今回は、Wordpress上で表を作成する方法について操作説明も兼ねて解説させていただきます。
WordPress上でユーザーに分かりやすく情報を伝える手段として、「表」はかなり有用です。
しかし、設定を誤ると表示が崩れたりして逆に見にくくなってしまうこともあり、設定は慎重に行わなければなりません。
本記事では、Wordpressで表を設定する上で重要なポイントや、分かりやすい表を作成するコツなども併せてご紹介します。
目次
WordPressで表を作成する手順
まずは、Wordpressで表を作成する手順をご覧ください。
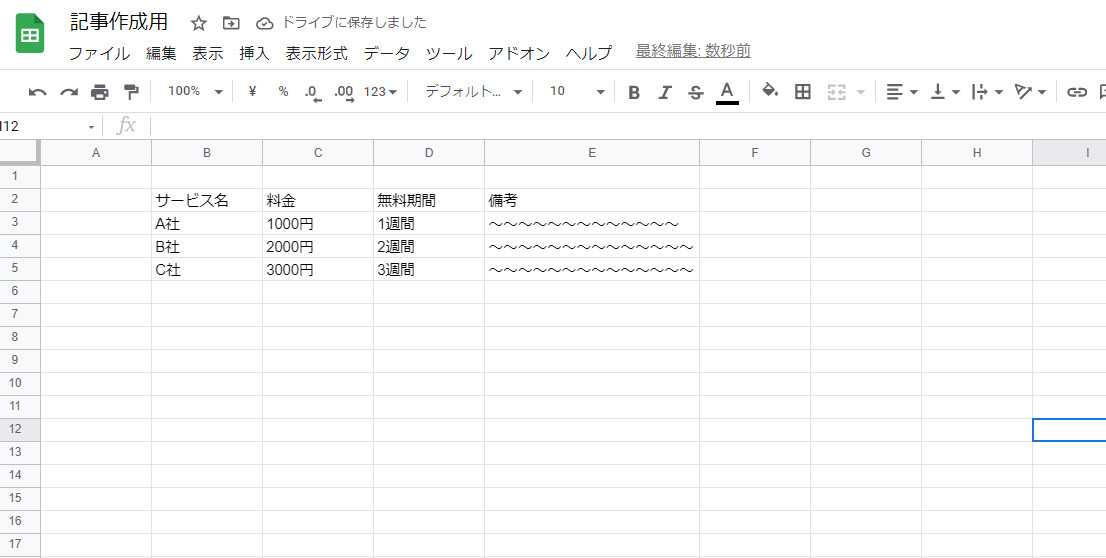
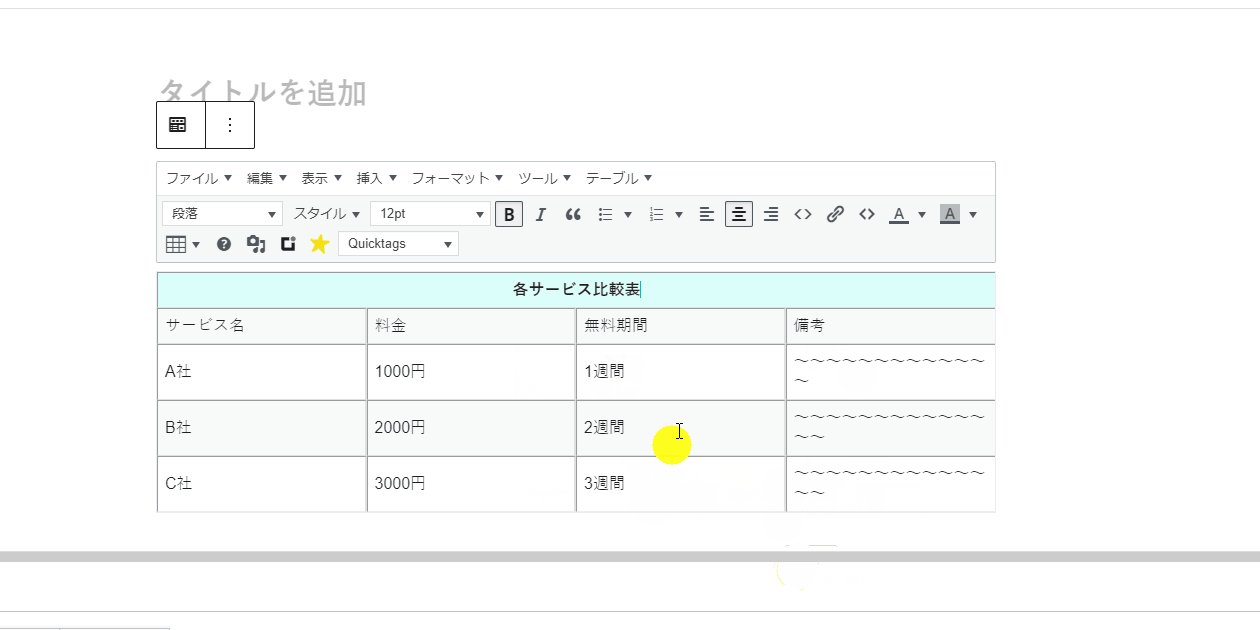
基本的には、上記1~4の手順を踏んでいただければユーザーに見やすい表が作れます。 今回は、デモとして下記の表をスプレッドシート上で作成してからWordpressで表示させるまでの操作を実演してみます。
表は、Wordpressのブロック上部のメニューバーでも作成することができますが、とっても作りにくいです(笑) WordPress上で作成すると、表示が崩れたりなど、いろいろと不具合が多いです….。 そこで、元となる表自体はGoogleスプレッドシートで事前に作成しておき、Wordpressへコピペするという手法をとっています。 