画像編集完了!(^^)! アップロードや!!
ちょっと待った!
なに??!!
その画像….ファイルサイズ重くない…!!??
WordPressへ画像をアップロードしていただく際に、必ず確認していただきたいのが、アップロードする画像の「ファイルサイズ」です。
検索エンジンは「軽いWebページ」を好みます。しかし、画像はテキストと比べて圧倒的にファイルサイズが大きく、画像を挿入したページはどうしても重くなってしまいます。
しかし、画像を一切掲載しないというのは非現実的なので、画像は記事内に入れる前提で、できることを考えなければなりません。(アイキャッチ画像は記事毎に必ず設定しなくてはいけないので、1記事に1画像は必ず存在することになります。)
そこで、「画像1つ1つのファイルサイズをできる限り小さくしよう」という発想に至るわけです。そこで便利なのが、ファイルをアップロードするだけで自動で圧縮処理してくれる「tinypng」というWebサイトです。
また、画像ファイルサイズはどんな画像でも「100kb以下」に圧縮できますので、100kb以下になるように圧縮をお願いいたします。(圧縮しても100kbを下回らない場合は、「ファイル形式が『.png』になっていないか?」「画像の縦・横の大きさが大きすぎないか?」これらを疑ってください。)
ページの表示スピードは、検索エンジンがかなり重要視しているところなのでここは手が抜けないところです。
アイキャッチ画像を含むすべての画像は、アップロード前に「tinypng」での圧縮処理をお願いします。
本記事では、「tinypng」の操作方法を解説します。
目次
tinypngの操作方法
tinypngはPCのストレージにある画像ファイルをアップロードするだけで、自動的にファイルサイズを圧縮してくれます。
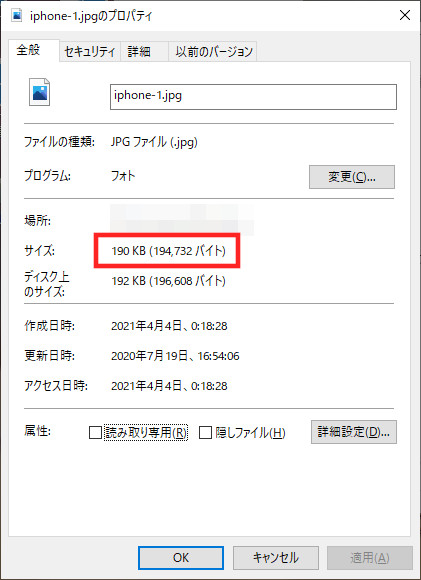
今回は、デモとして「iphone-1」と名称設定した下記画像の圧縮を行います。
「iphone-1」の圧縮前のファイルサイズは、「190KB」となっています。
