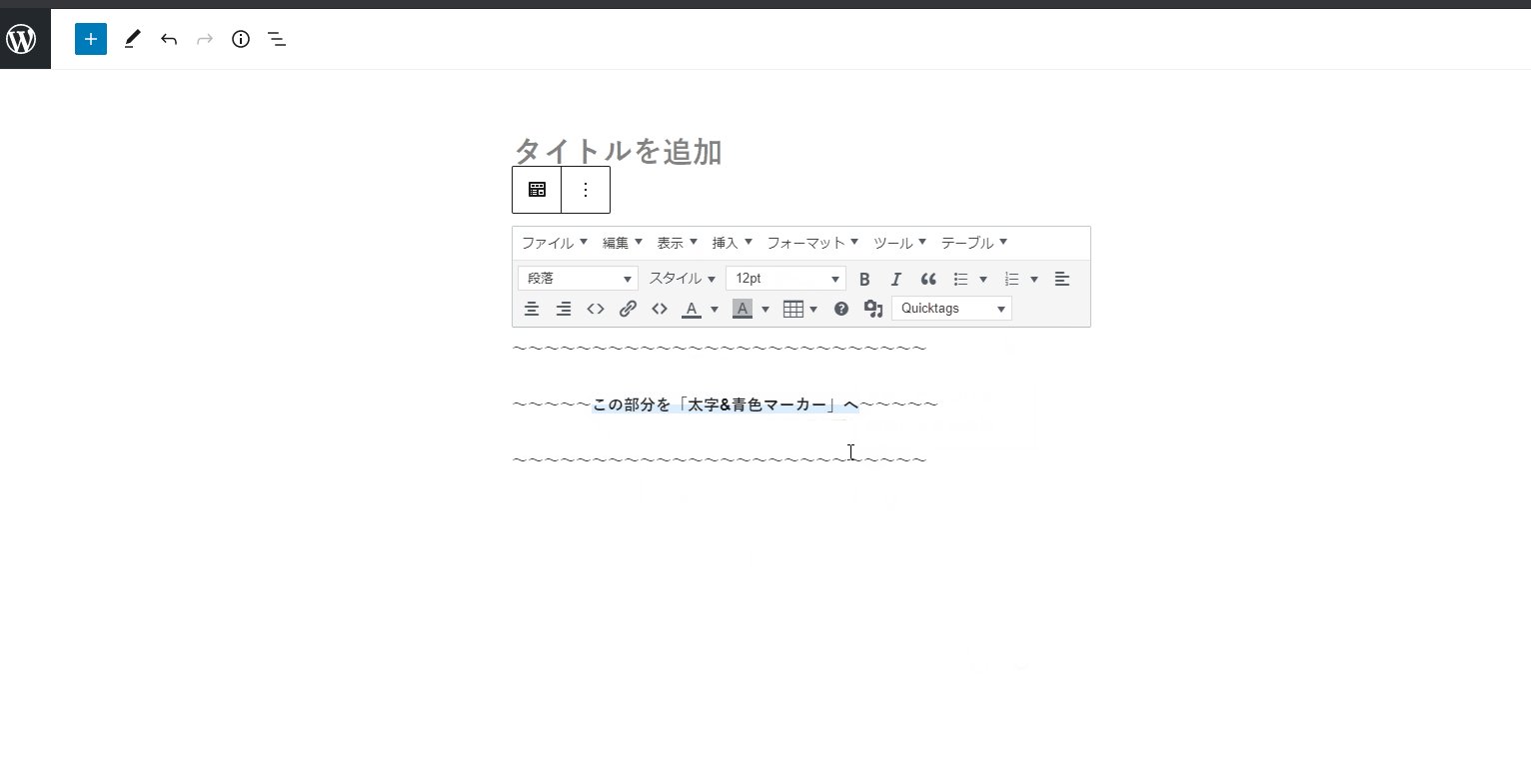
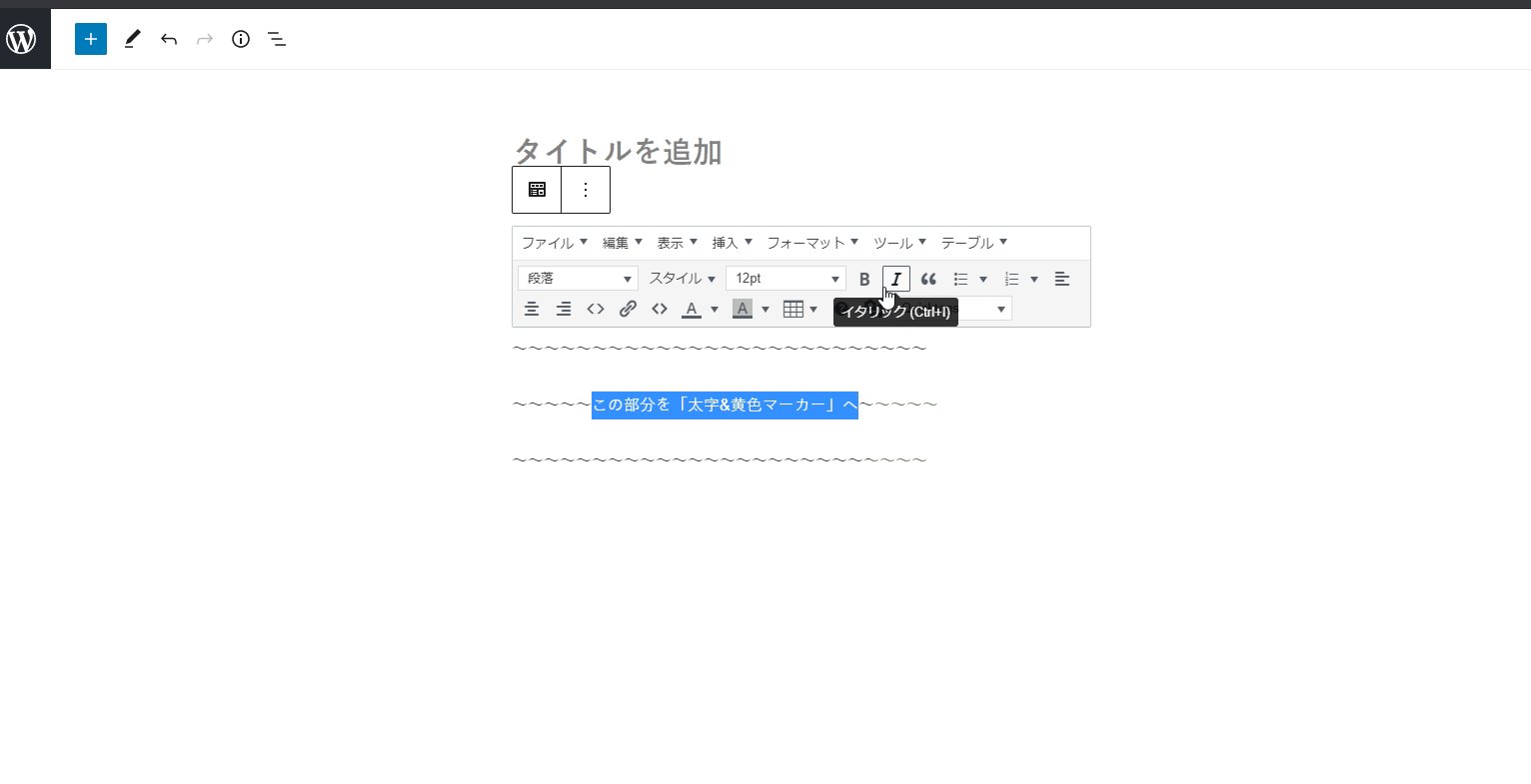
設定方法は下記画像の通りです。
以上が、文字装飾の種類と設定を行う際の考え方です。また、下記の順序に沿って考えると、どの部分にどのような装飾を行えば良いかを割り出せると思います。
文字色の変更
記事によっては、下線やマーカーだけでなく、文字色を変更する記事もあります。
普段は意識しなくても良いですが、お渡しするサンプル記事などで文字色の変更が行われている場合、使用を検討してください。
定型箇所で文字色が変更されている場合は、同じ文字色に変更してください。
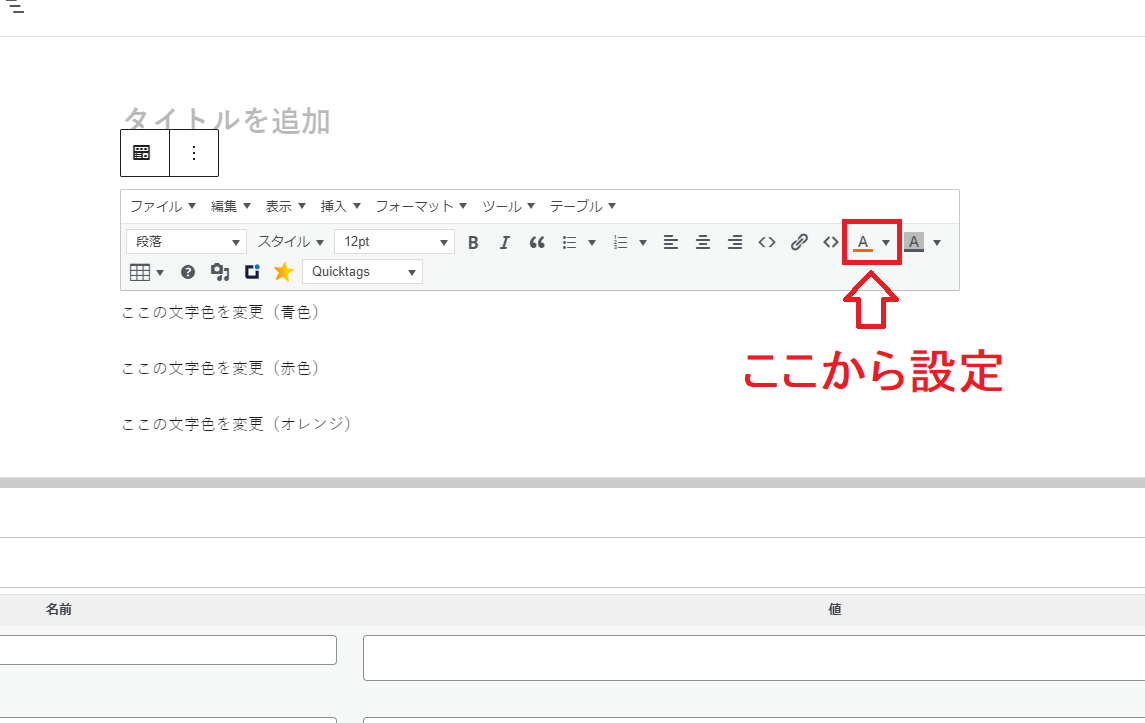
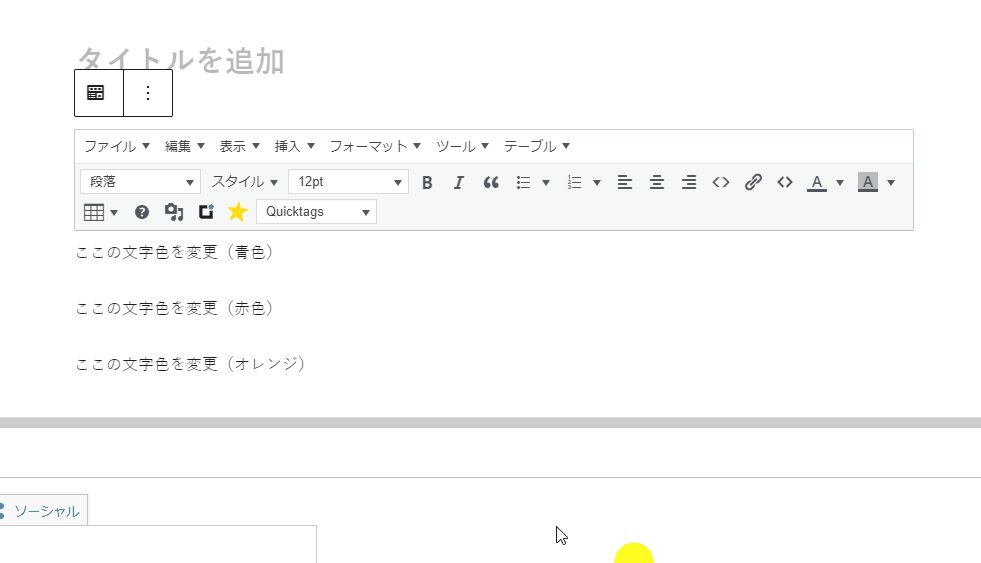
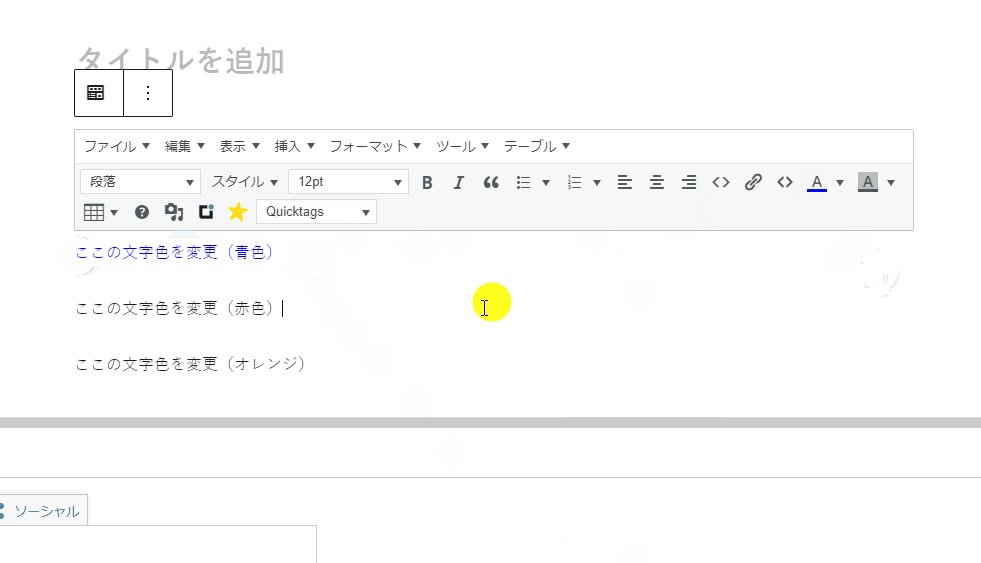
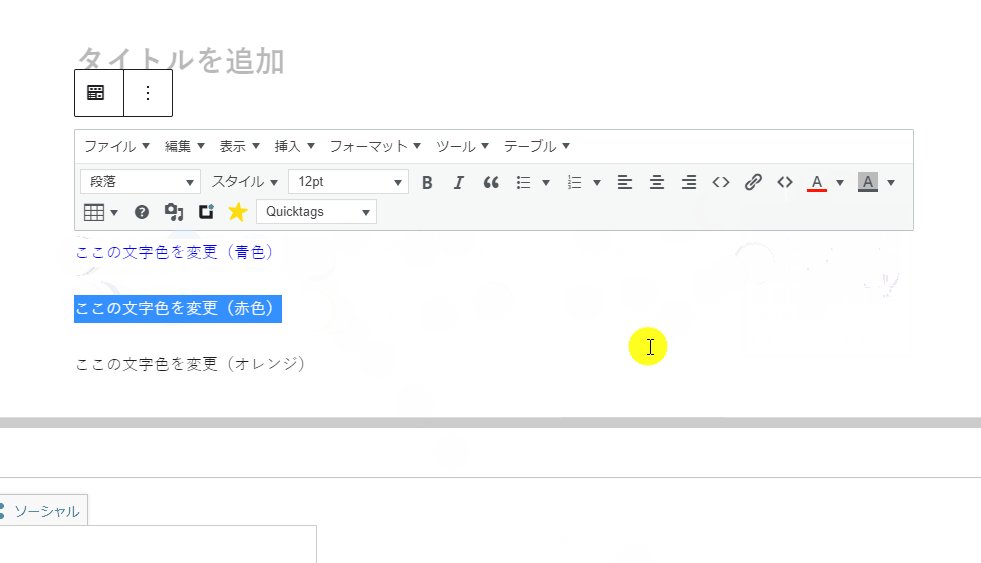
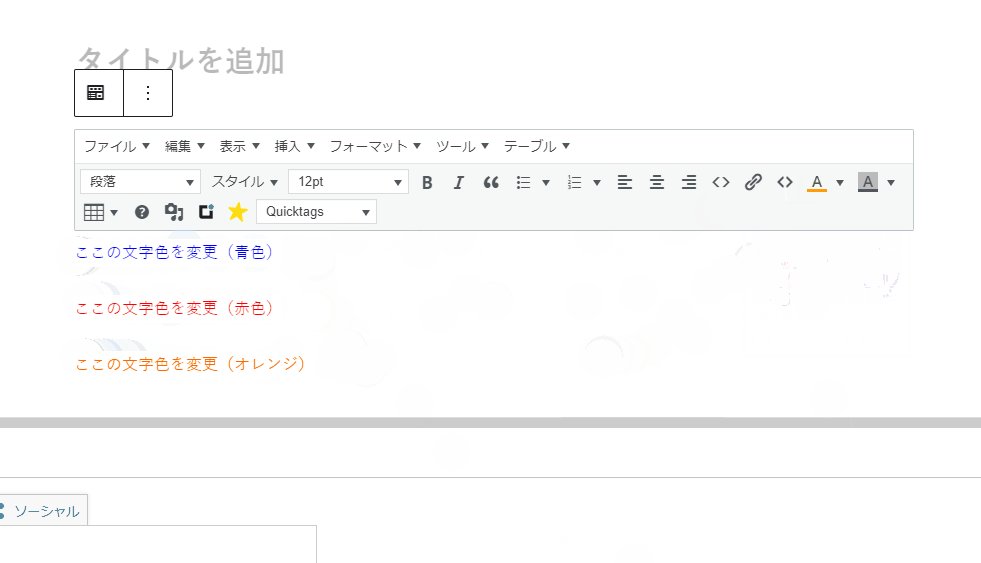
文字色の変更は、メニューバーの「テキスト色」から変更できます。
設定方法は下図の通りです。
情報を整理するための操作
記事内では、ユーザーが情報を得やすいようにいくつかの表現方法を使い分けて情報を整理してあげます。基本的に、使用するのは下記の2つという認識で大丈夫です。
- リストタグ
⇒番号付きリスト
⇒番号無しリスト - 表
リストタグ
リストタグとは、いわゆる「箇条書き」のことです。重要なことを短い一文にまとめて箇条書きで記載し、ユーザーがより理解しやすい記事を目指します。
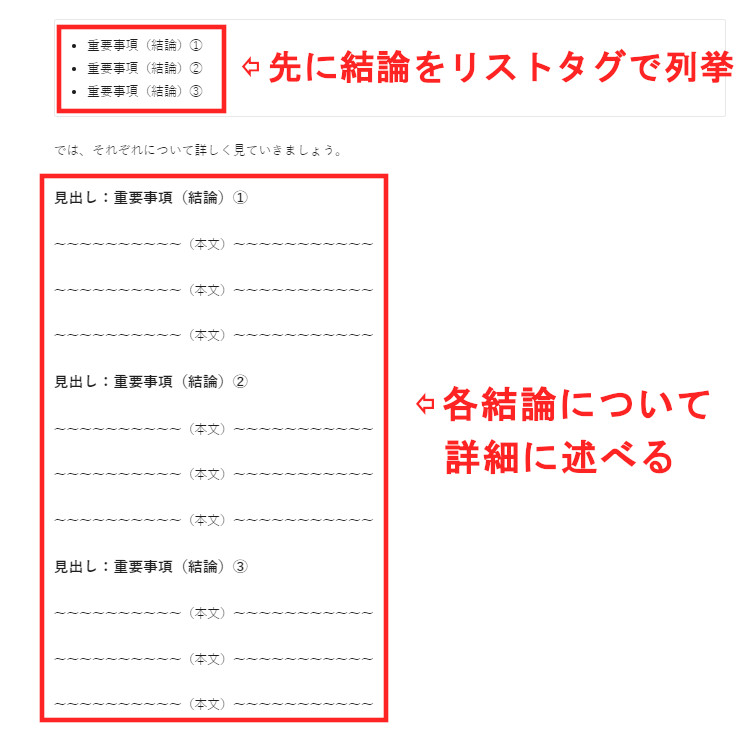
私が良く使うリストタグを使った情報のまとめ方をご紹介しておきます。
このように結論を先に列挙してあげることで、ユーザーは論がどこに向かうのかを事前に把握できるので、その後の詳細を理解しやすくなります。こういう場合は「番号無しリスト」を使用してあげてください。
他にも、「番号付きリスト」というものがありますが、これは上記例の「結論」の部分が段階的に表現できる場合に使用します。
例えば、化粧品の使い方について段階的に説明したい場合は下記のようになります。
化粧品には4種類あります。それぞれの使い方や使用する順番を解説します。
- クレンジング剤・洗顔料
- 化粧水
- 美容液
- 乳液
基本的には、上記4種類の化粧品を「1⇒2⇒3⇒4」の順番で使用するのが肌に良いとされています。では、以下でそれぞれの詳細を見ていきましょう。
見出し:クレンジング剤・洗顔料
クレンジング剤や洗顔料の使い方は、~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~です。
見出し:化粧水