Googleスプレッドシートは、Googleアカウントをお持ちであれば誰でも使えます。お仕事などでエクセルをお使いの方であれば、使ったことがなくてもすぐに慣れることができると思います。 今回は、事前にデモ用の表を作成しておきました。 表ができたら、一旦Wordpressの操作画面に戻ります。 基本的に表は横長になることが多く、画面が横長のPCでは上手く表示されたとしても、画面が縦長のスマホで見たときに表示が崩れてしまったり、表の端が切れてしまうことが多々あります。 この不具合を解消するために、「PCだけで表示する用の表」と「モバイルだけで表示する用の表」の2種類を用意し、それぞれで異なる表示設定を施します。 しかし、2つの表を1つの投稿画面内にコピペすると、1つの記事内に2つの表が存在することになり、公開後の画面を見たときにおかしなことになってしまいます。 そこで「PCだけで表示する部分」と「モバイルだけで表示する部分」を指定することができる”あるコード”を投稿画面内に呼び出し、この問題を解決します。 このコードは、「ショートコード」と呼ばれるものの一種です。ショートコードとは、投稿画面内に決められた簡易な文字列を入力することで、予め決めておいた表示設定などを呼び出すことができるものです。この「メモBOX」もショートコードを使っています。 ここではショートコードについて厳密に理解する必要は無いですが、「こういうものがあるんだな」くらいの認識は持っておいてください。 ここで使用するのは、「PCだけで表示」「モバイルだけで表示」この2種類のショートコードです。 ショートコードは、[ ]と[ / ]で構成されているのが特徴で、この2つの文字列の間に挟み込んだ文字などにその設定が適用されます。 例えば、「PCだけで表示」のショートコードを使って、文中の文字列を下記のように括ったとします。 [ pc ] この部分がPCのみで表示される(モバイルには表示されない) [ /pc ]
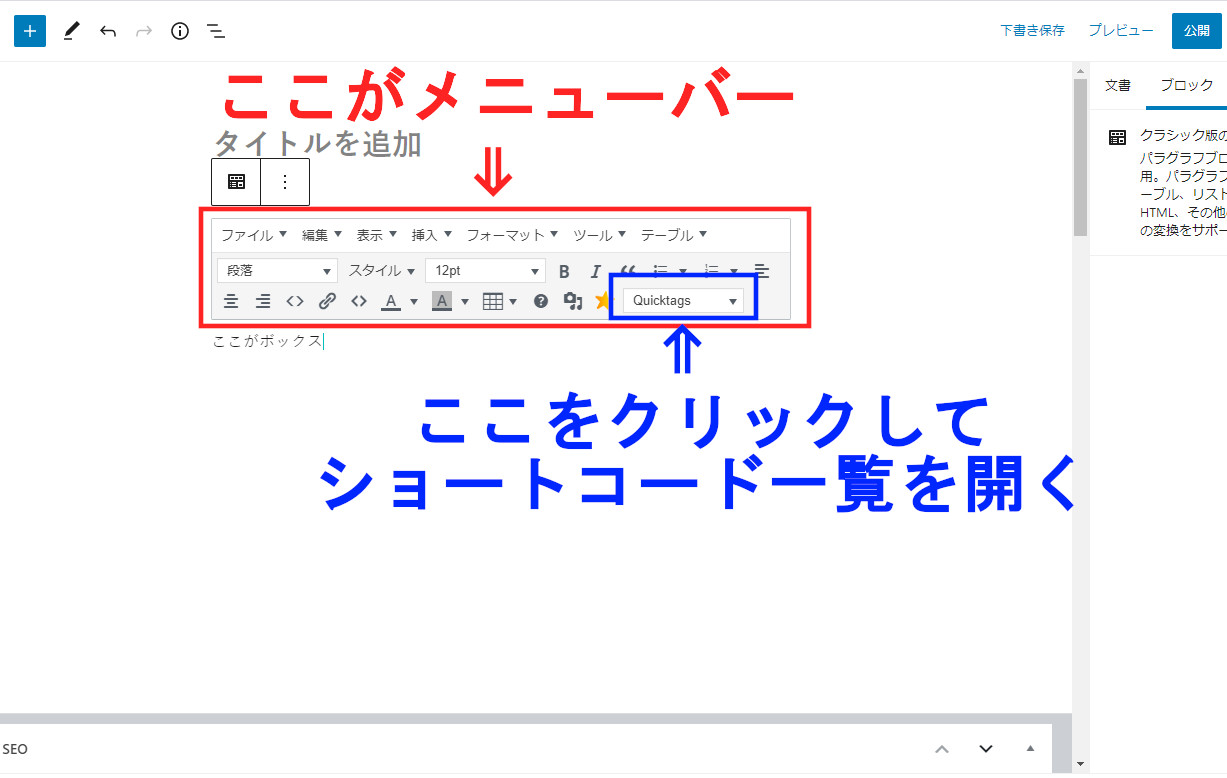
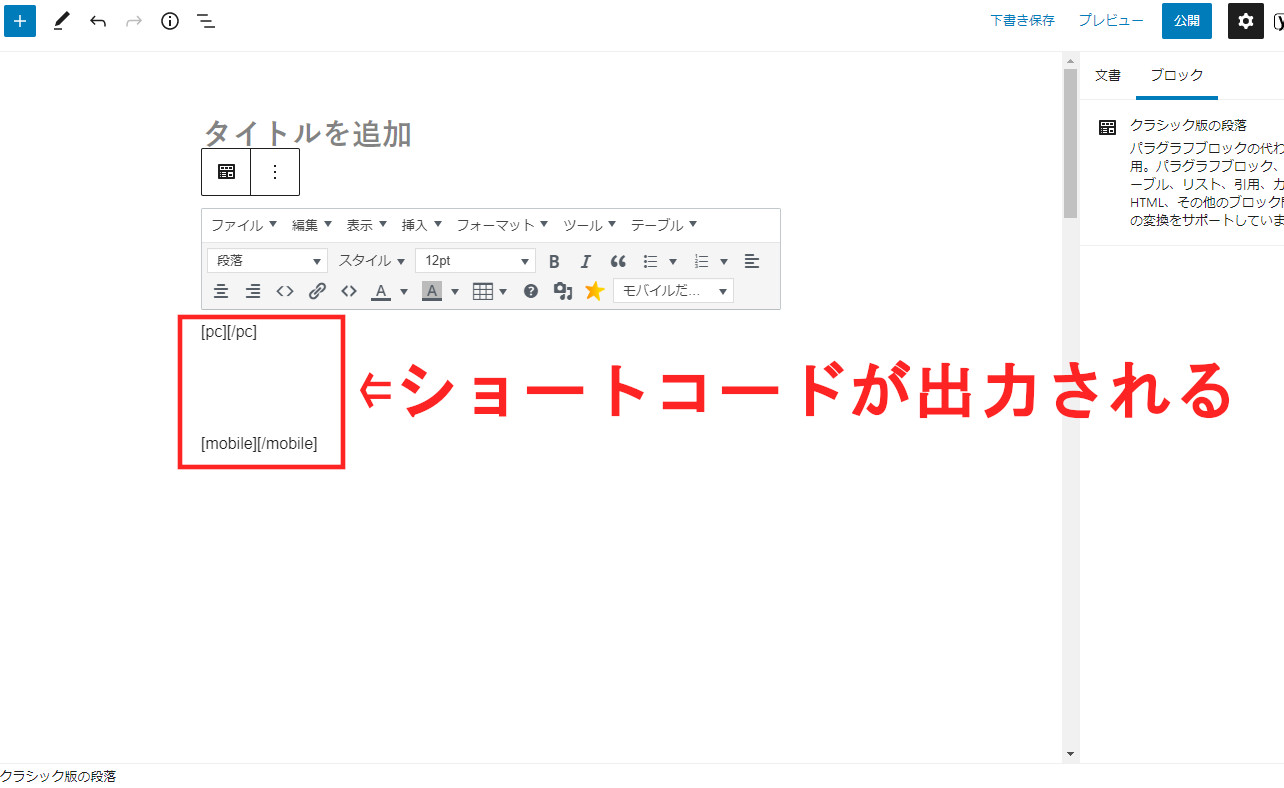
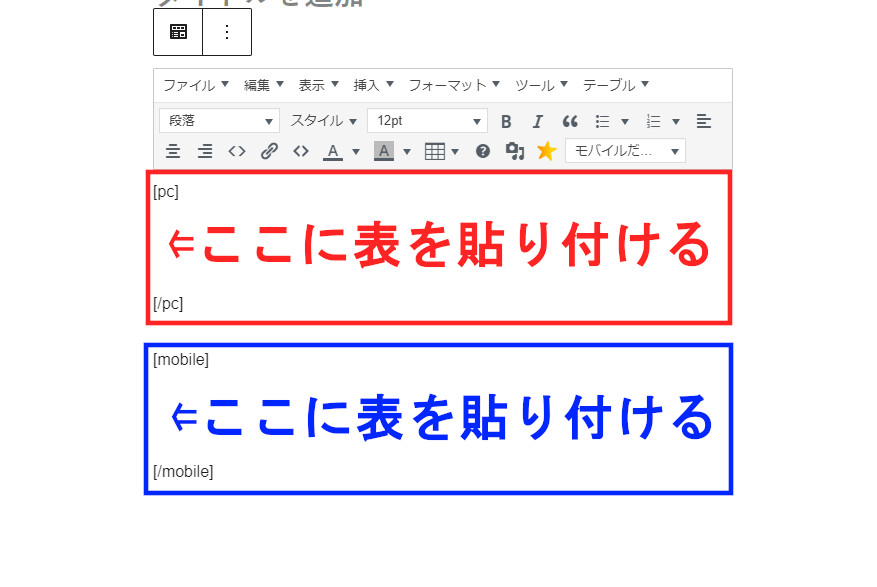
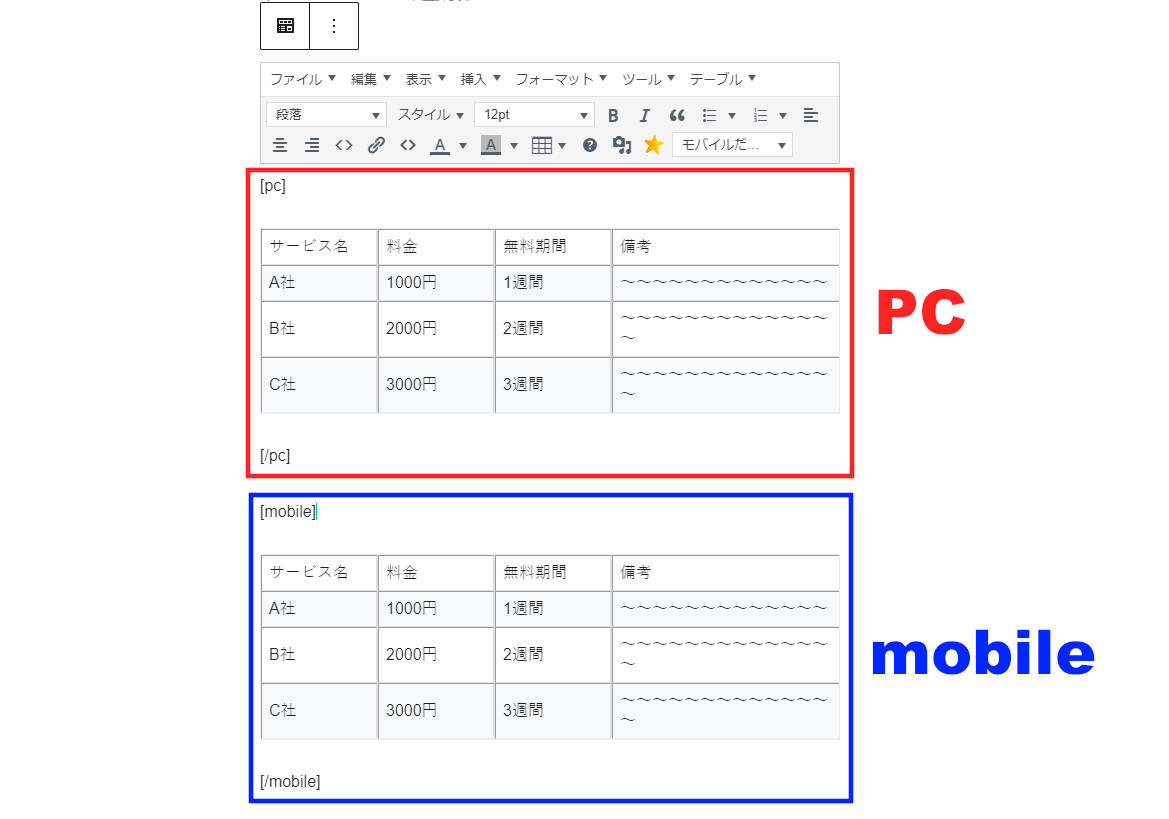
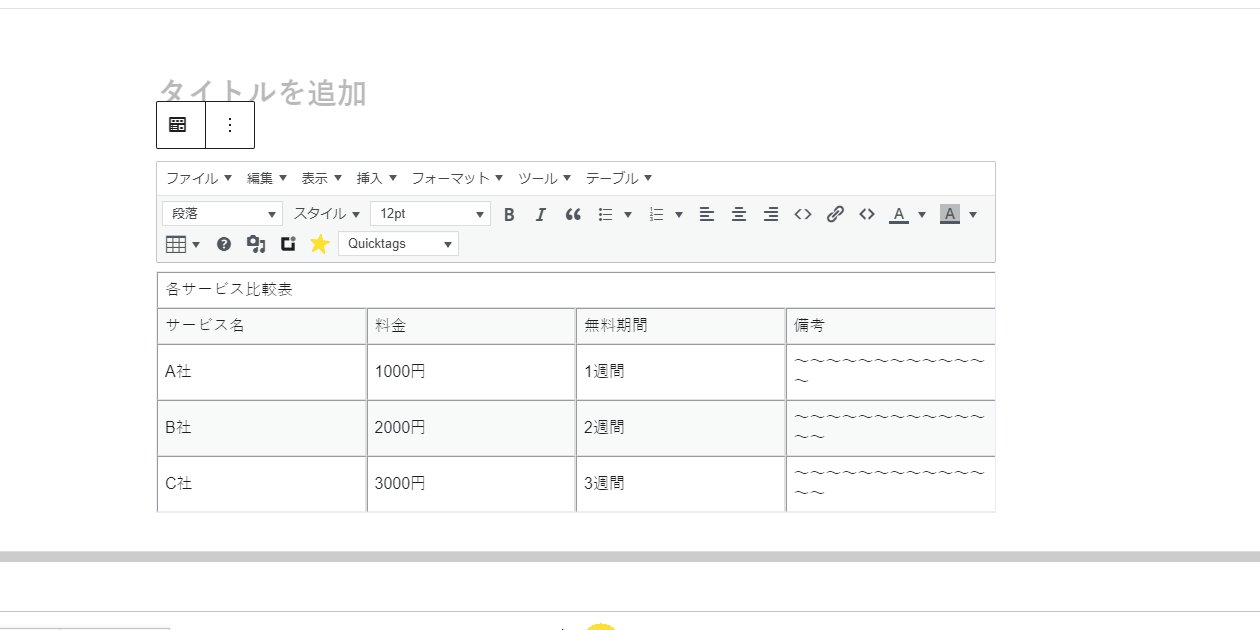