画像ファイルには「JPEG」と「PNG」という2種類のファイル形式が存在します。「PNG」は「JPEG」と比較してファイルサイズが大きくなってしまうので、WordPressにアップロードする画像は全て「JPEG」形式でお願いします。
STEP①:tinypngにアクセス
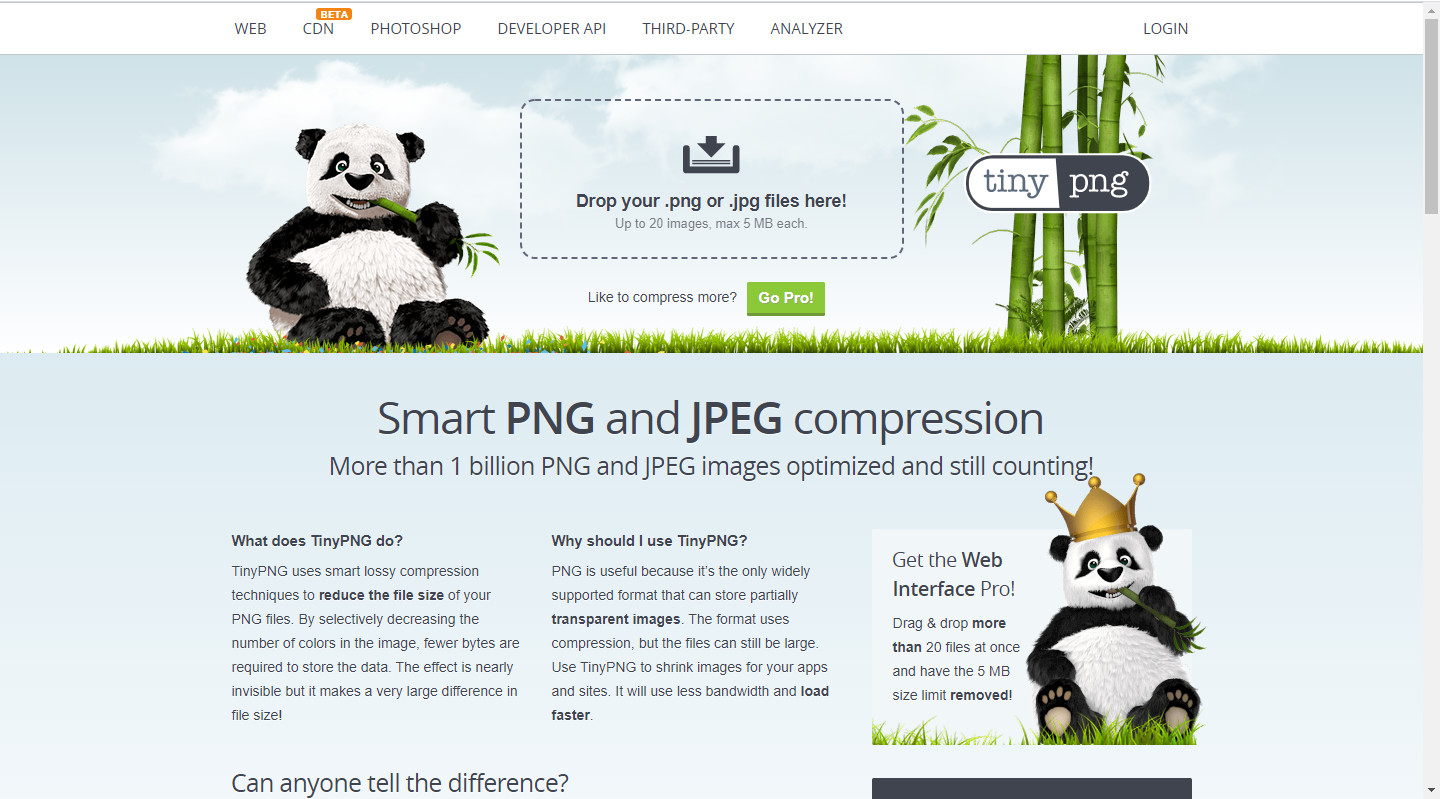
まず、tinypngのWebサイトにアクセスします。( https://tinypng.com/ )
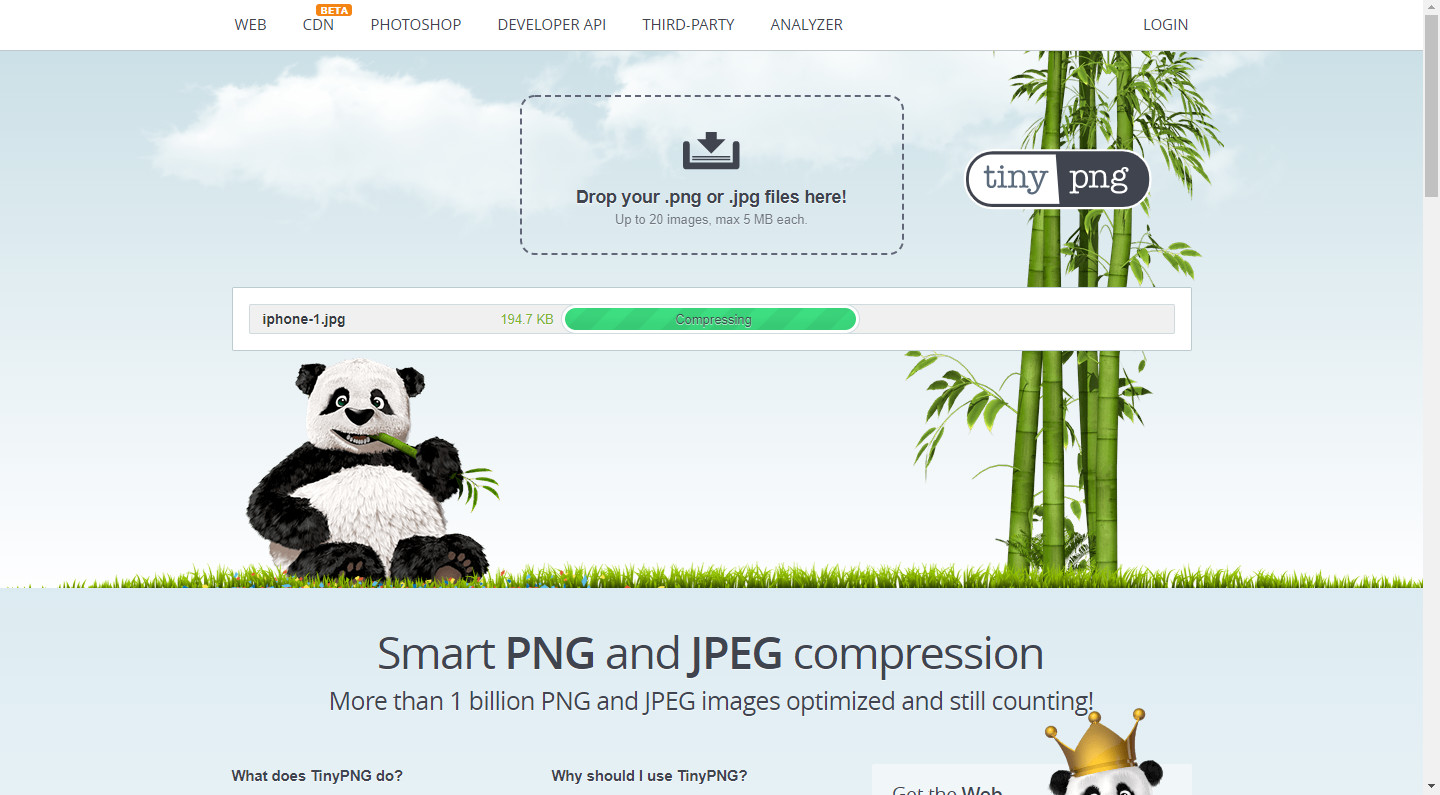
下記画像のようなページが表示されれば準備OKです。
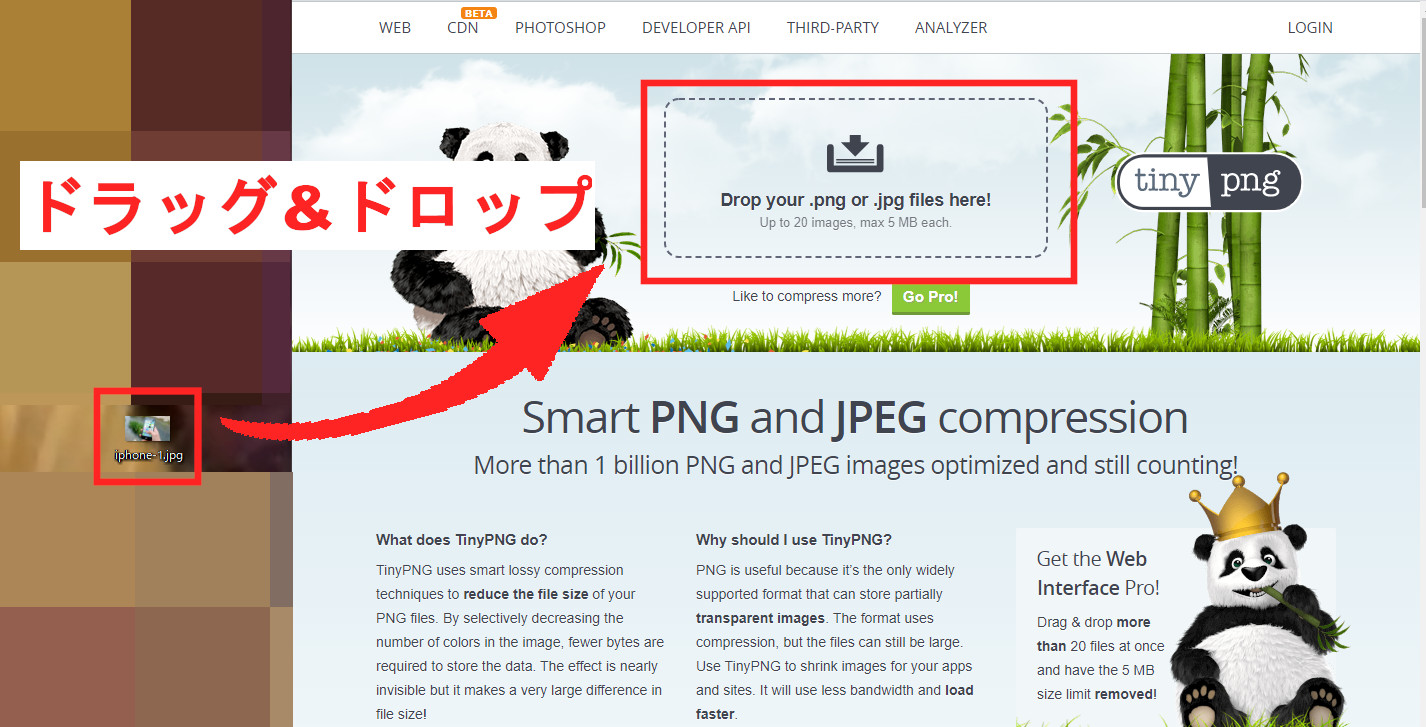
STEP②:tinypngにファイルをアップロード
表示されたWebサイトの「Drop your .png or .jpg files here!」の部分へ、圧縮したいファイルをドラッグ&ドロップします。
今回は、アップロードしている画像ファイルは1つだけですが、複数ファイルを一括でアップロードしても自動で圧縮してくれます。