化粧水の使い方は、~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~です。
見出し:美容液
美容液の使い方は、~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~です。
見出し:乳液
乳液の使い方は、~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~です。
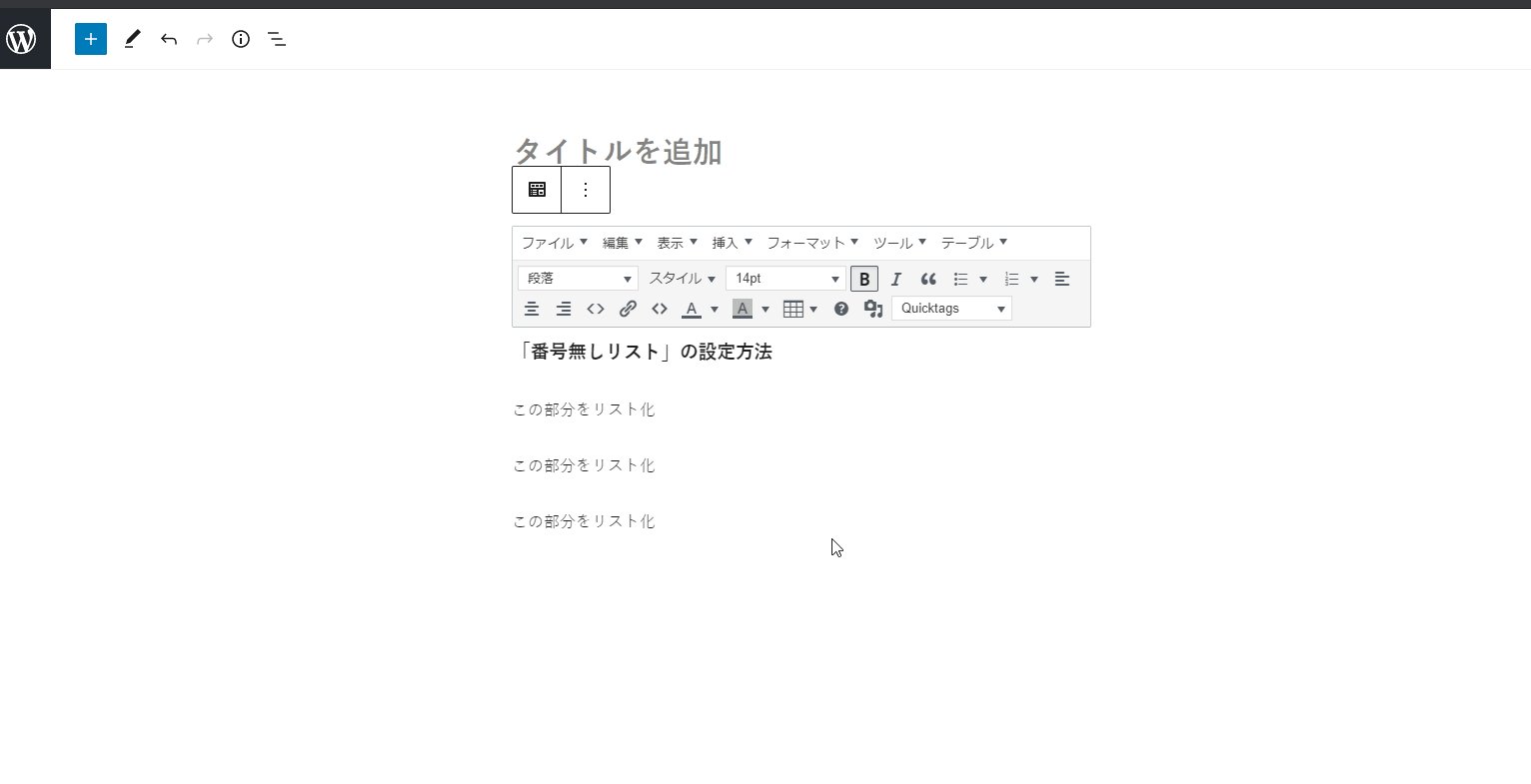
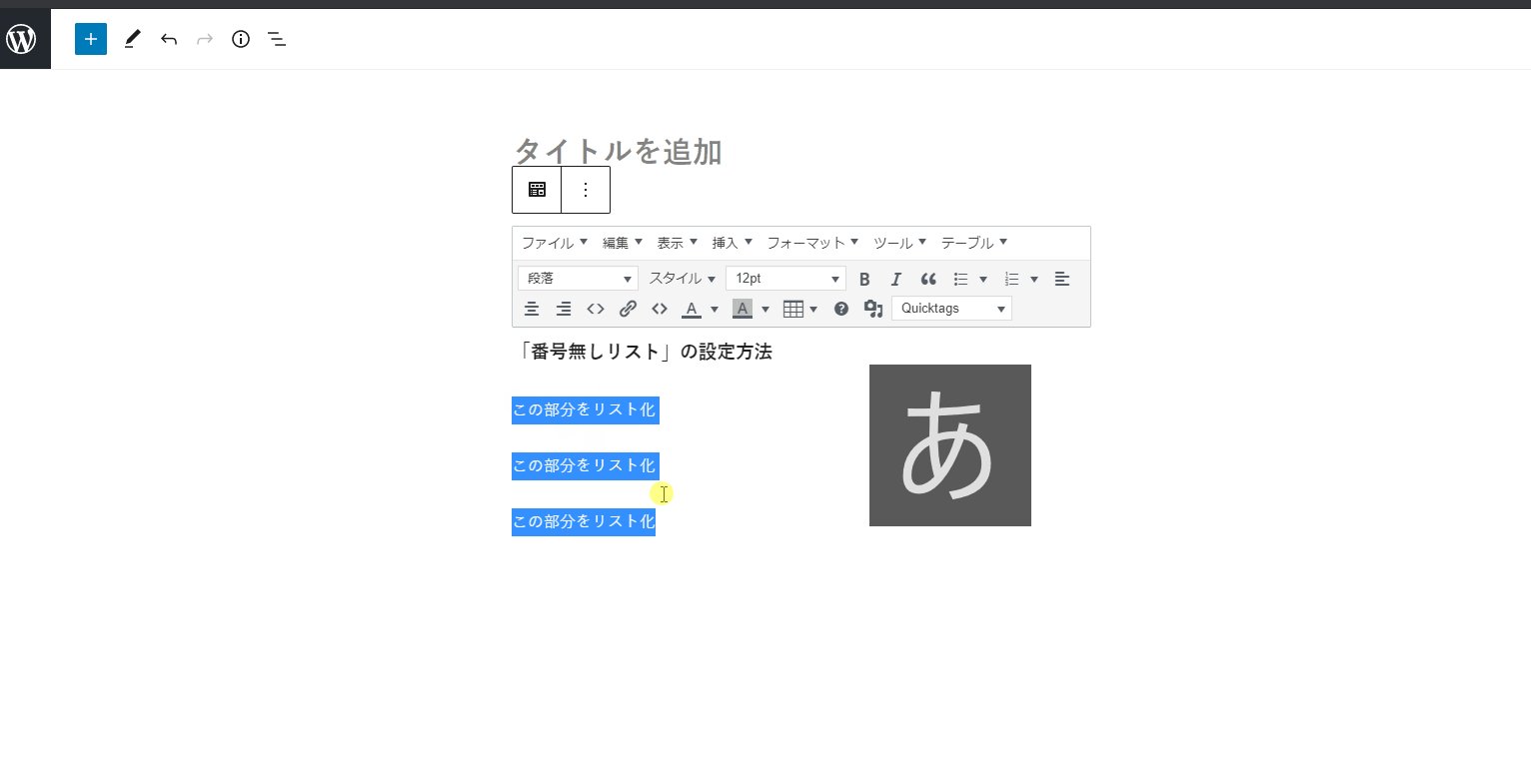
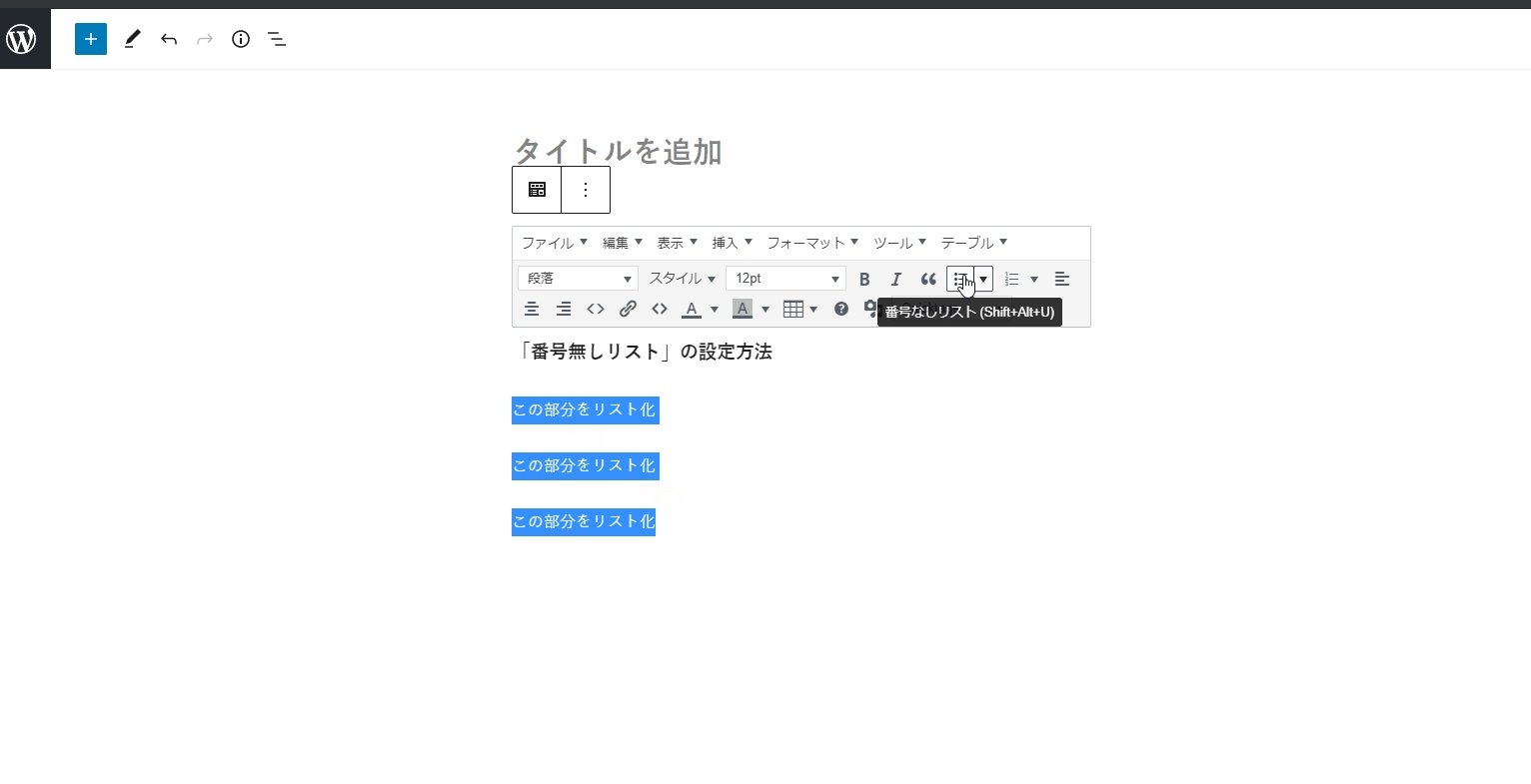
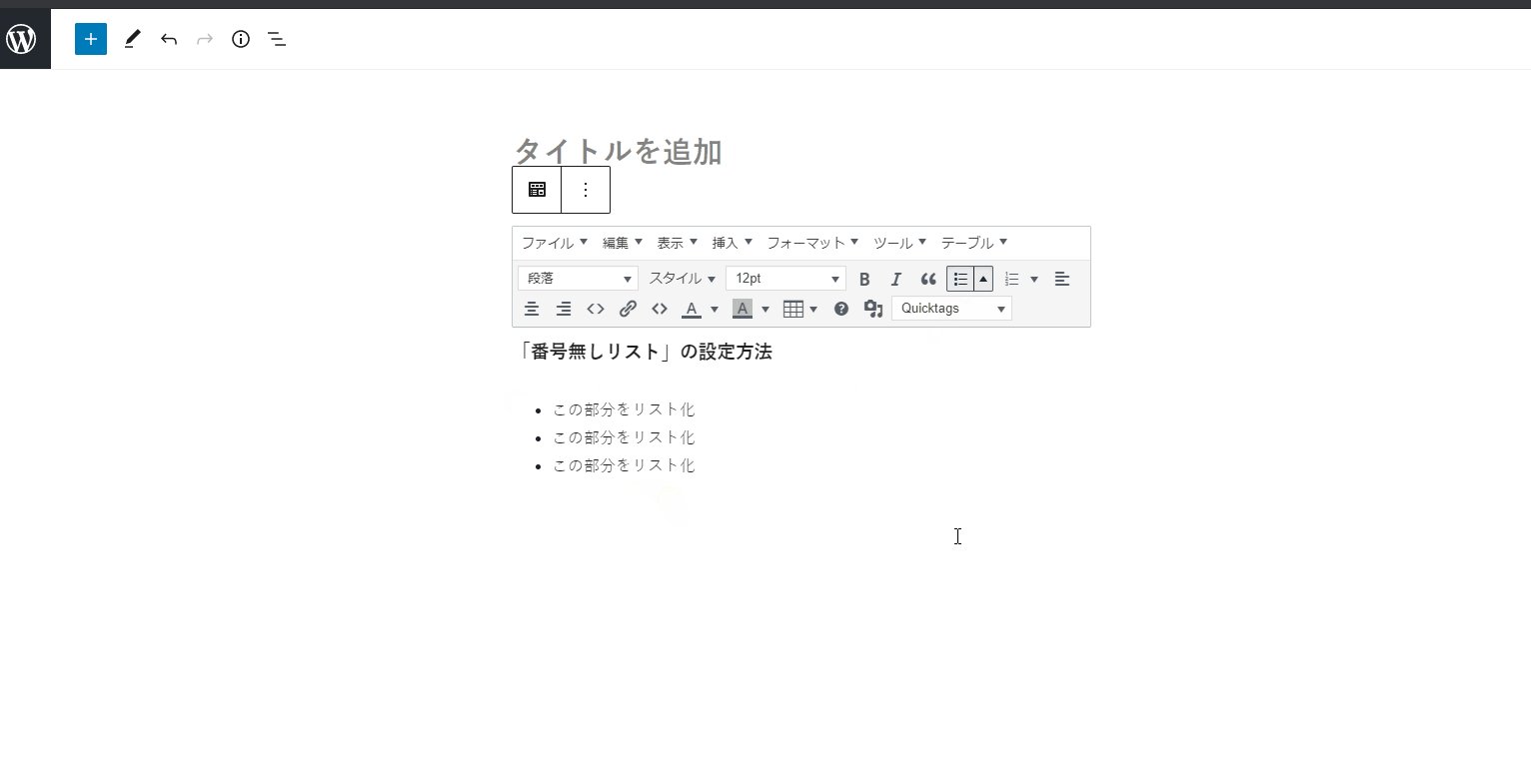
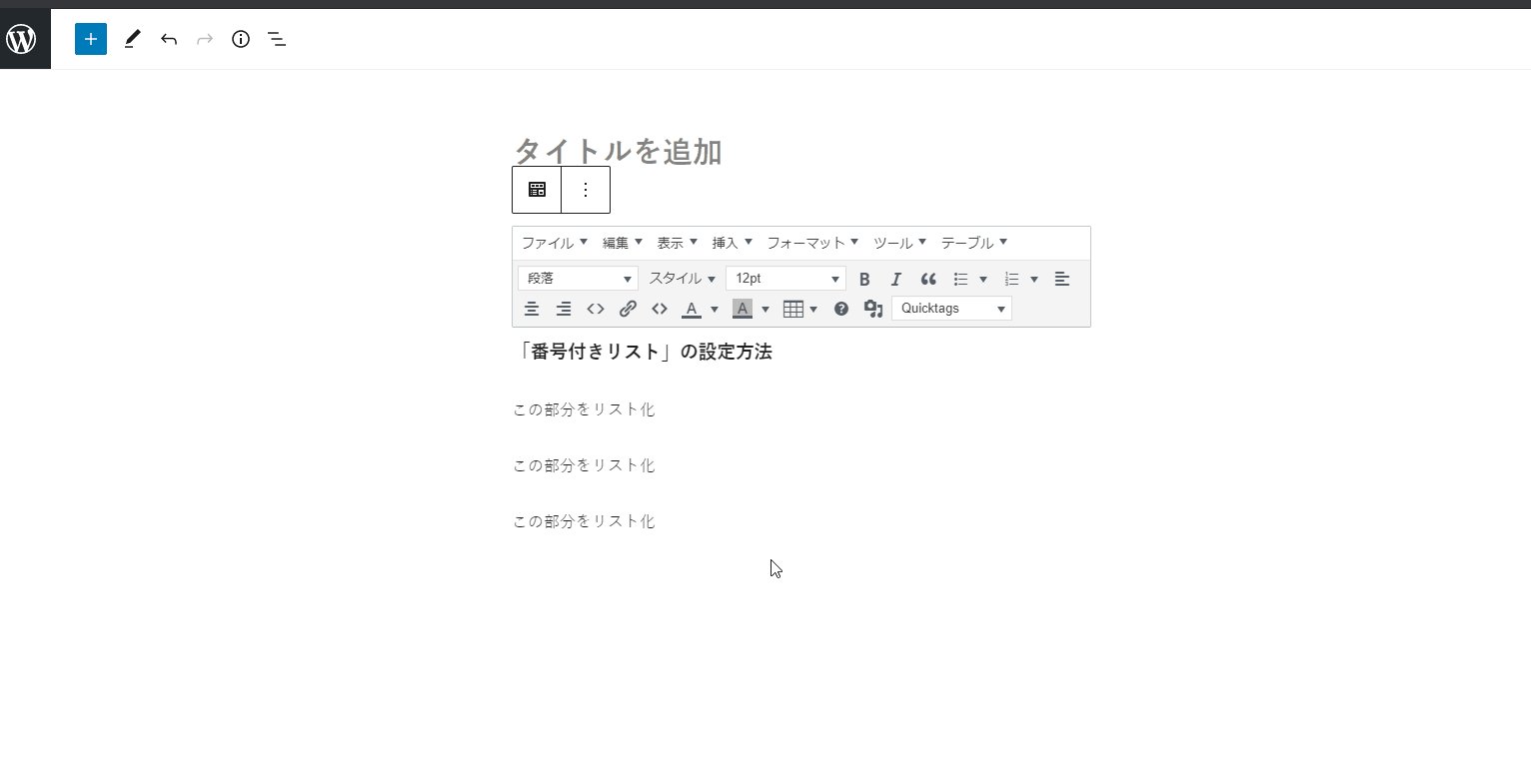
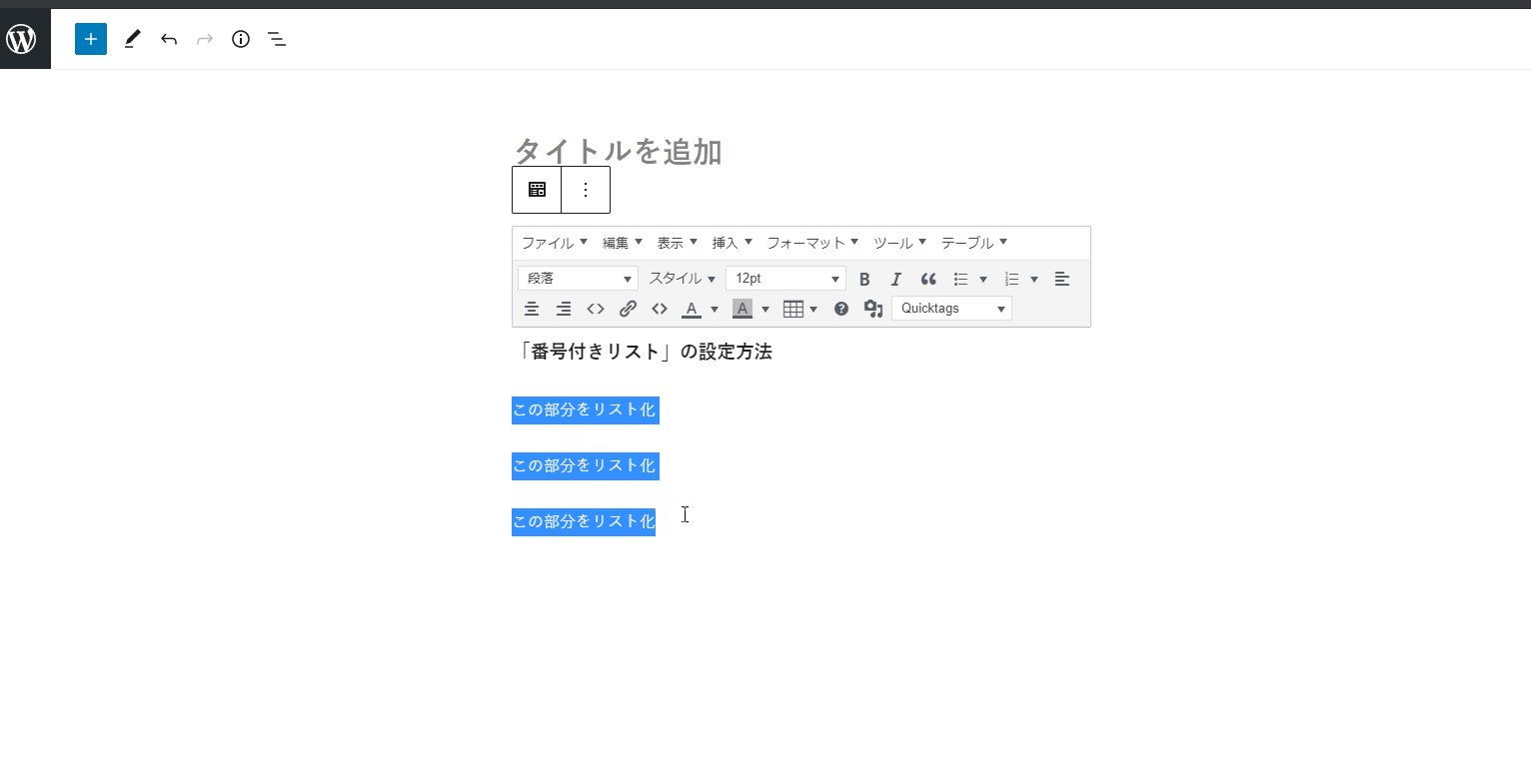
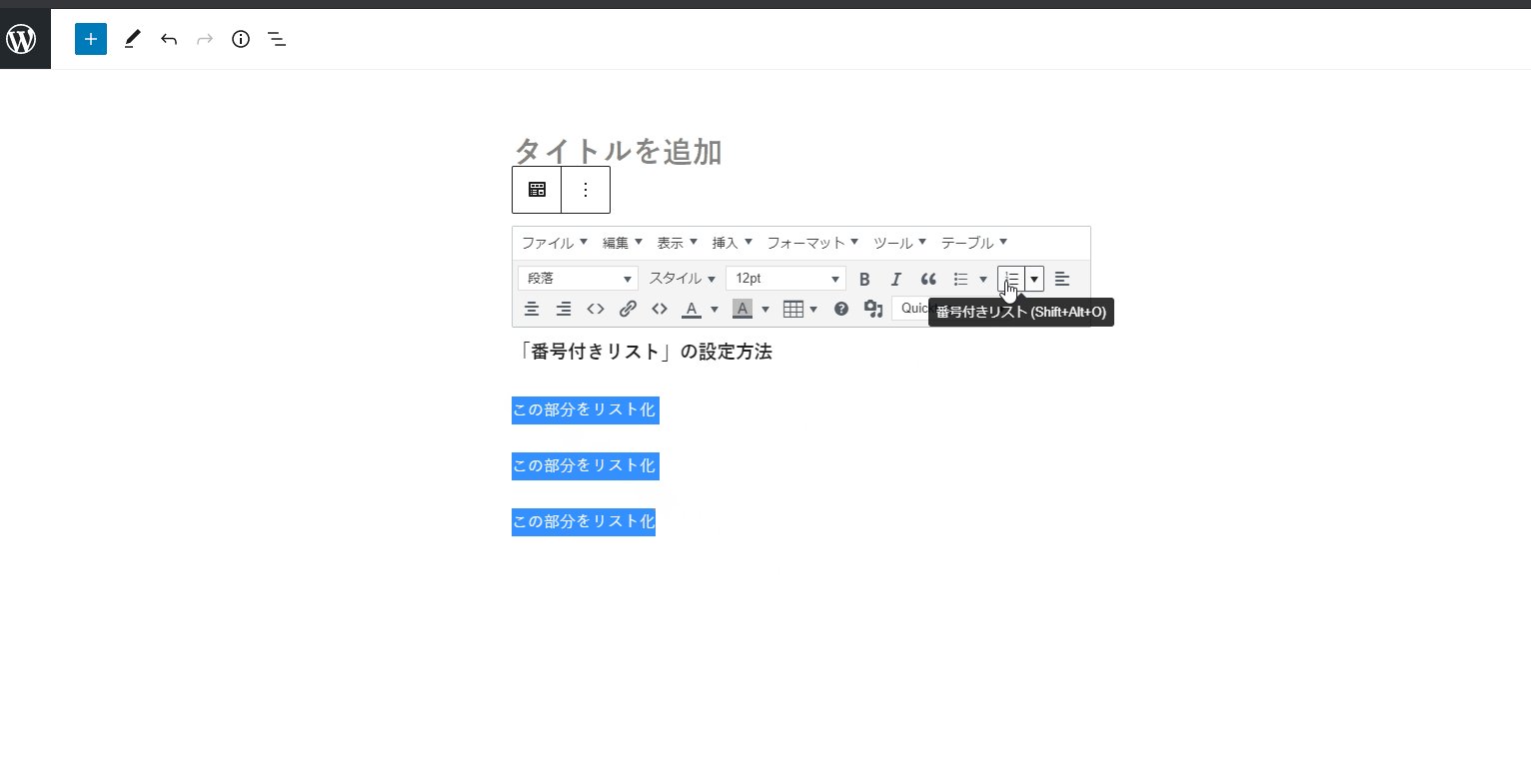
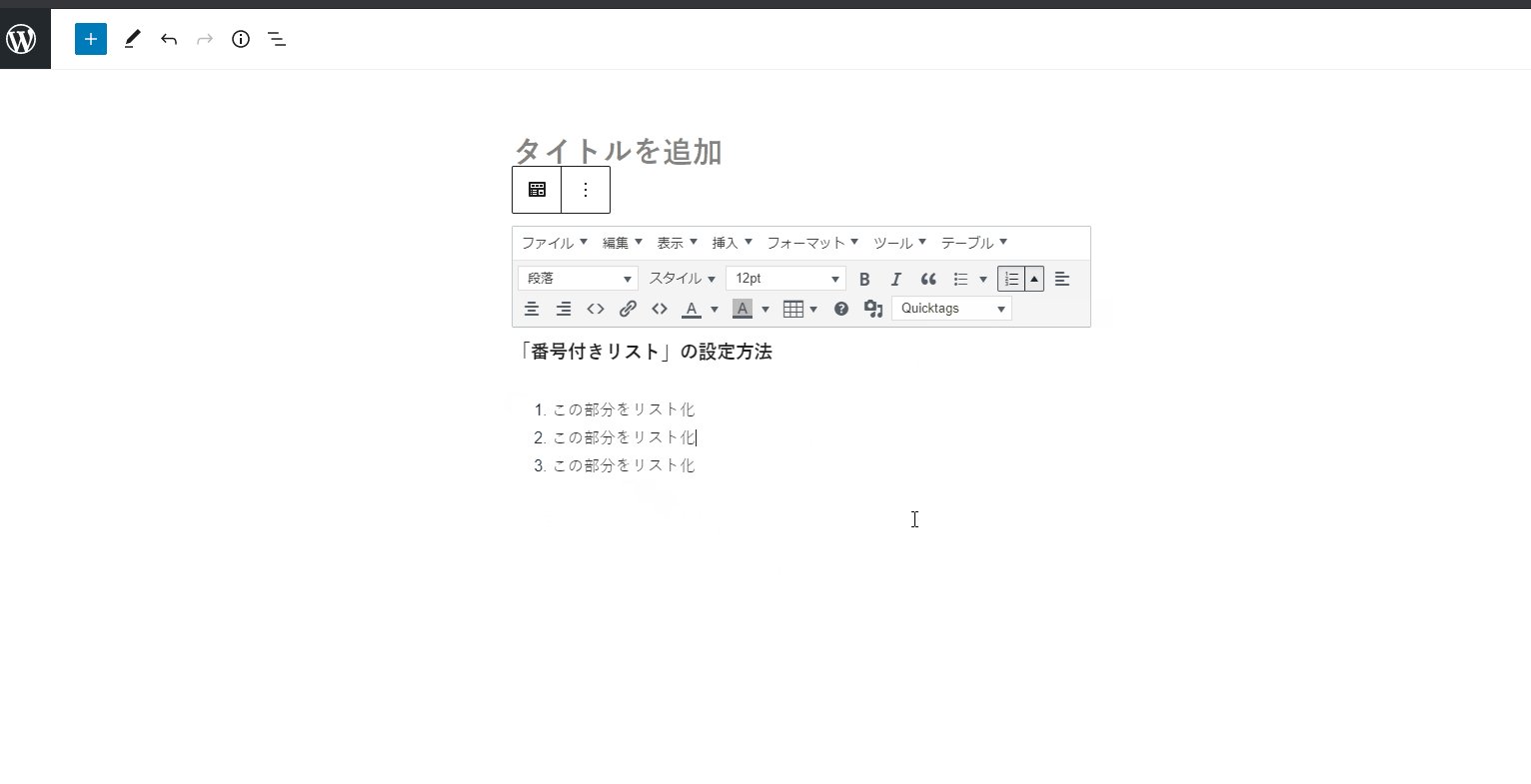
リストタグの設定方法
リストタグは、リスト化したい部分を選択し、ブロック上部に表示されるメニューバーの「番号無しリスト」「番号付きリスト」をクリックすると設定できます。
「番号無しリスト」「番号付きリスト」それぞれの設定方法は下記画像をご覧ください。
表
表は、複数の情報を一覧で表示したり、複数の要素を比較検討したりする場合に有用です。
例えば、
- 複数の商品の値段を比較する
- 複数のサービスの内容を比較する
こういった場合に、情報を表で表してあげるとユーザーにとって読みやすい記事となります。
私が実際に使っている例を下記に表示しておきますので、参考にしてください。
複数の商品の値段を比較する
| ナチュールc | ビタプロVC30 | C’ensil | センシル美容液 | |
| 価格 | 8,800円(税込) | 8,580円(税込) | 4,378円(税込) | 24,200円(税込) |
| 配合量 | 18ml | 12ml | 2ml | 12ml |
| 100ml当たり価格 | 48,888円(税込) | 71,500円(税込) | 218,900円(税込) | 201,666円(税込) |
複数のサービスの内容を比較する
| サービス名 | 取扱い | 無料期間 |
| U-NEXT | 〇 | 31日間 |
| prime video | 〇 | 30日間 |
| FODプレミアム | 〇 | 2週間 |
| music.jp | △ | 30日間 |
| Hulu | 〇 | 2週間 |
| dTV |
〇 | 31日間 |
いかがでしょうか。こういった類の情報は表で一覧形式にまとめてあげることで視覚的に理解できますし、ユーザーもサービスを選択しやすいですよね。