このように、括った間の文字列が「PCだけで表示」されます。「モバイルだけで表示」の場合も同じように設定を行います。 このショートコードの機能や使い方がわかったところで、実際に投稿画面に呼び出す方法を解説します。 記事を作成する上で必要なショートコードは全てボックス上部に表示されているメニューバーから呼び出せるように設定しています。 上記画像にあるように、メニューバーの中にある「Quicktags」をクリックします。 ショートコードが一覧形式で表示されるので、その中から「PCだけで表示」と「モバイルだけで表示」を選択してあげてください。 すると、 これらが投稿画面内に表示されます。これでショートコードの呼び出しは完了です。 次に、表をショートコードで挟み込むように貼り付けますが、その前に表を貼り付けやすいように改行を加えて形を整えます。 具体的には、上記画像のように [ ] と [ / ]の間に空白行を1行加えてあげれば、貼り付けやすくなると思います。 では、スプレッドシートで作成した表を貼り付けてみましょう。 上記のようにPC・mobileそれぞれに作成した表をコピペすればOKです。ここまでできればあと一歩です! 当サイトでは、表にタイトルを付ける際には下記のような表記を採用しています。
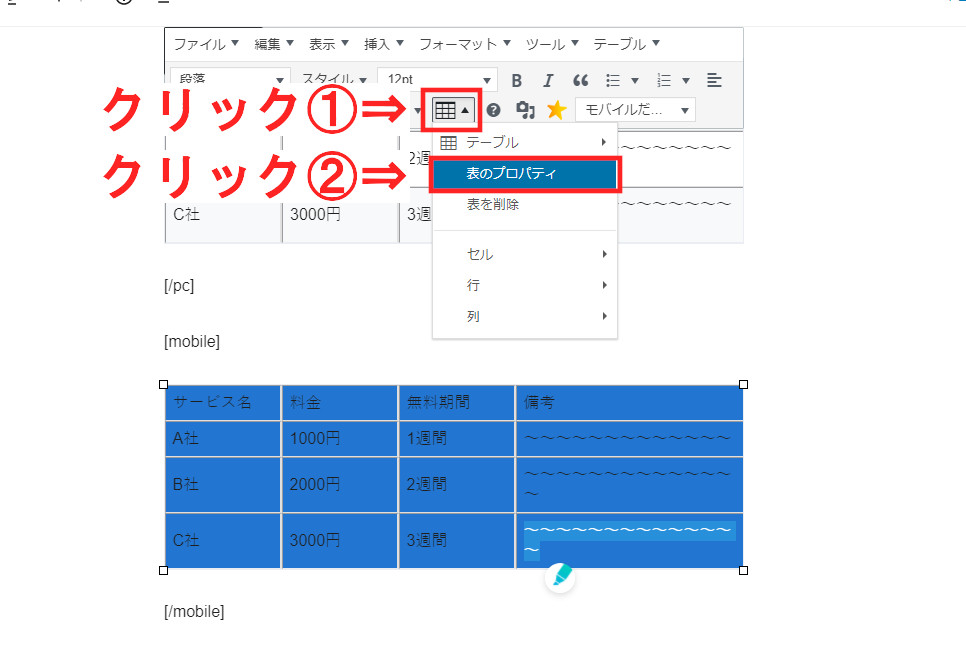
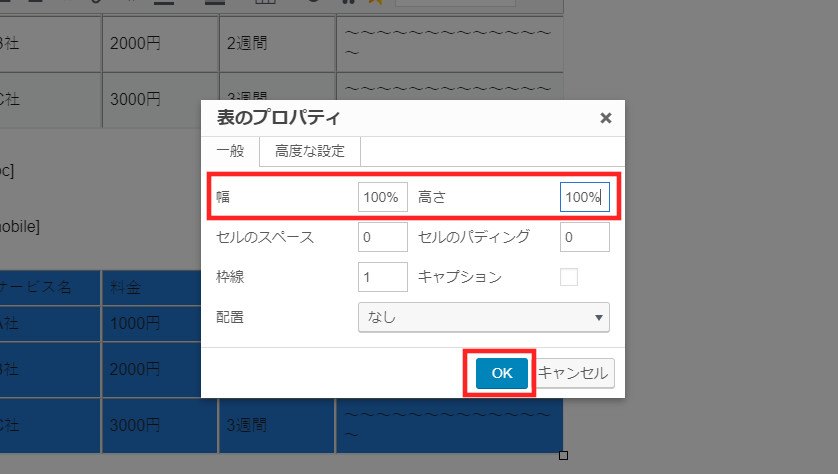
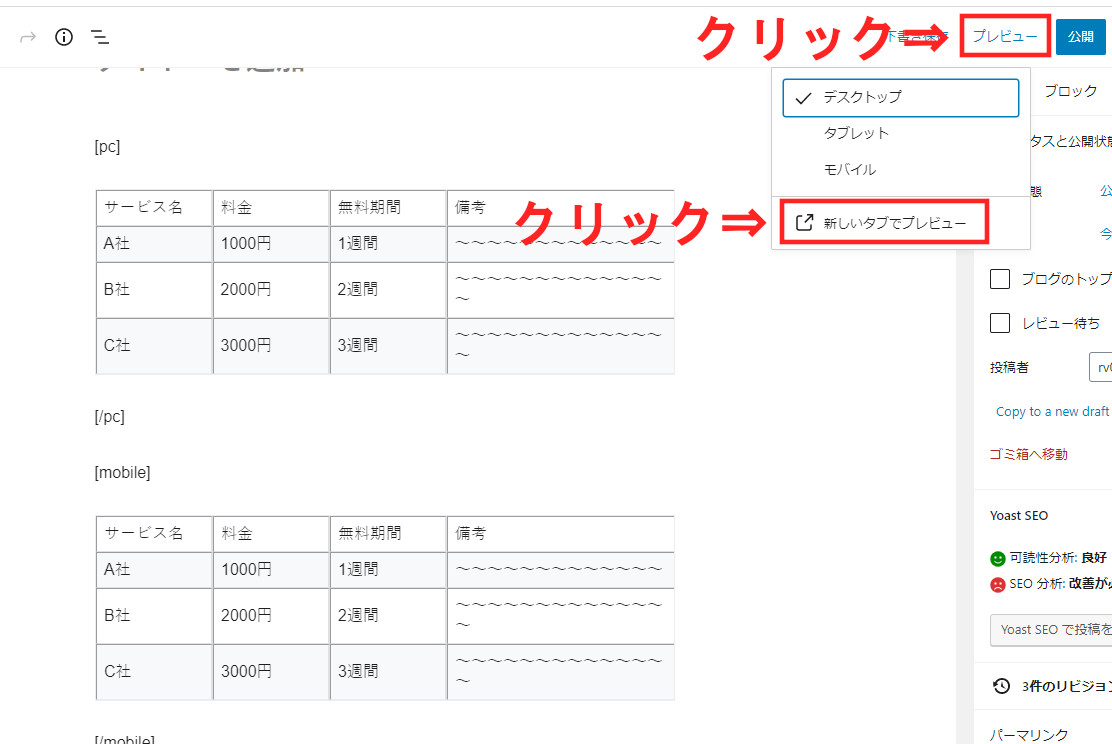