STEP③:自動で圧縮が始まる
すると、「tinypng」のWebサイト上で自動で圧縮処理が開始されます。
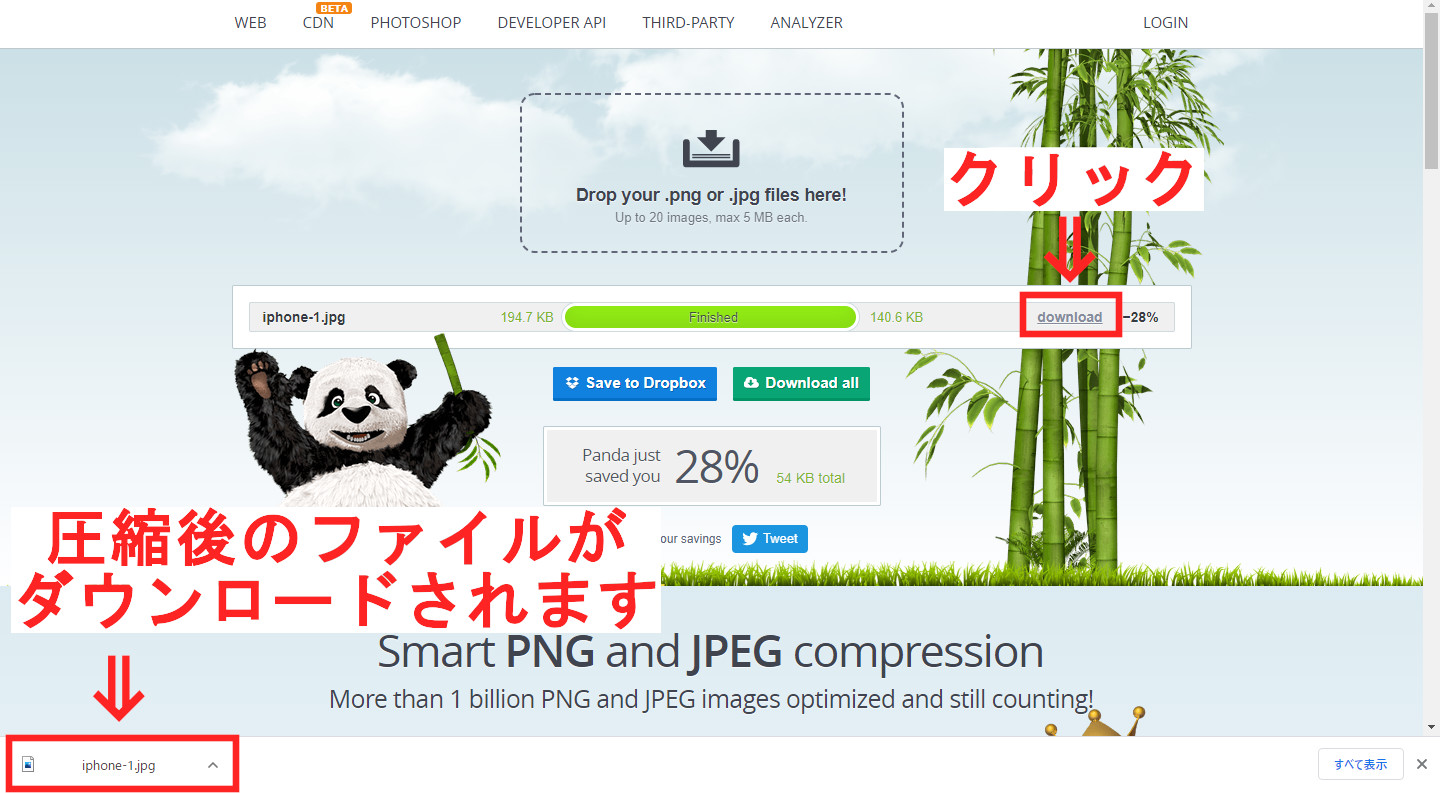
STEP④:圧縮完了&ダウンロード
圧縮が完了すると下記画像のように表示されます。赤枠で囲っている「download」をクリックすると、圧縮後のファイルをダウンロードすることができます。
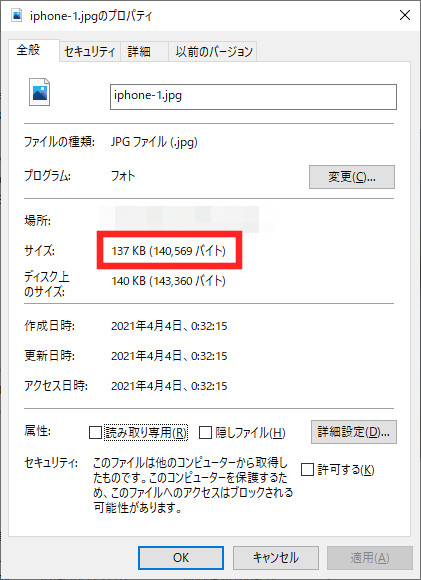
STEP⑤:圧縮されているか確認
ダウンロードした圧縮後のファイルのサイズを確認して、処理前のファイルよりダウンサイズされていることを確認します。
今回、デモで使用した「iphone-1」の画像ファイルは、「137KB」まで圧縮されていました。
圧縮前のファイルサイズは「190KB」だったので、53KBだけファイルのダウンサイズに成功しています。
ここまでできたら、画像ファイルをWordpressへアップロードしてOKです!
操作自体はそんなに難しくなかったと思いますので、画像ファイルのアップロードの際はここまでの処理をお願いします。
tinypngで画像を圧縮する方法 まとめ
いかがだったでしょうか。
今回は、「tinypng」で画像ファイルを圧縮処理する方法を解説しました。
最後に、再度手順をまとめておきます。
「Drop your .png or .jpg files here!」の部分へ、圧縮したいファイルをドラッグ&ドロップします。(複数ファイルを一括アップしてもOK)
自動でファイルの圧縮が始まります。
圧縮が完了したら、「download」をクリックして圧縮後のファイルをダウンロードします。
ダウンロードが完了したら、最後にきちんと圧縮処理されているかを確認します。圧縮が確認できたらWordpressへアップロードしてもOKです!
手順はシンプルで、基本的に迷うところは無いと思います。
もし分からないところがあれば、私に相談してくださいね^^
最後までお読みいただき、本当にありがとうございました。