そもそも、こういった情報の比較には文章は向いていません。文章だけで表現しようとするとグチャグチャになって見にくい記事になってしまいますので、表が使えそうだなと思ったら積極的に使用してください。
表の設定方法
表の設定方法は「WordPressで分かりやすい表を作成する方法」をご覧ください。
box
情報を整理するための手段として、「box」というものがあります。
boxは下記のように整理した情報や強調したい部分を囲う時に使用します。このマニュアルでも使用していますね。
ここに文字を入力します。
当サイトで使用する「box」は下記の6種類です。
- タブ付き 緑枠(box28)
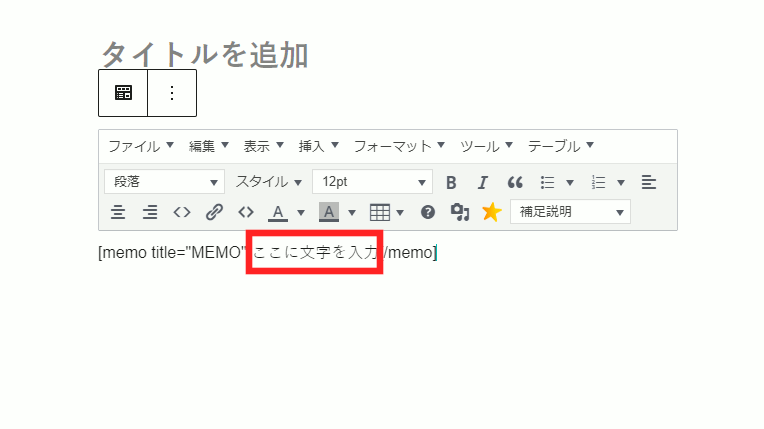
- 補足説明
- 注意書き
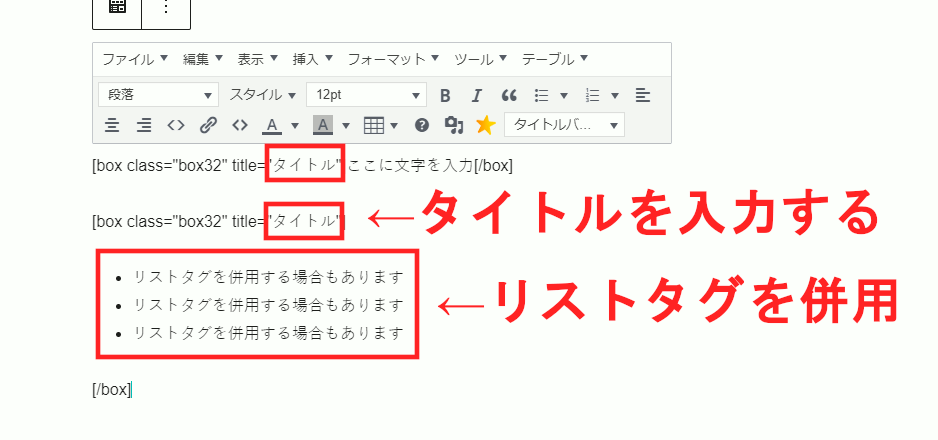
- タイトルバー付き 橙ボックス(box32)
- 口コミボックス(良)
- 口コミボックス(悪)
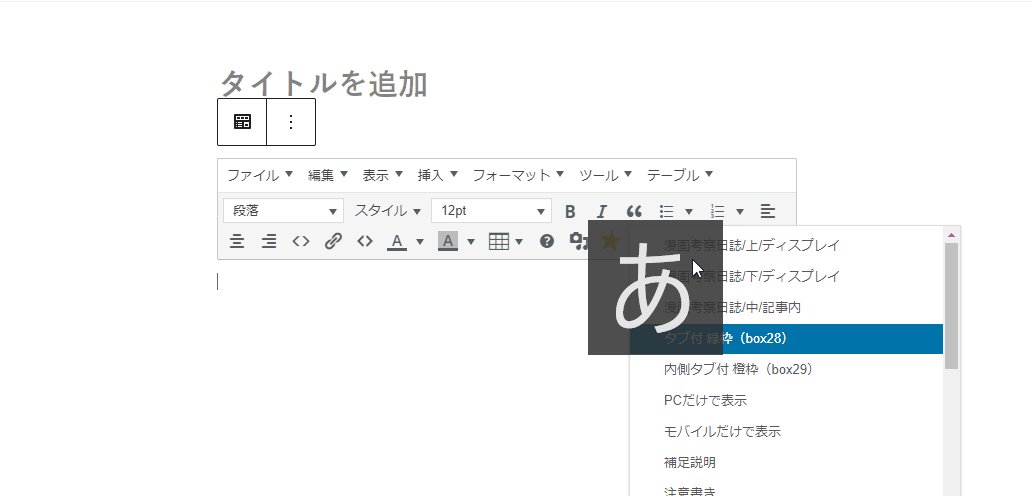
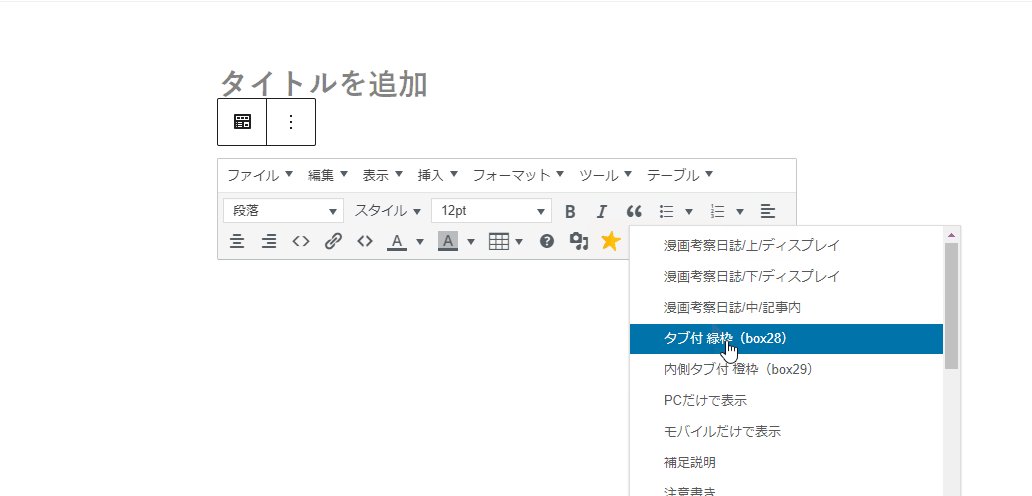
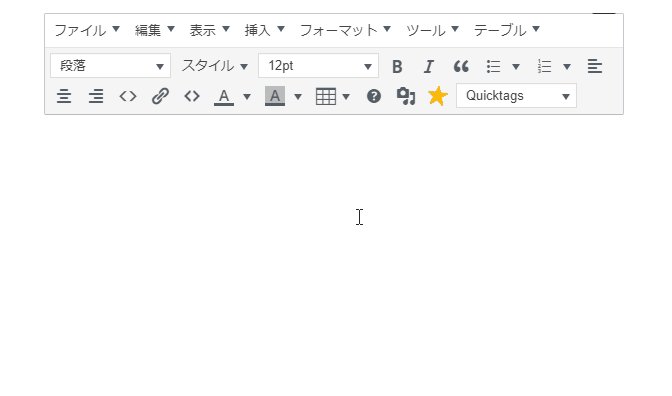
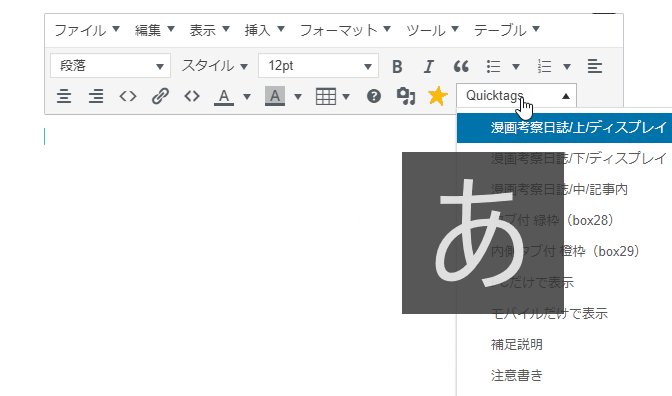
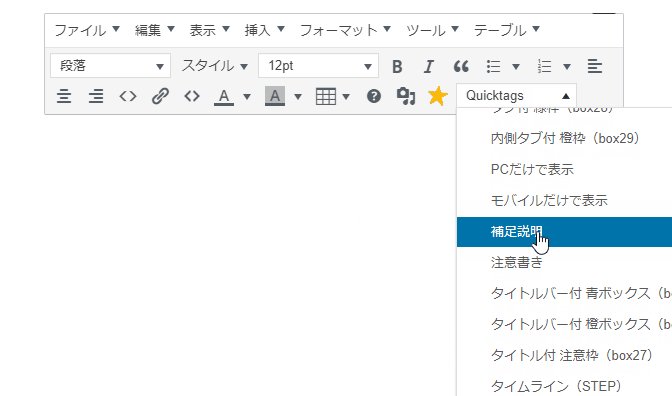
これらは全て投稿画面のメニューバーの中の「Quicktags」から呼び出せるショートコードで設定できます。
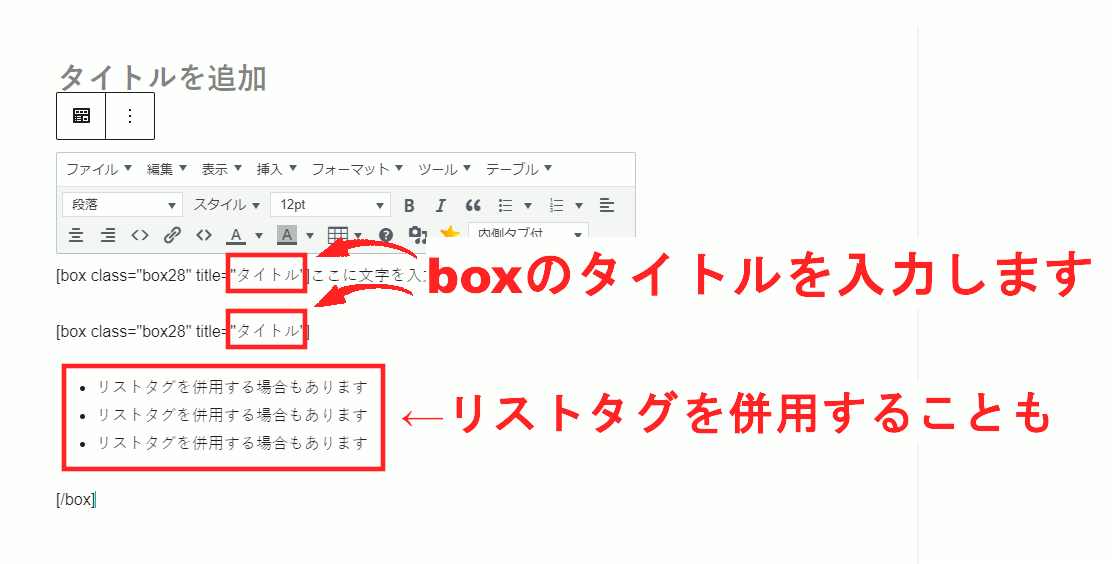
「タブ付き 緑枠(box28)」は、本文中で特に強調したい部分に使用します。文字を入力する部分はリストタグを併用することも多いです。
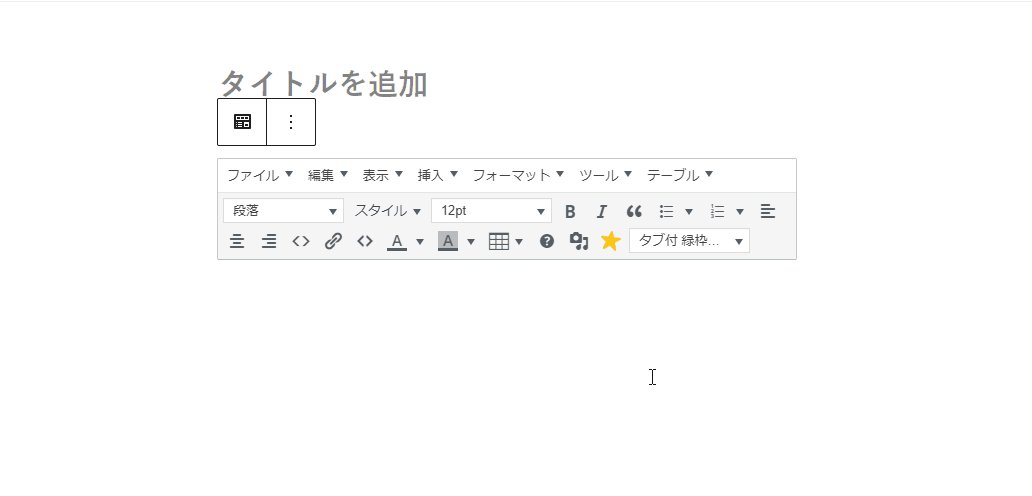
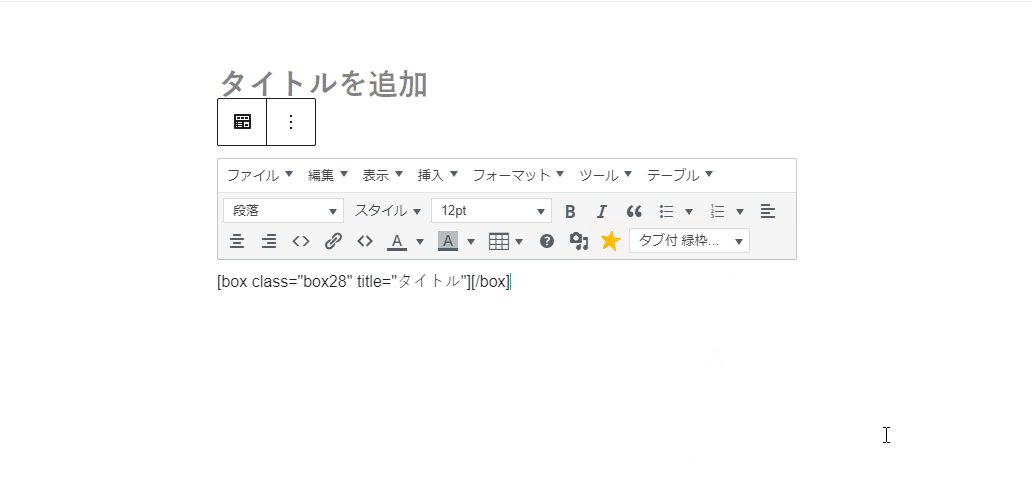
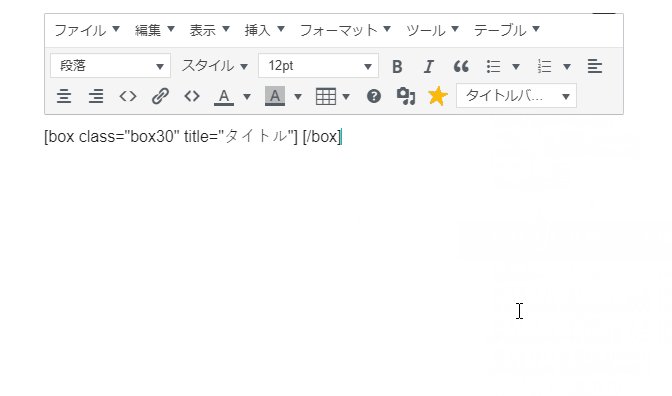
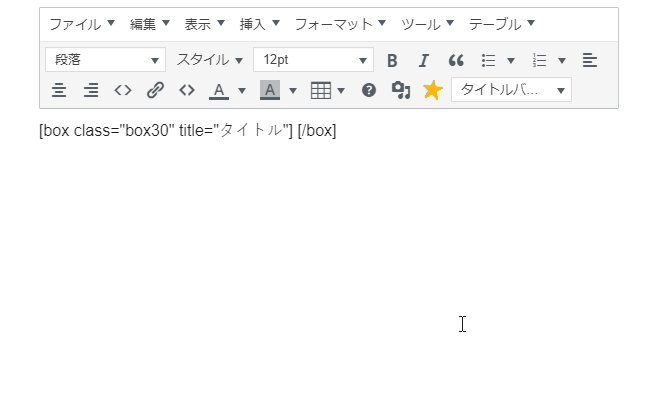
下記画像のようなショートコードを呼び出して、赤枠で囲った部分に文字を入力していきます。また、boxのタイトルを入力する部分がありますので、適切なタイトルテキストを入力してください。
下記画像のようなショートコードを呼び出して、赤枠で囲った部分に文字を入力していきます。
下記画像のようなショートコードを呼び出して、赤枠で囲った部分に文字を入力していきます。
また、情報をまとめる際にはリストタグを使うことが多いので、「タイトルバー付き 橙ボックス(box32)」でもリストタグを併用することが多いです。
以下に、サンプルを載せておきます。基本的にはこの形をそのまま真似していただければOKです。
- 翌朝のもちもち感は今まで体験したことがないものでびっくり。