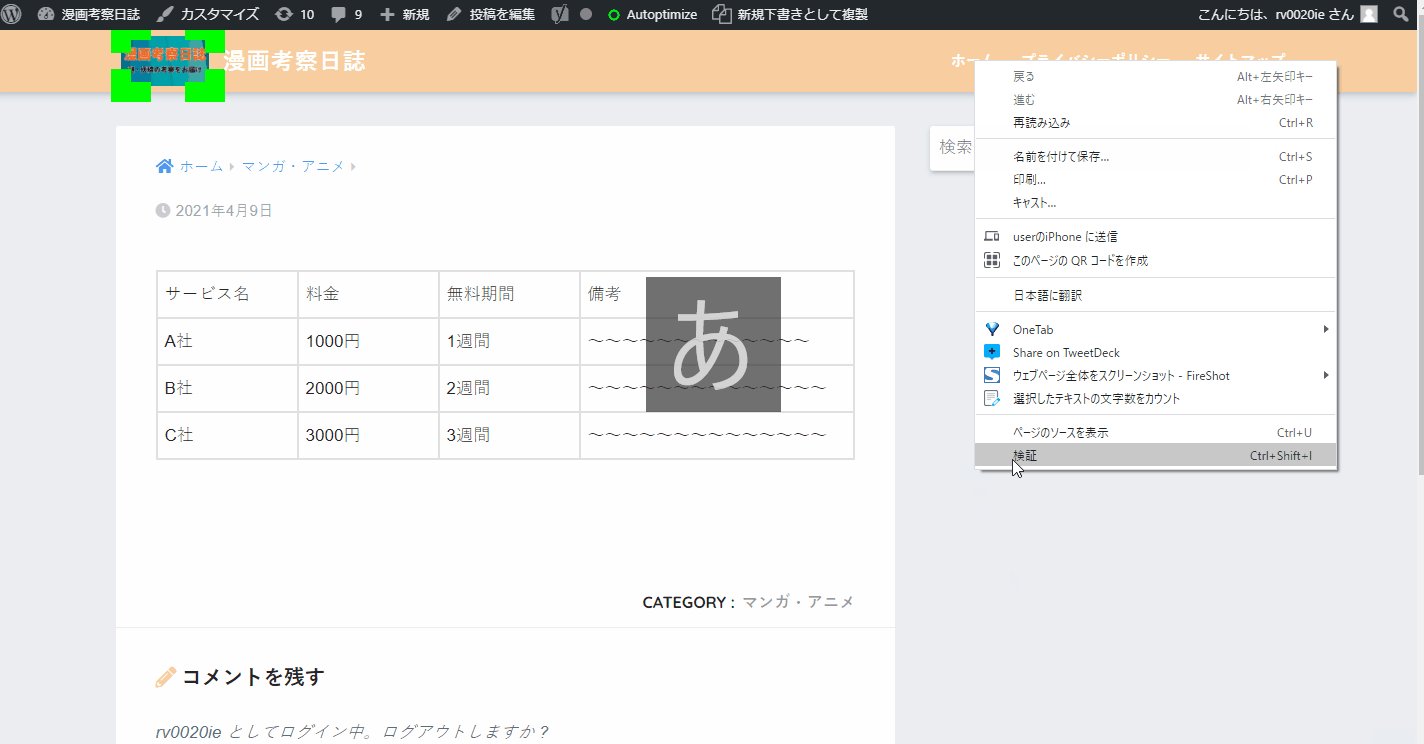
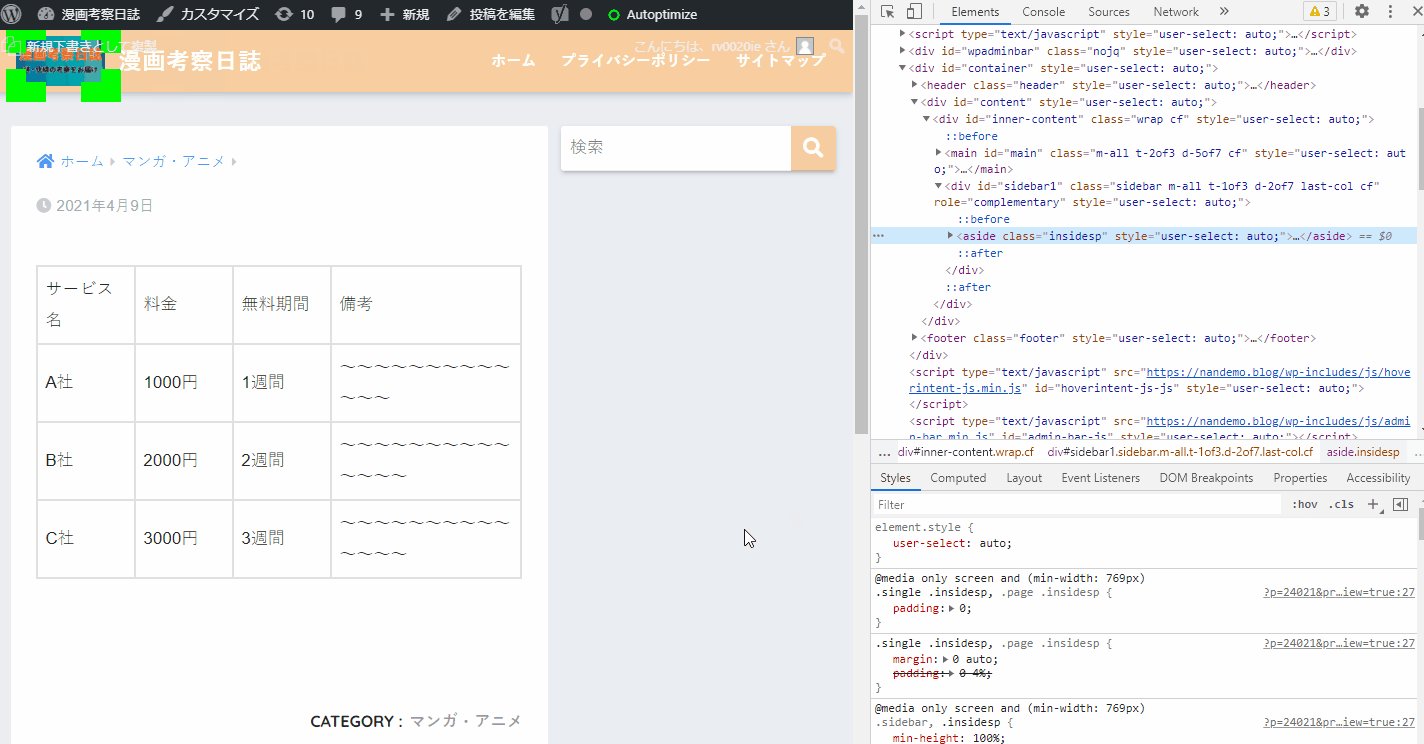
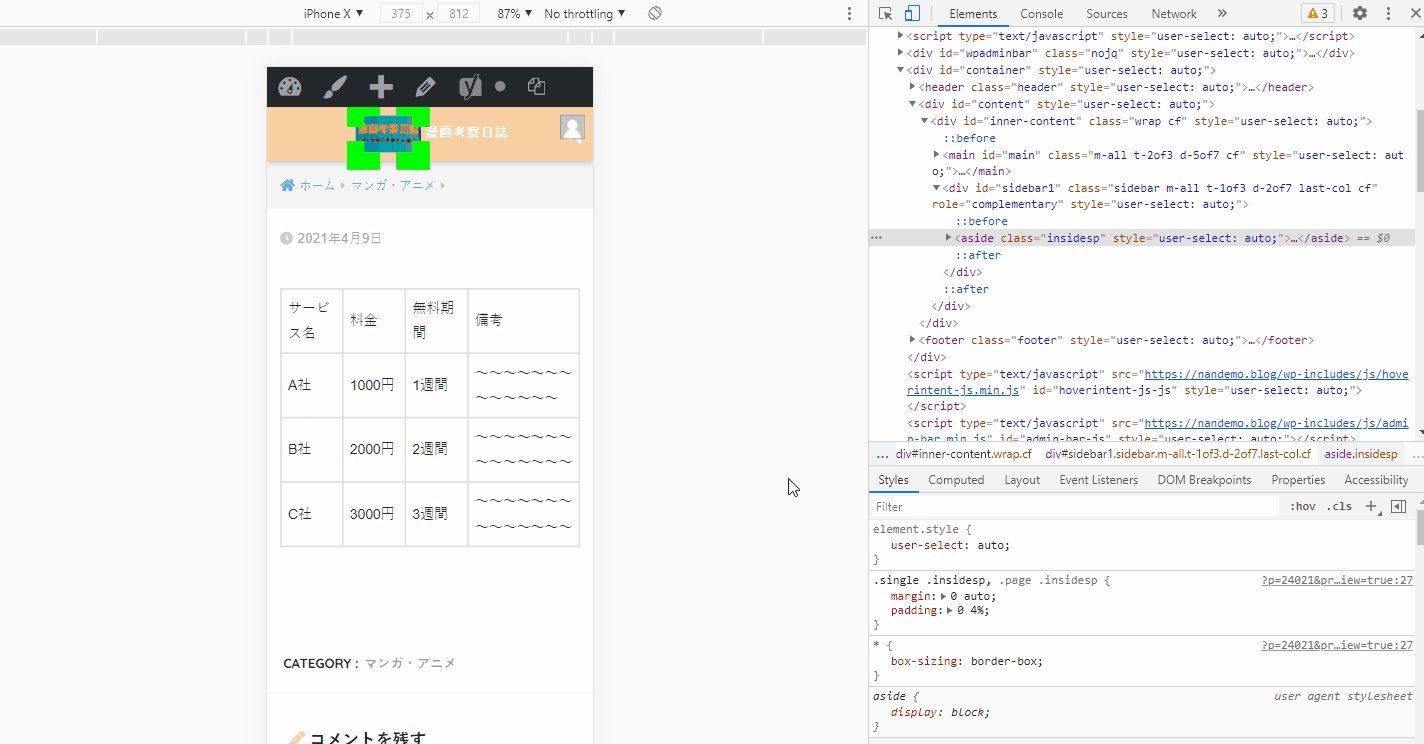
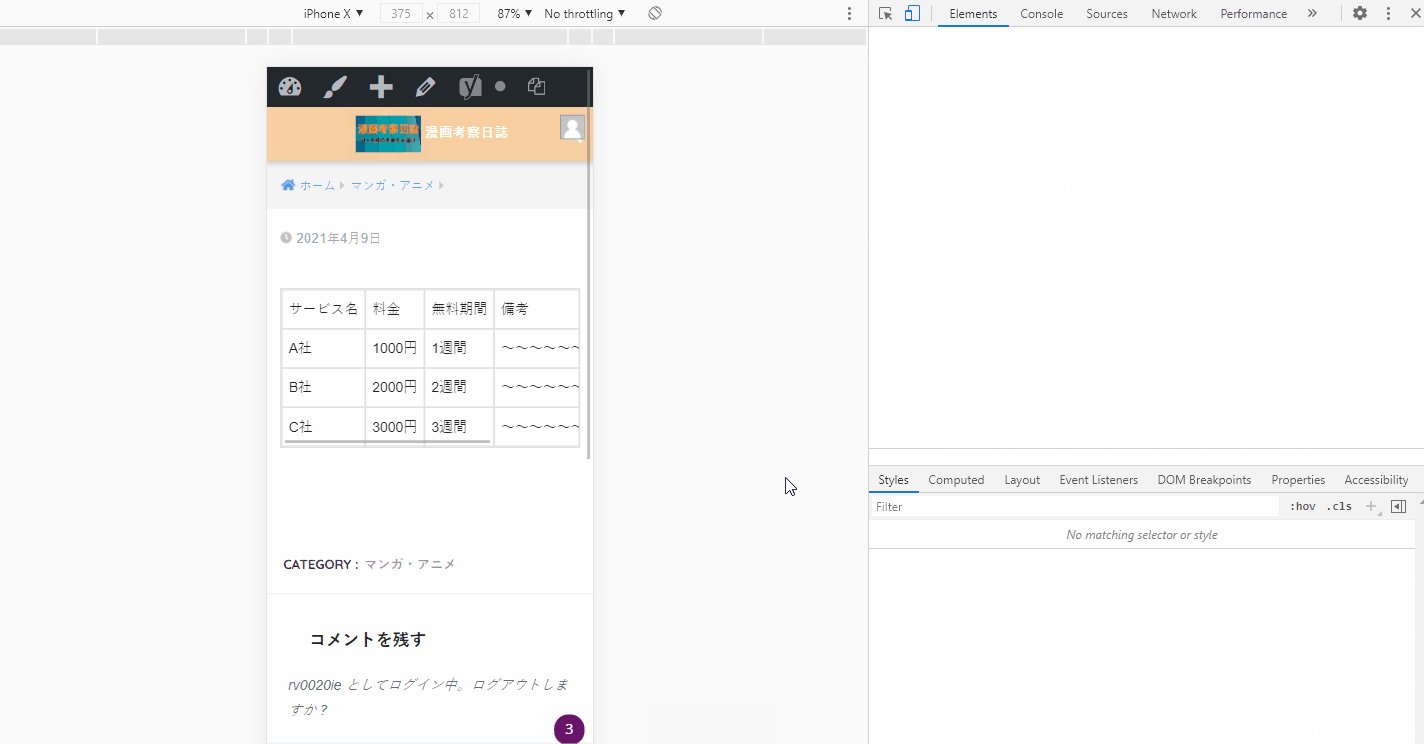
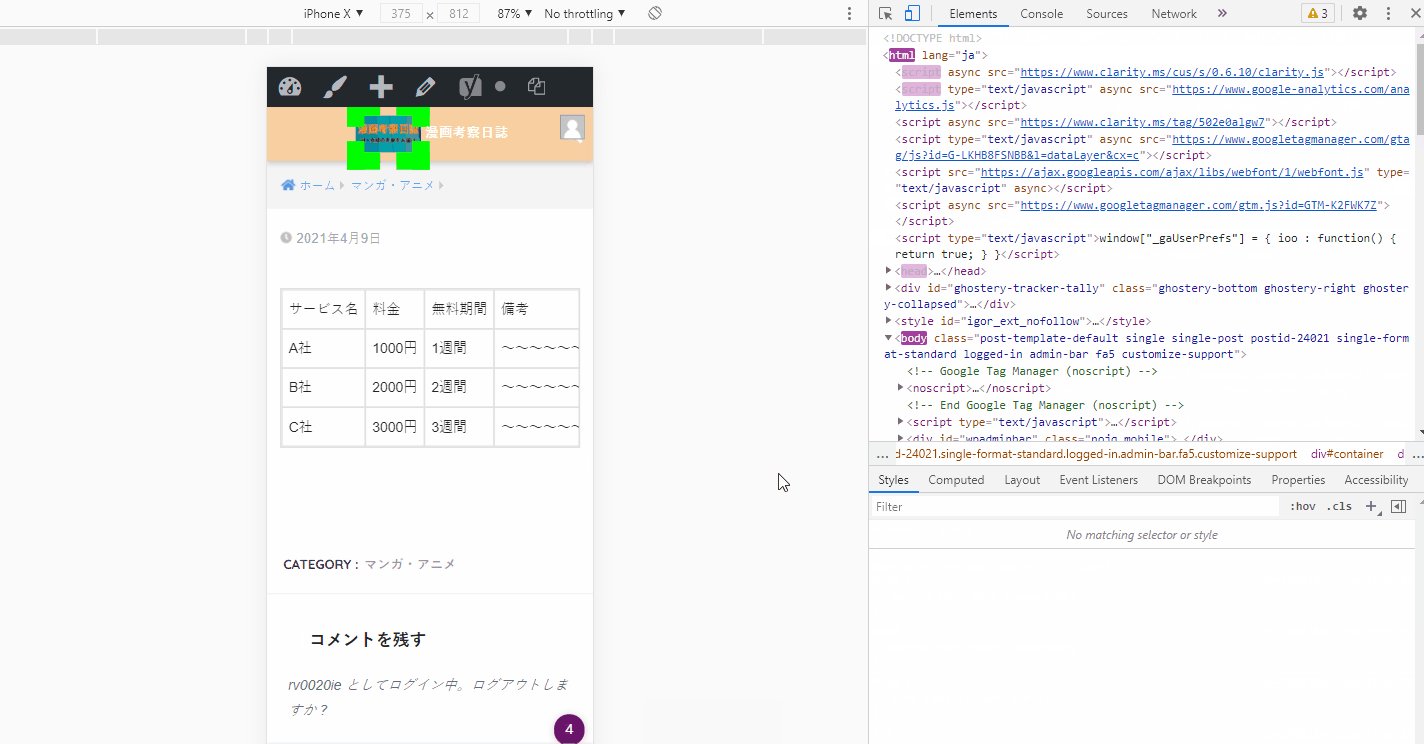
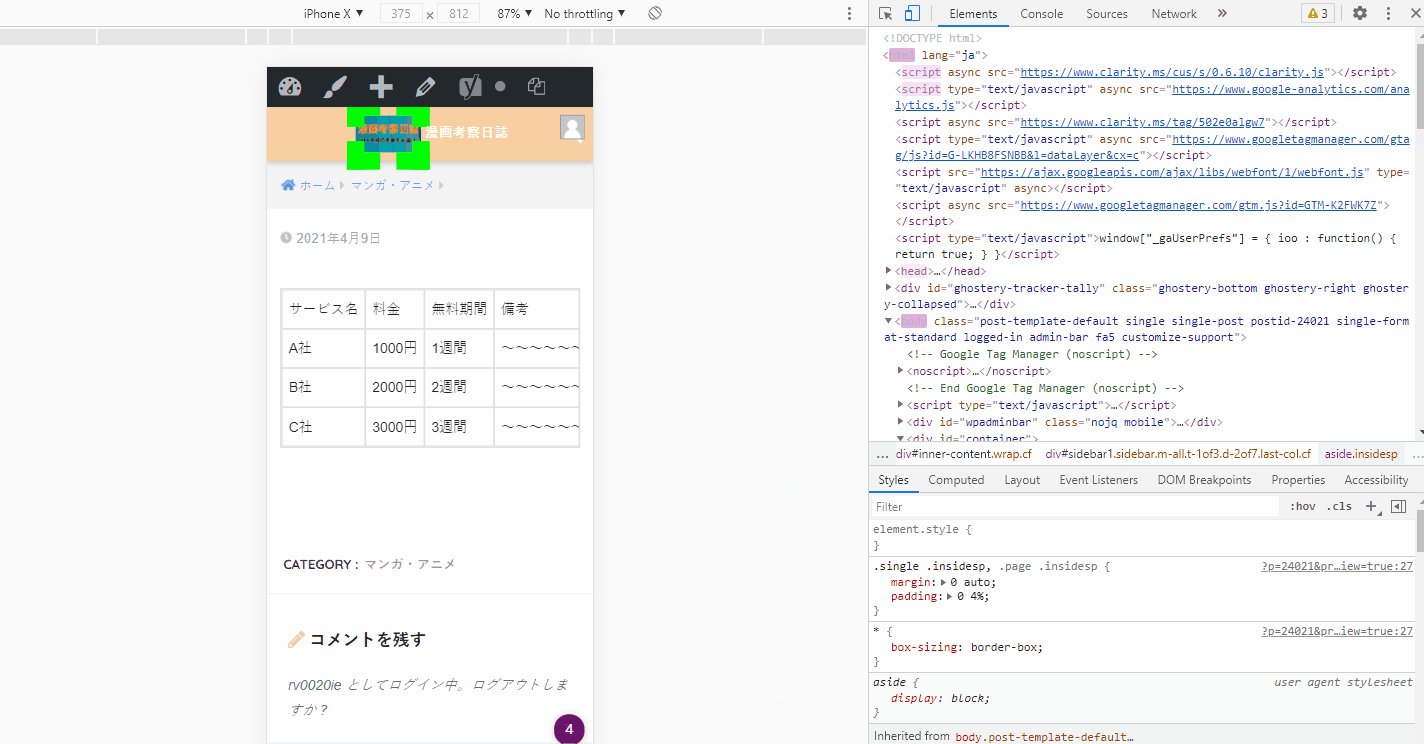
具体的には以下のように操作しています。 最後に、「モバイルだけで表示」の方に貼り付けた表の表示設定を行います。表示設定を施さなければ表示が崩れたり、表が途中で切れてしまって、ユーザーが見にくい表となってしまいます。 具体的には、下記の通り設定を行っていただきます。(mobileの方だけ) これは、当サイトで使用しているテーマの「SANGO」の公式サイトで設定方法が解説されていますので、そちらをご覧ください。 ⇒SANGOで表を挿入する方法:レスポンシブ対応させるには? まず、「表のプロパティ」を変更したい表をの全てのセルを選択します。 次に、メニューバーの「テーブル」をクリックし、「表のプロパティ」をクリックします。 