- ニベアと混ぜて使ったらトーンアップ♪
- 触り心地はペトペトするけど、馴染ませるとサラッとした質感に変わりました。
- ビタミンC系の美容液でピリピリ刺激を感じることが多いけどナチュールシーは大丈夫でした。
- 頬のたるんだ毛穴が少しキュッとなった感じに。
- 塗るとほんのり暖かくなる感じが気持ちいい。
(参考:取得元サイト名「ページのタイトル」情報取得日)
また、「取得元サイト名「ページのタイトル」情報取得日」の部分には、取得元ページのURLを外部リンクとして設定しまます。
外部リンクの設定方法は「内部リンクと外部リンクの違いと設置方法」をご覧ください。
以下に、サンプルを載せておきます。基本的にはこの形をそのまま真似していただければOKです。
- 蓋をしっかり閉めていても次使う時にはなぜか緩んでいます
- 2週間使用したけどシミが消えなかった。
- 化粧水を忘れたら、翌日かなり肌が乾燥しました。
- 値段がちょっと高い…。
「口コミボックス(悪)」も、「参考」の明記をお願いします。
タイムライン
物事の手順を読者に分かりやすく伝える手段として「タイムライン」という表現方法があります。上記で解説した「box」と併用することで見栄え良く手順を解説することができます。(ここでは下図のような表現になるように実演してみます)
上記のように記事上で表現するためには、以下の3つの手順を行います。
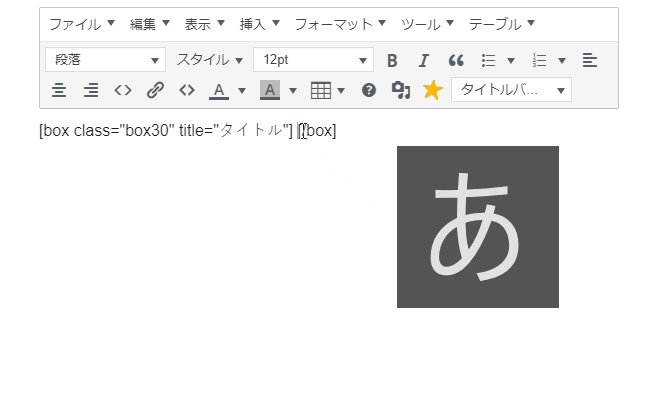
- 「box」のショートコードを呼び出す
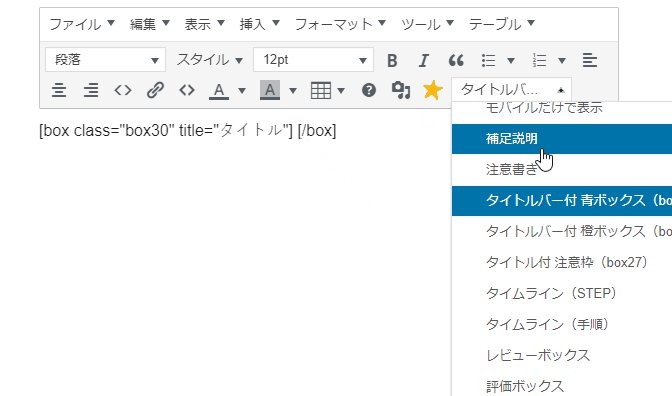
- 「box」と「/box」の間に挟み込む形で「タイムライン」のショートコードを呼び出す
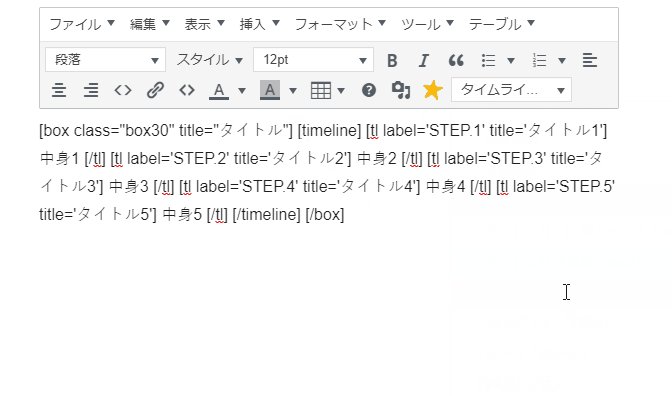
- 各STEPの「タイトル」と「中身」を入力する
- 「プレビュー」機能できちんと表示できているか確認
折角なので、ここの手順も「タイムライン」を使って解説してみます。
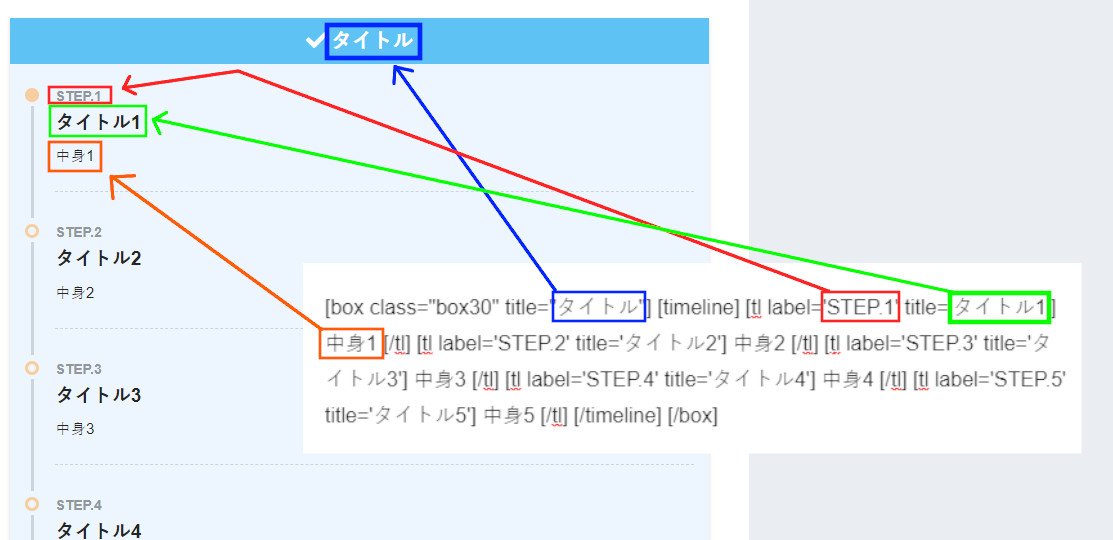
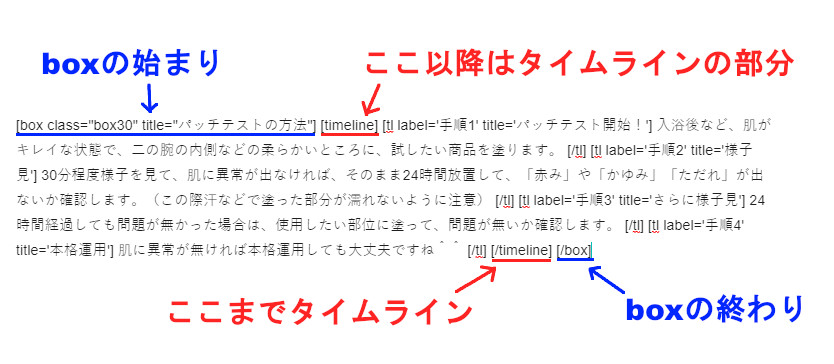
「タイムライン」には、「タイトル」と「中身」を入力する部分があります。それぞれが記事公開後の画面でどのように表示されるかは下図を参照ください。
青の四角と矢印は「box」のタイトルをイジる箇所と公開後の表示の対応関係です。
赤と緑とオレンジは「タイムライン」のイジる箇所と公開後の表示の対応関係を示しています。
基本的には、緑とオレンジの部分を編集していきます。この実演でも赤で示した「STEP」はイジっていませんね。
各STEPに適切なテキストを入力していけば完了です。因みに、上で示した「パッチテストの方法」は下図のように設定しています。
画像を挿入するための操作
記事に画像を挿入する場合の操作には「条件」や「手順」がありますので、ここで解説いたします。
まず、Wordpressに画像をアップロードする前の元画像の設定条件ですが、
- 画像ファイル名は「小文字英語」と「-(半角ハイフン)」のみで構成する
- 画像ファイル名は画像の意味を表現するように設定する
- 画像ファイルの拡張子は「.jpg」とする
- 「tinypng」で圧縮処理を行い、ファイルサイズを小さくする
このように設定していただく必要があります。これだけでは分かりにくいと思いますので、以下に設定例を記載しておきます。
元画像の設定例
ここでは、下記画像を上の条件に沿って適切に設定していきたいと思います。
画像のファイル名ですが、条件が2つありました。
- 画像ファイル名は「小文字英語」と「-(半角ハイフン)」のみで構成する
- 画像ファイル名は画像の意味を表現するように設定する
では、上記画像のファイル名をこれらの条件に基づいて設定してみます。
まず考えるのはこの画像が示す「意味」です。画像が表現していることを日本語に起こしてみると、以下のようになるでしょう。
- 「サッカーをする少年」
- 「サッカーボールを蹴る少年」
どちらも正しいですが、ここでは前者を採用します。次に、起こした日本語をGoogle翻訳などに打ち込んで、英文化します。
すると、「Boy playing soccer」と翻訳されました。
後は、頭文字の「B」を小文字に変えて、空白を「-(半角ハイフン)」で埋めてあげれば完成です。
「boy-playing-soccer」と設定してあげれば、ファイル名についてはOKですね。
次に、
- 画像ファイルの拡張子は「.jpg」とする
とのことですが、元画像の拡張子が「.jpg」以外になっている場合は「PNG to JPG」などのWebサイトにファイルをアップロードすれば簡単に拡張子を変換できます。
また、ギンプで編集した画像を出力する場合は、デフォルトの出力形式を「.jpg」に設定しておくことで、出力後に拡張子を変換する手間が省けます。下記記事に沿ってギンプの出力設定をしておいてください。
ここまで出来たら、あとは「tinypng」というサイトで画像を圧縮処理すればWordpressに画像をアップロードする前段階の設定は完了です。
アップロード後の設定
アップロード前の準備が整ったので、画像をWordpressにアップロードします。
アップロード後には必ず下記の設定をお願いします。
- 代替テキストを設定する
画像をWordpressにアップロードすると、「代替テキスト」という「画像が示す意味」をテキストで入力する設定項目があります。(下記画像参照)
一番最初に画像の意味を日本語に起こす作業は完了しているので、それをそのまま入力すればアップロード後の設定は完了です。
最後に、画像を挿入したい箇所で「投稿を挿入」してあげればOKです。
記事が書き終わった後に行う設定
記事が書き終わった後には、各種設定を行っていただく必要があります。
- アイキャッチ画像の設定