「表のプロパティ」の設定画面が表示されるので、幅:100%、高さ:100%に設定し、「OK」をクリックします。これで設定完了です。 設定が完了したら、PC・モバイル共に表がきちんと表示されているかを確認しておきましょう。 PC画面で表がどのように表示されているかは、Wordpressのプレビュー機能を使えば簡単に見れます。 プレビュー機能は、下記手順で利用できます。 すると、公開後の記事がどのような表示になるかが新しいタブで表示されます。 上記画像のように、表示の崩れが無ければ正しく設定できています。 設定がややこしかったモバイルの方も必ず確認しておきましょう。 確認は、PCの方で開いた「プレビュー」画面の続きから操作して行います。 先ほど開いたPC表示を確認するプレビュー画面上で、「右クリック」⇒「検証」をクリックし、デペロッパーツールを開きます。(「Shift + Ctrl + I」でも開けます) 右側に表示されたウィンドウの「PC⇔モバイル」切り替えボタンを押します。これでブラウザ上でPC表示をモバイル表示にできました。 最後に、「Ctrl + F5」を押して、キャッシュを削除しつつページを再読み込みします。これで、モバイルの方で設定した内容が正しく反映されてるかがわかります。 上の画像のように、表の下にバーが表示され、左右に動かすことができたらきちんと設定できています。 