- 内部リンクの設置
- メタディスクリプションの設定
- URLスラッグの設定
- カテゴリの設定
それぞれ解説いたします。
アイキャッチ画像の設定
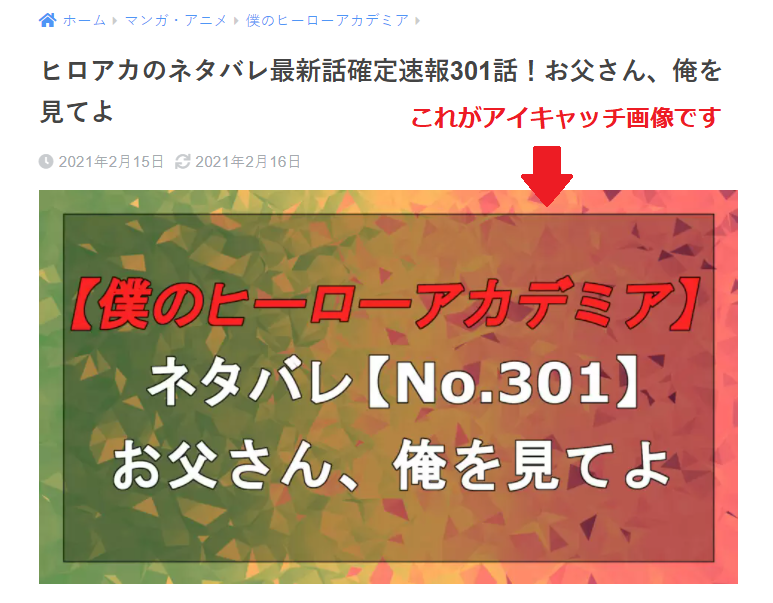
記事には、記事の内容を端的に表した「アイキャッチ画像」を設定する必要があります。(下記画像参照)
アイキャッチ画像は、タイトル(h1)と導入文の間に表示され、記事に訪れた読者が一番初めに目にする要素です。
ここで「この記事を読めばこんな情報を得ることができるんだな」と、読者に一発でイメージさせる画像を表示することができれば記事を読んでくれる確率も高くなります。
逆に、アイキャッチが何を伝えたいのかよく分からない画像だったり、本文とアイキャッチ画像が示す内容に乖離があると、読者は「この記事は一体何を伝えたいのか分からない。」という状態になり、記事を読んでもらえなくなります。
読者が記事の内容を理解できるように、記事の内容を過不足無く端的に表した画像を設定することが重要です。
アイキャッチ画像については下記条件に従って作成、および設定をお願いします。
- 画像サイズは「 920 × 518 」で作成する。
- 作成後、画像の拡張子は「JPEG」で出力する。
- 出力時、画像の名称を「 [記事のURLスラッグ]-eye-catching 」と設定する。
- WordPressへアップロードする前に、「tinypng」で画像を圧縮する。
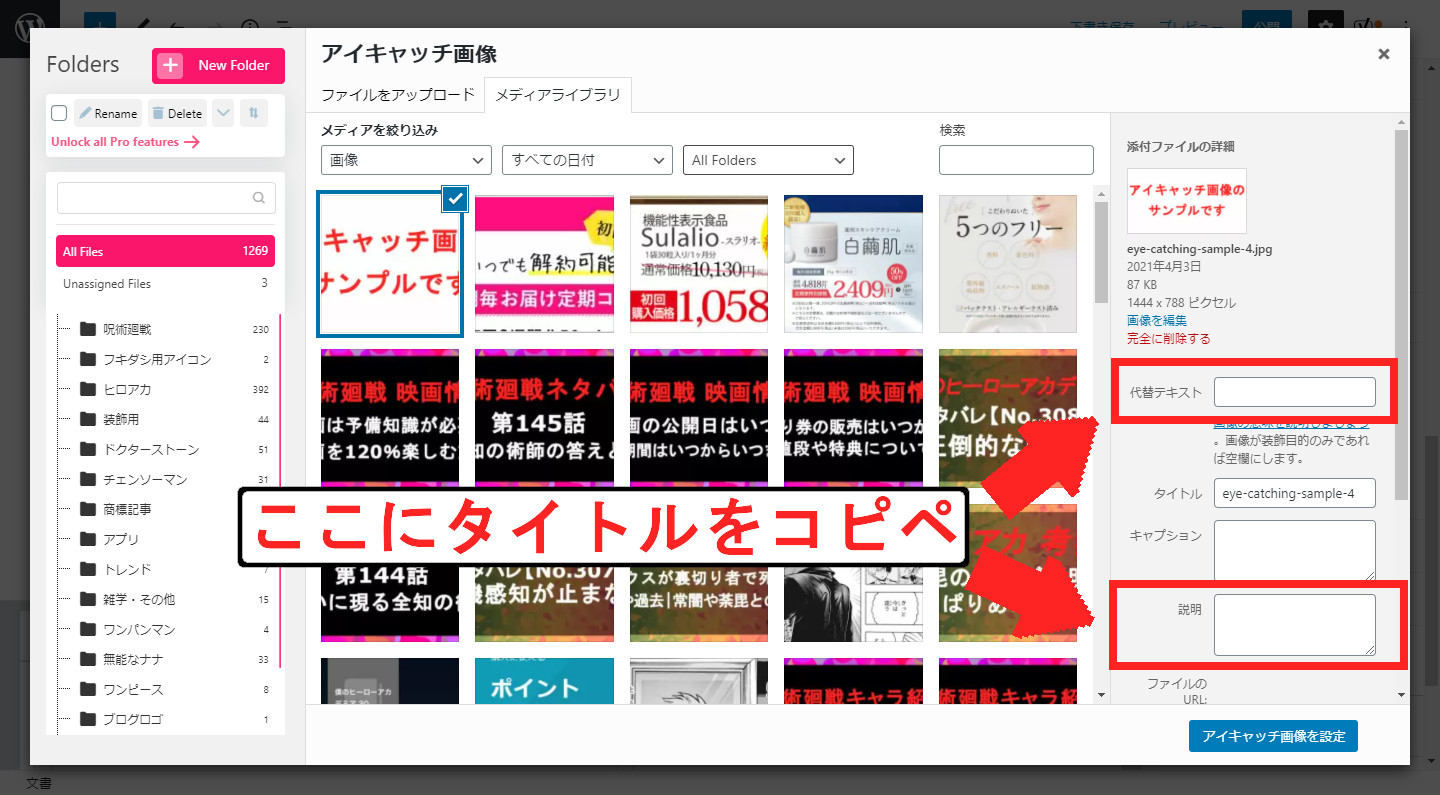
- 画像をアップロードしたら、「代替テキスト」と「説明」の欄にタイトル(h1)をコピペする。
1~3は画像作成時の設定で、画像編集ソフトにて行います。4はWordpressへアップロードする前の操作で、5はWordpressへアップロードした後の操作になります。
STEP①:アイキャッチ画像を作成する
まず始めに、Wordpressへアップロードする「アイキャッチ画像」を画像編集ソフトで作成します。
画像編集ソフトは、フリーソフトの「GIMP」を使用しますので、GIMPがPC内にインストールされていない場合は下記リンクからインストールソフトをダウンロードし、インストールをお願いします。
当サイトでは、マンガ関連の記事と商標記事の2種類をメインで取り扱っていますが、それぞれで作成方法は異なります。詳細は各記事作成マニュアルをご覧ください。
⇒商標記事のアイキャッチ画像の作成方法(【口コミ・評判】マニュアルに記載)
STEP②:アイキャッチ画像を圧縮する
作成したアイキャッチ画像は、そのままアップロードするとファイルサイズが大きすぎて、記事が表示される際に重くなってしまいます。
そのため、作成したアイキャッチ画像はWordpressへアップロードする前に「tinypng」というWebサイトでサイズ圧縮処理を行います。
「tinypng」で画像を圧縮する方法は「tinypngで画像を圧縮する方法」の記事で解説していますので、そちらをご覧ください。