いかがだったでしょうか。 今回は、Wordpressでユーザーが分かりやすい表を作成する方法をご紹介しました。 表は情報をまとめるのにとても便利ですが、Wordpress上では表示が崩れてしまわないように慎重に設定してあげる必要があります。 特に、モバイル表示には気を付けていただきたいです。現代はほとんどがスマホユーザーということで、モバイル表示が崩れていると目も当てられません…。 出来るだけわかりやすく解説したつもりですが、ライター様目線で分かりにくいところがありましたら、お手数ですが私までご連絡いただけますと幸いです。 最後までお読みいただき、本当にありがとうございました。
サービス名
料金
無料期間
備考
A社
1000円
1週間
~~~~~~~~~~~~~
B社
2000円
2週間
~~~~~~~~~~~~~~
C社
3000円
3週間
~~~~~~~~~~~~~~
STEP①:スプレッドシートで表を作成する
STEP②:「PCだけで表示」と「モバイルだけで表示」を呼び出す
ショートコードを呼び出す
STEP③:[ ] [ /]の間に挟み込むように表をコピペする
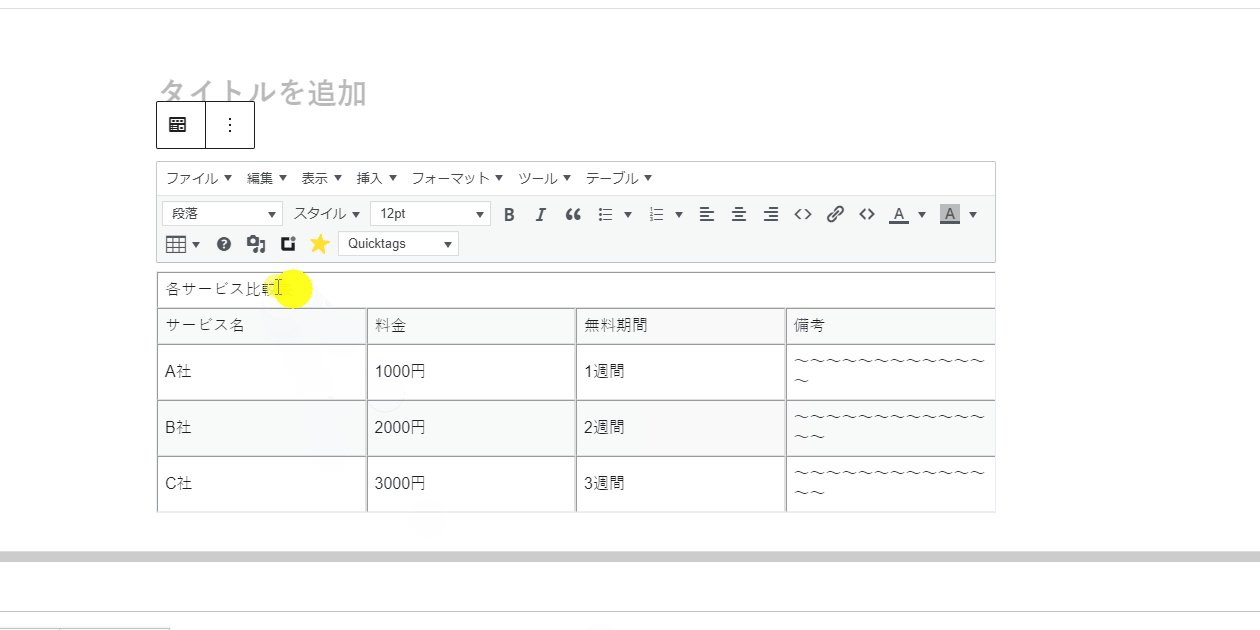
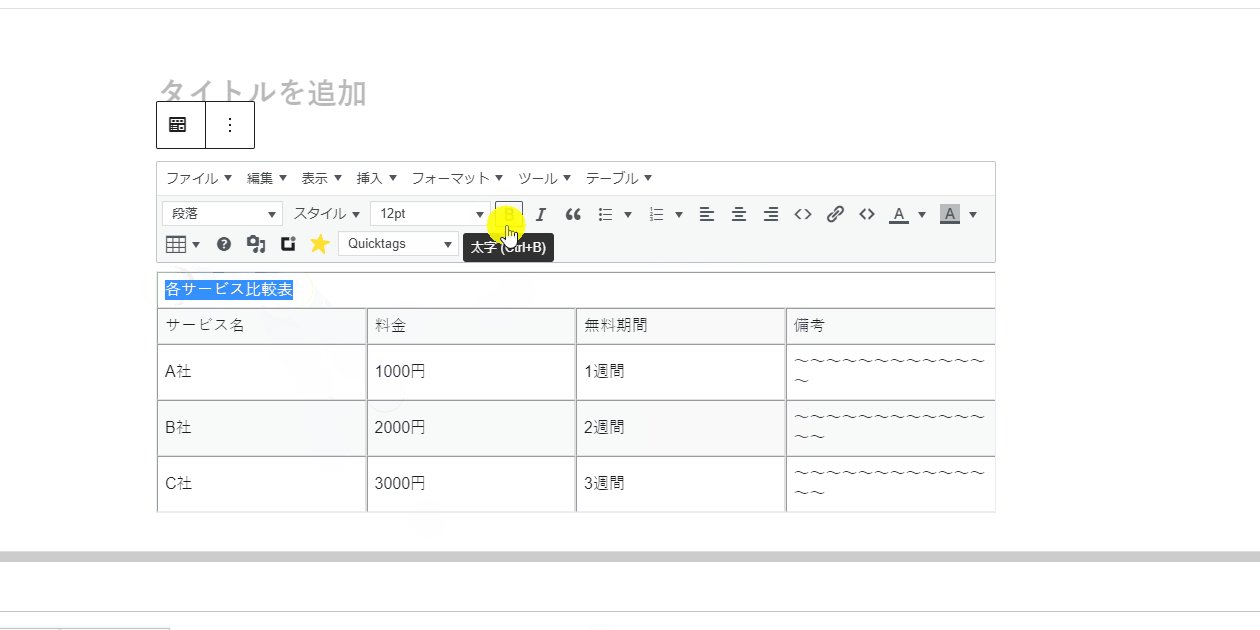