STEP③:アイキャッチ画像をWordpressにアップロードする
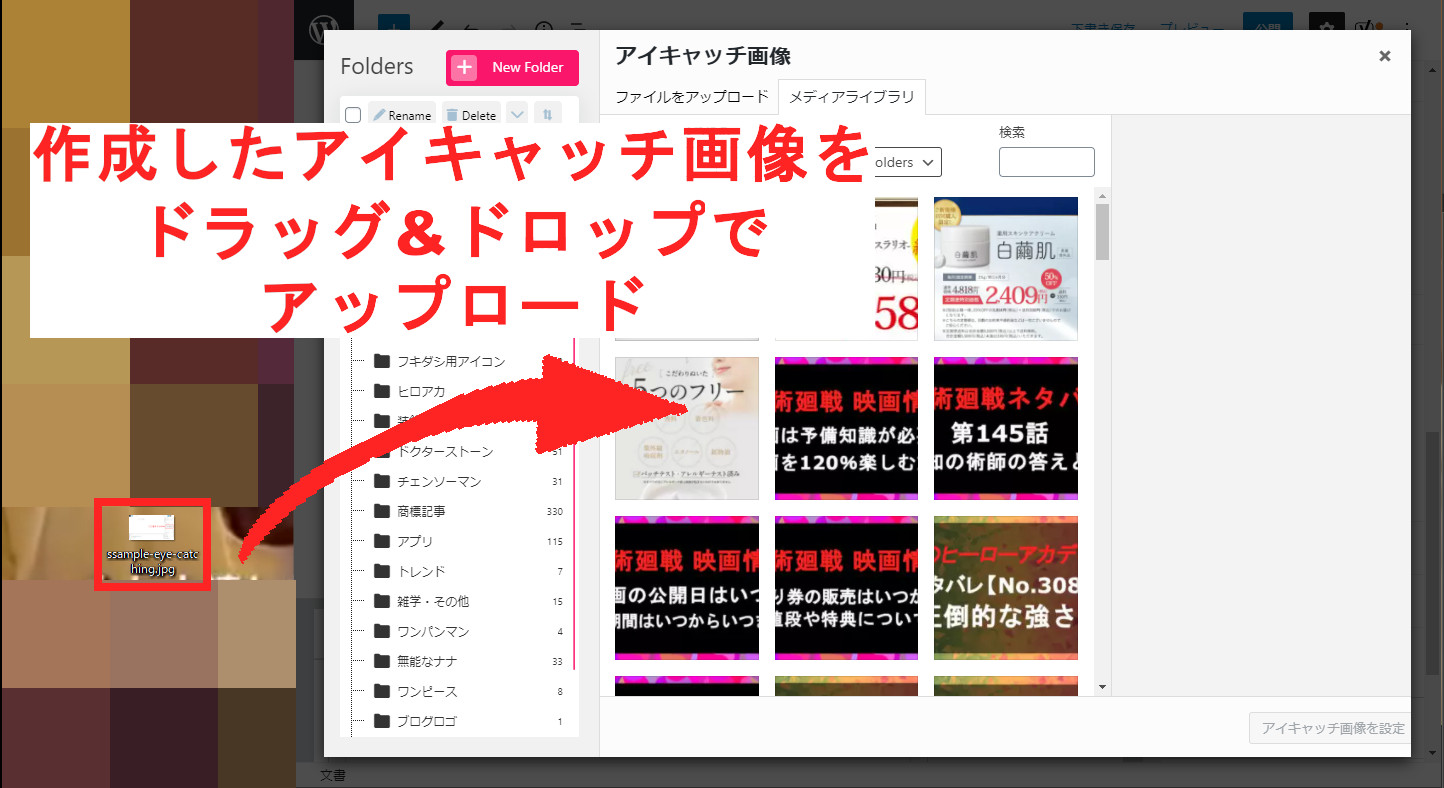
WordPressの編集画面に「アイキャッチ画像」の設定項目があります。
上記画像の通り操作すると、アイキャッチ画像を添付する画面が表示されますので、作成したアイキャッチ画像をドラッグ&ドロップでアップロードします。
アップロードが完了すると下記画像のような画面が表示されるので、画像で示すように「代替テキスト」と「説明」の欄にタイトル(h1)を全てコピペします。
最後に、右下の「アイキャッチ画像を設定」をクリックしたら設定完了です。
内部リンクの設置
作成した記事と関連度が高い他の記事への内部リンクを設置します。
内部リンクの設置箇所を選定する際は、「記事内で、飛び先の記事の内容に触れている箇所は無いか?」と考えます。
例えば、商標記事の「口コミ・評判記事」内で、悪い口コミで「使い方が分かりずらい」という不満があったとしたら、「悪い口コミへの解決策の提示」の項で「使い方」について簡単に触れておき、「使い方について詳細に書いた記事」へ誘導する内部リンクを設置します。
マンガ関連の記事の場合は、同じキャラだけど主題が異なる記事で、関連度が高い部分が無いかを探し、もしあれば誘導文(内部リンクをクリックするように誘導する一文)を添えて、内部リンクで繋ぎます。
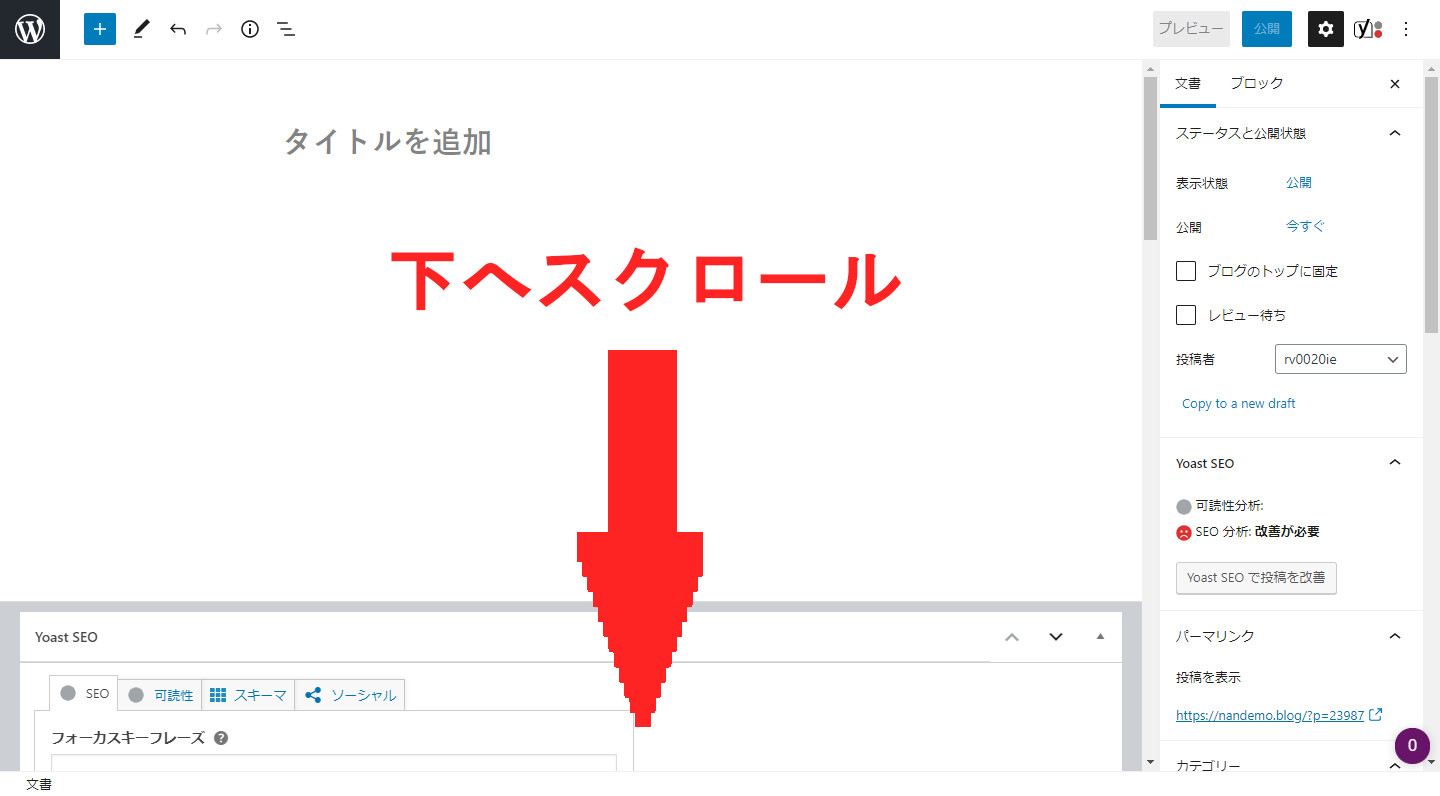
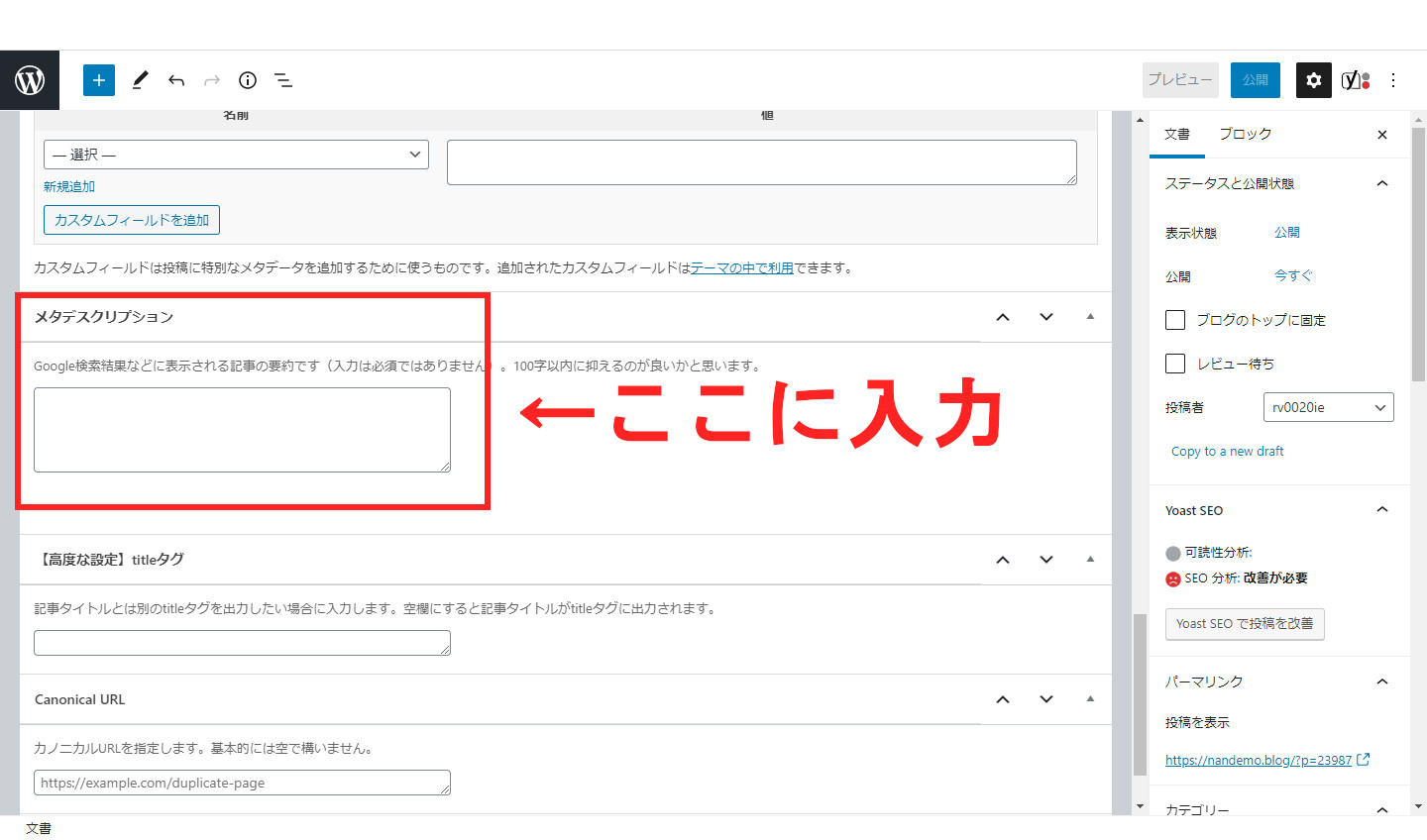
メタディスクリプションの設定
WordPressの編集画面に「メタディスクリプション」の設定項目があります。
ここには、記事の内容を要約した文章を下記条件に従って設定します。
- 文字数:124文字以内
- メインキーワード
⇒それぞれ2回は文中に必ず入れる - サジェストキーワード
⇒1回は必ず文中に入れる - 共起語
⇒1回は必ず文中に入れる
聞きなれない単語が出てきましたが、それぞれの意味は…
検索エンジン(Google)に、記事が何について書いているのかをアピールするために設定する語句。メインキーワードで検索した場合に上位表示できるように記事を作成していく。
検索者が実際に検索するキーワードを想定して設定する。
例えば、商標記事の「口コミ・評判記事」のメインキーワードは、「商品名」「口コミ」「評判」となります。「商品名+口コミ」や「商品名+評判」で検索した際に上位表示を狙います。
マンガ記事でよくあるメインキーワードは、「キャラ名+強さ」や「キャラ名+能力」、「マンガタイトル名+ネタバレ」などです。いずれの記事もその語句で検索した際に上位表示を狙います。
メインキーワードと一緒に検索されることが多い語句のこと。
メインキーワードの内容に沿った記事を書く際に、自然とよく使われる語句のこと。
サジェストキーワードと共起語は、ツールで簡単に調べることができますので、その方法を解説します。
サジェストKWと共起語の見つけ方
サジェストKWと共起語は両方とも「ラッコキーワード」というインターネット上のツールで探すことができます。
選定方法は下記記事でまとめていますので、ご覧ください。
メタディスクリプションの文章を作成する
ラッコワードでサジェストキーワードと共起語を選定したら、あとはメインキーワードと組み合わせて条件に従いながらメタディスクリプションを設定します。
メタディスクリプションの設定については、下記記事でまとめていますので、ご覧ください。
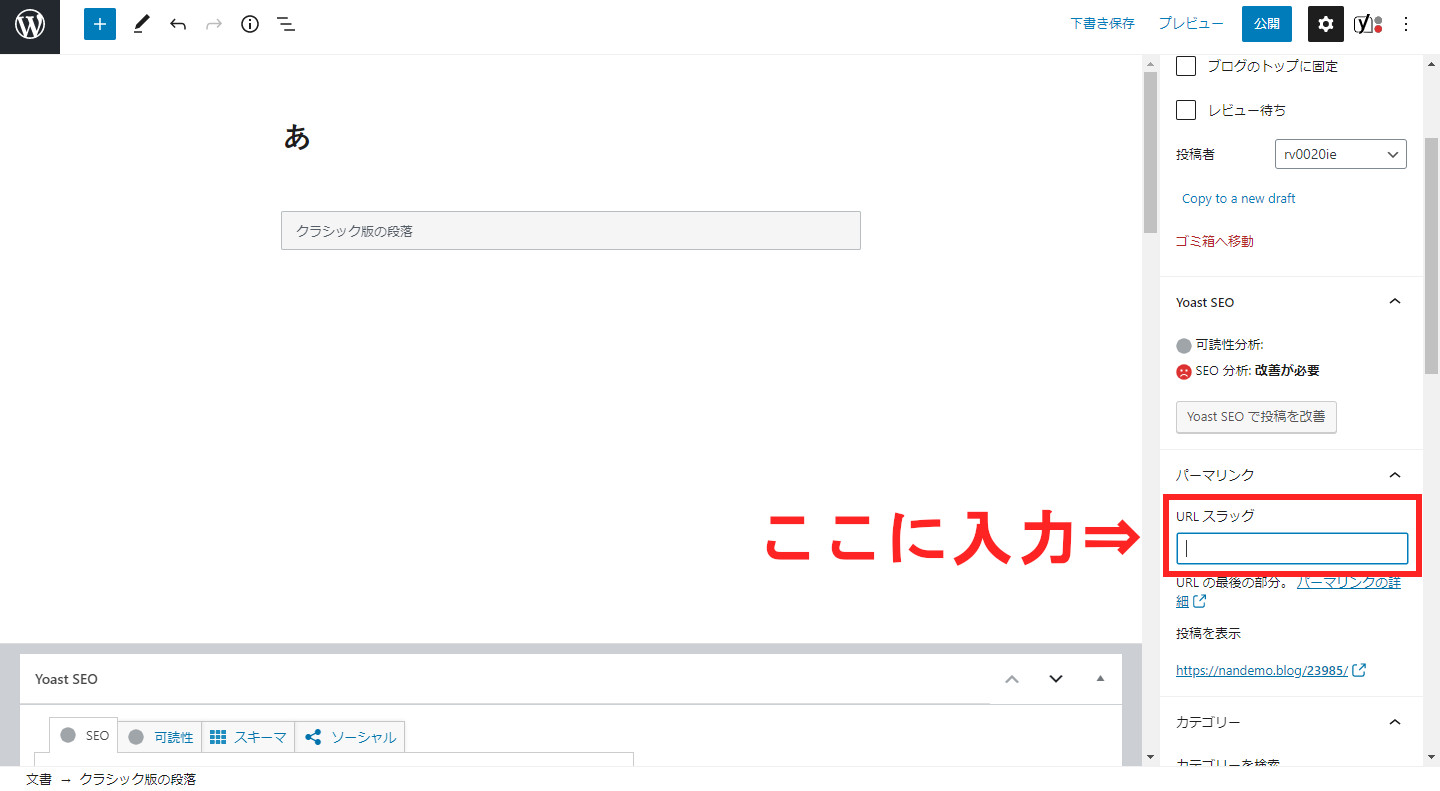
URLスラッグの設定
WordPressの編集画面に「URLスラッグ」の設定項目があります。
URLスラッグの設定の考え方は下記の動画で解説しています。(動画はマンガのネタバレ記事のURLスラッグを例に解説していますが、どの記事にも応用できる内容となっているのでぜひご覧ください。)
カテゴリの設定
WordPressの編集画面に「カテゴリ」の設定項目があります。
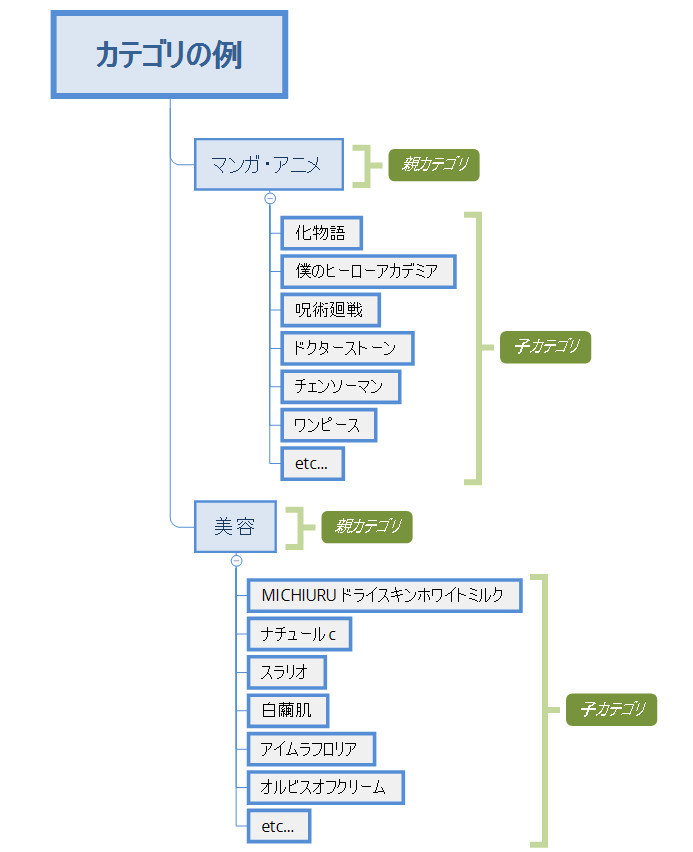
カテゴリは下記イメージ画像のように階層構造になっています。
WordPressのカテゴリ設定欄は、親カテゴリと子カテゴリの両方にチェックを入れることができるようになっていますが、チェックを入れるのは末端の「子カテゴリ」のみです。
「親カテゴリ」にはチェックを入れないように注意してください。
例えば、「ナチュールc」という商品について書いた商標記事なら、「美容」という親カテゴリにはチェックを入れずに、子カテゴリの「ナチュールc」のみにチェックを入れます。
また、「呪術廻戦」について書いた記事なら、「マンガ・アニメ」という親カテゴリにはチェックを入れずに、子カテゴリの「呪術廻戦」のみにチェックを入れます。
ライター様のWordpressでの内の権限は「投稿者」となっていますが、この権限ではカテゴリの追加・削除ができません。記事の代行作成をお願いする前に、必要なカテゴリは当方で作成させていただきます。もし設定漏れがありましたらお手数ですが当方までご連絡いただければと思います。
WordPress操作マニュアルまとめ
いかがだったでしょうか。
今回は、Wordpressへのログイン方法などの基本的なところから、記事を書くために必要な操作などをまとめさせていただきました。
かなりボリューミーになってしまいましたが、1つ1つ着実に身に着けていただければ、Wordpress初心者の方でもおそらく1週間もすればこのマニュアルを見なくても基本的な操作ができる状態になると思います。
WordPressの操作は自転車に乗る感覚と同じように、一度覚えてしまうとあとは自然にできるようになってしまいます。ぜひ「慣れる」という意識で取り組んでいただければと思います。
最後までお読みいただき、本当にありがとうございました。