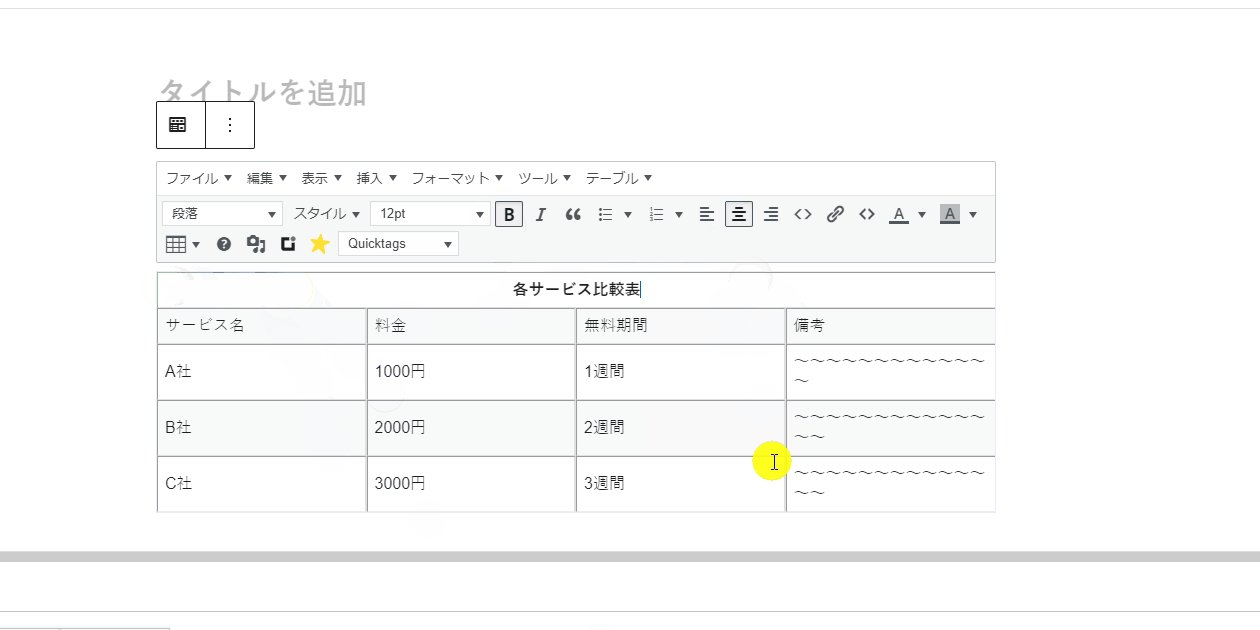
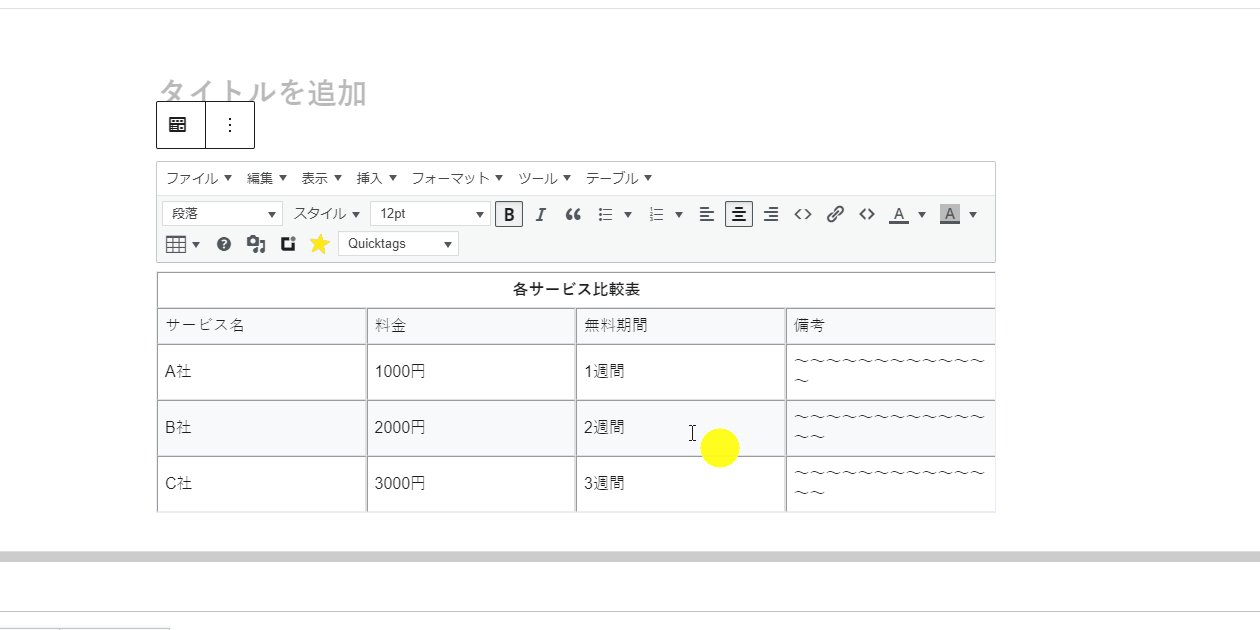
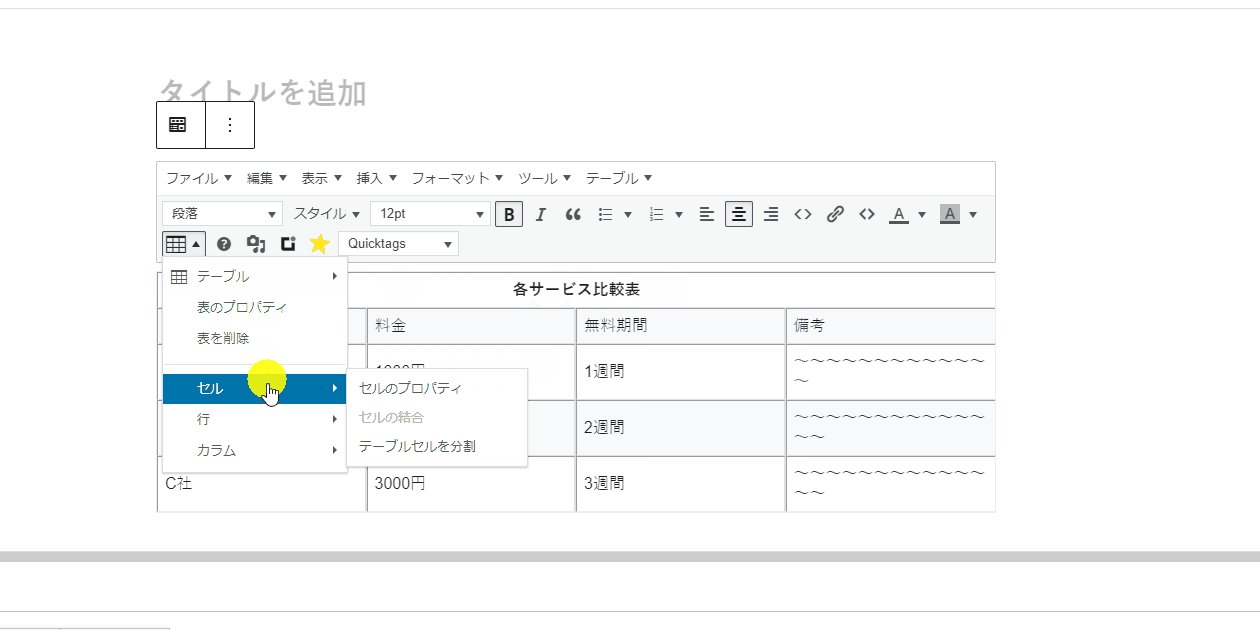
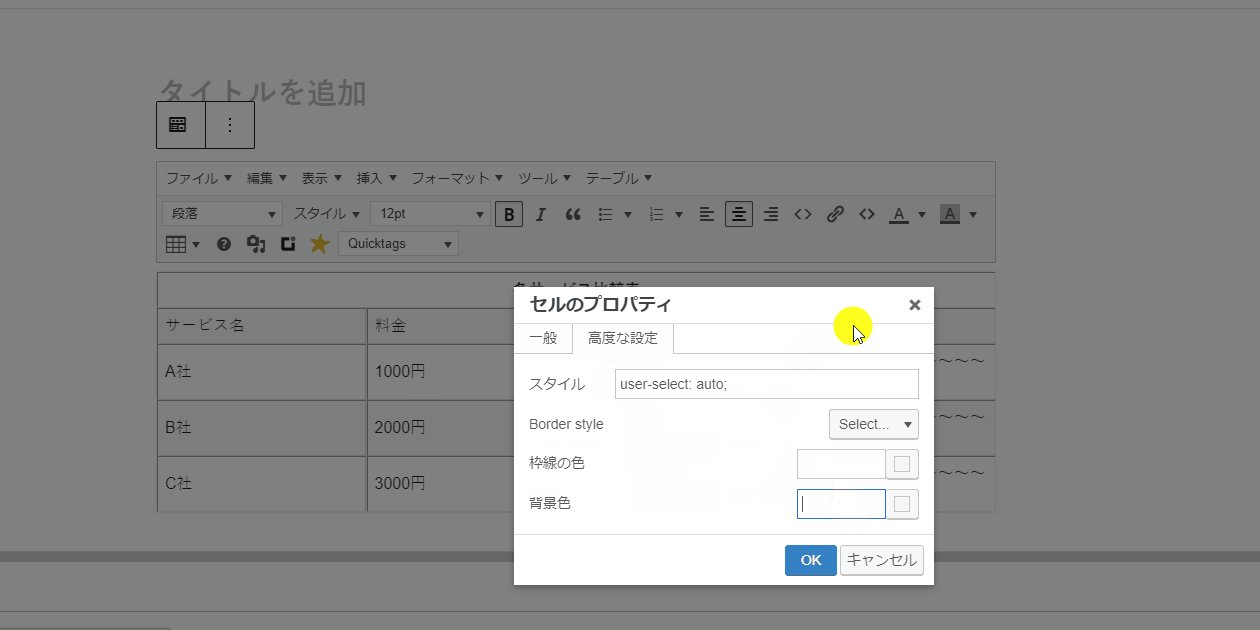
【補足】表のタイトル部分を太字にしたり背景色を付ける
各サービス比較表
サービス名
料金
無料期間
備考
A社
1000円
1週間
B社
2000円
2週間
C社
3000円
3週間
STEP④:「モバイルだけで表示」の方にペーストした表には表示設定を施す
「表をレスポンシブに変える」を適用する
「表のプロパティ」で幅:100%、高さ:100%に設定する
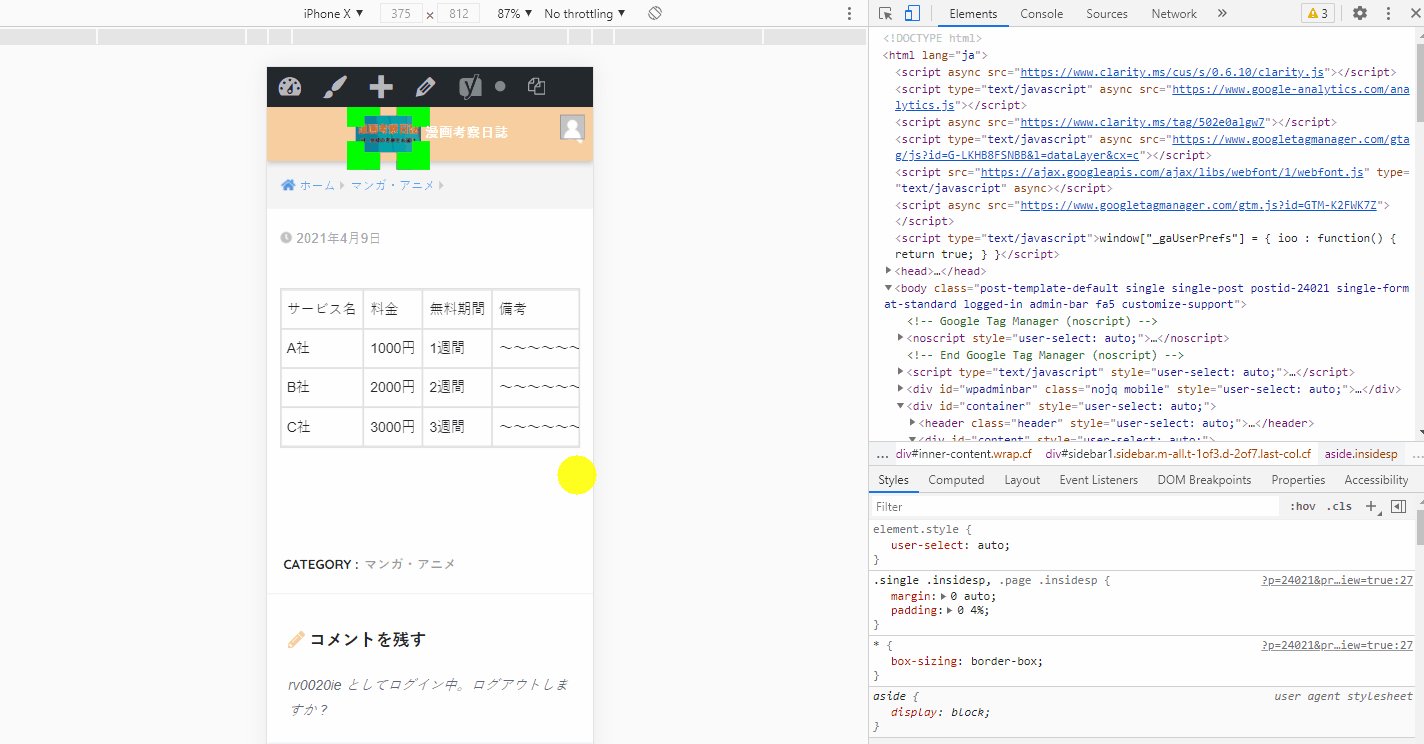
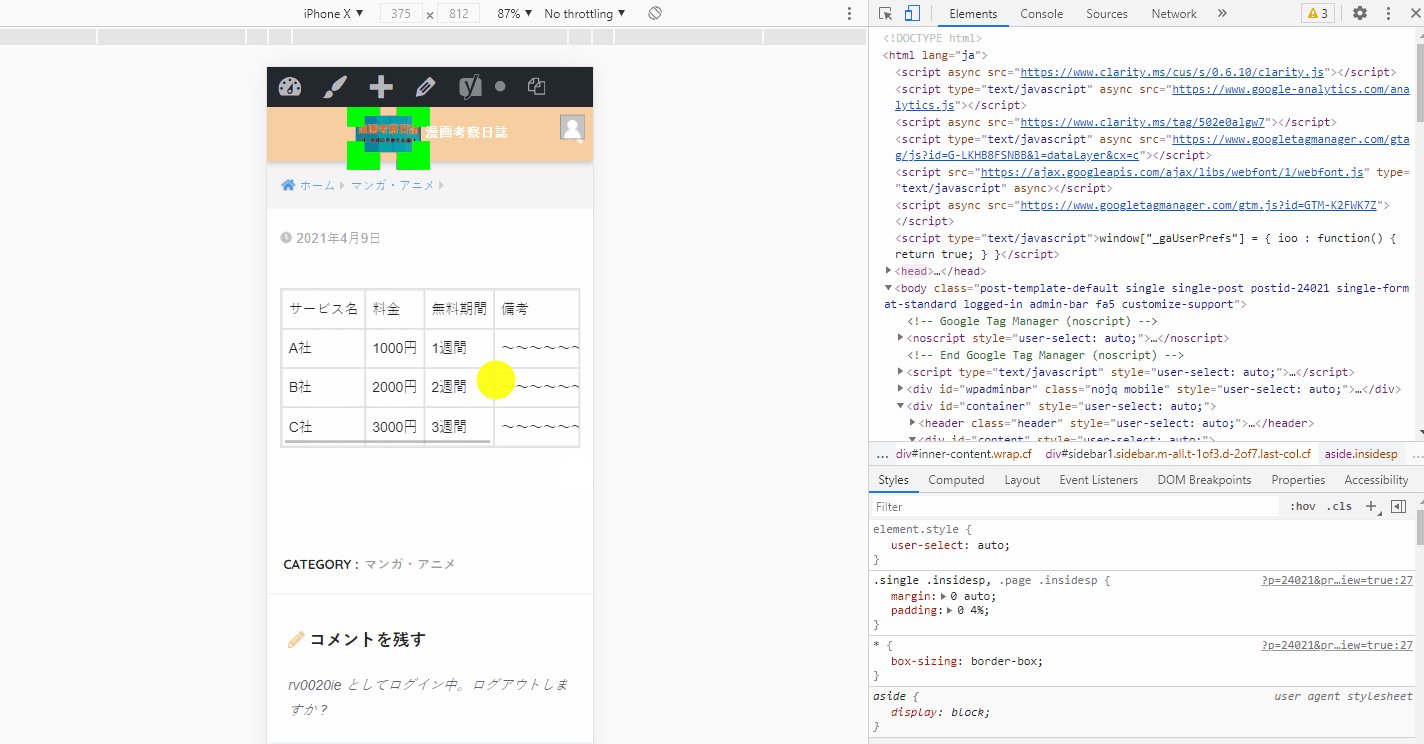
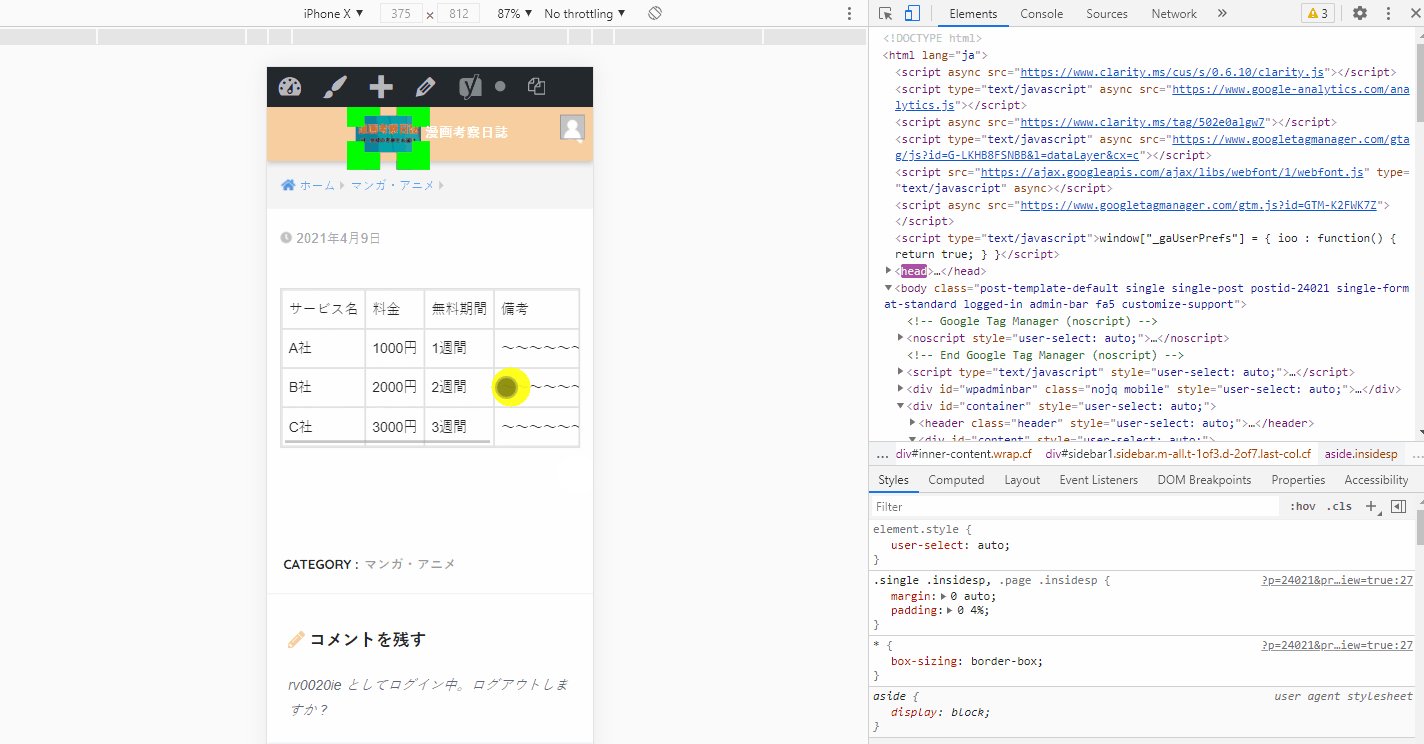
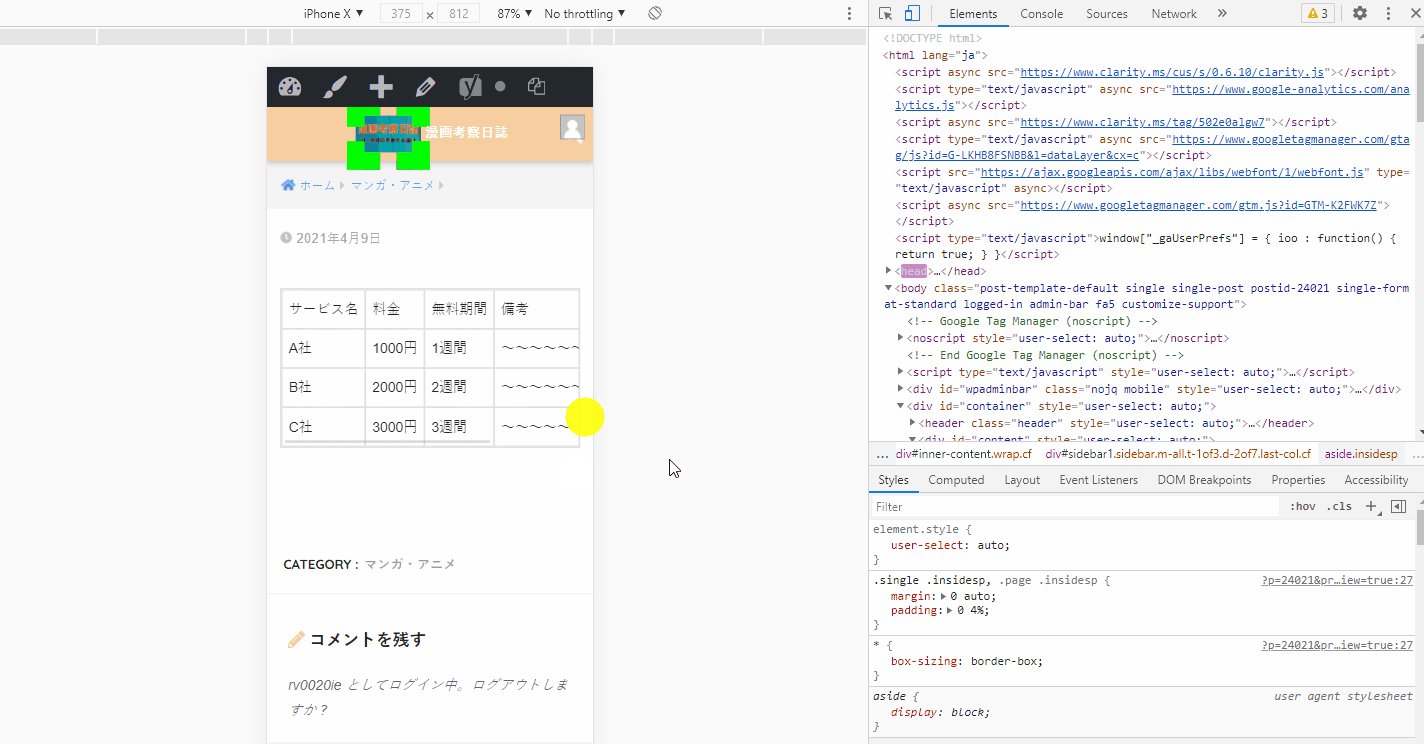
STEP⑤:最後にきちんと表示できているか確認
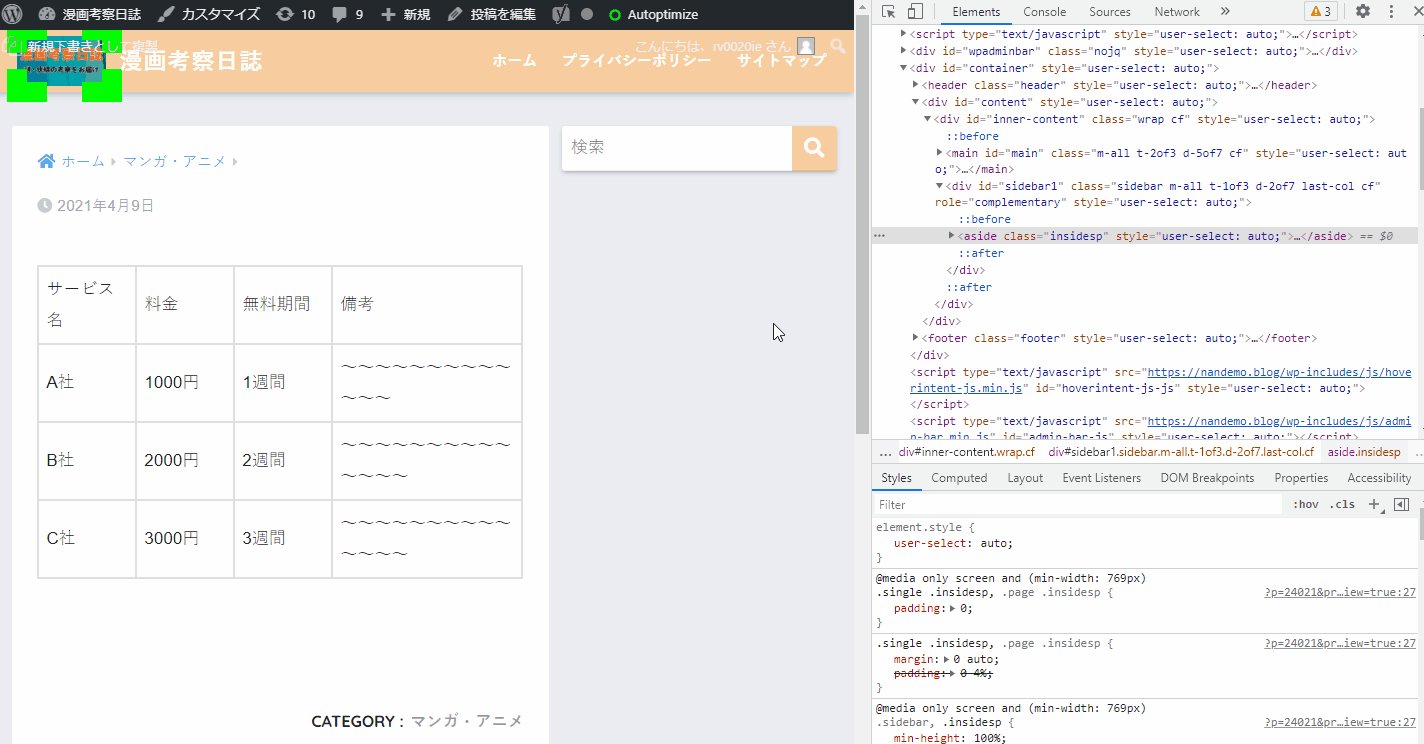
PC表示の確認方法
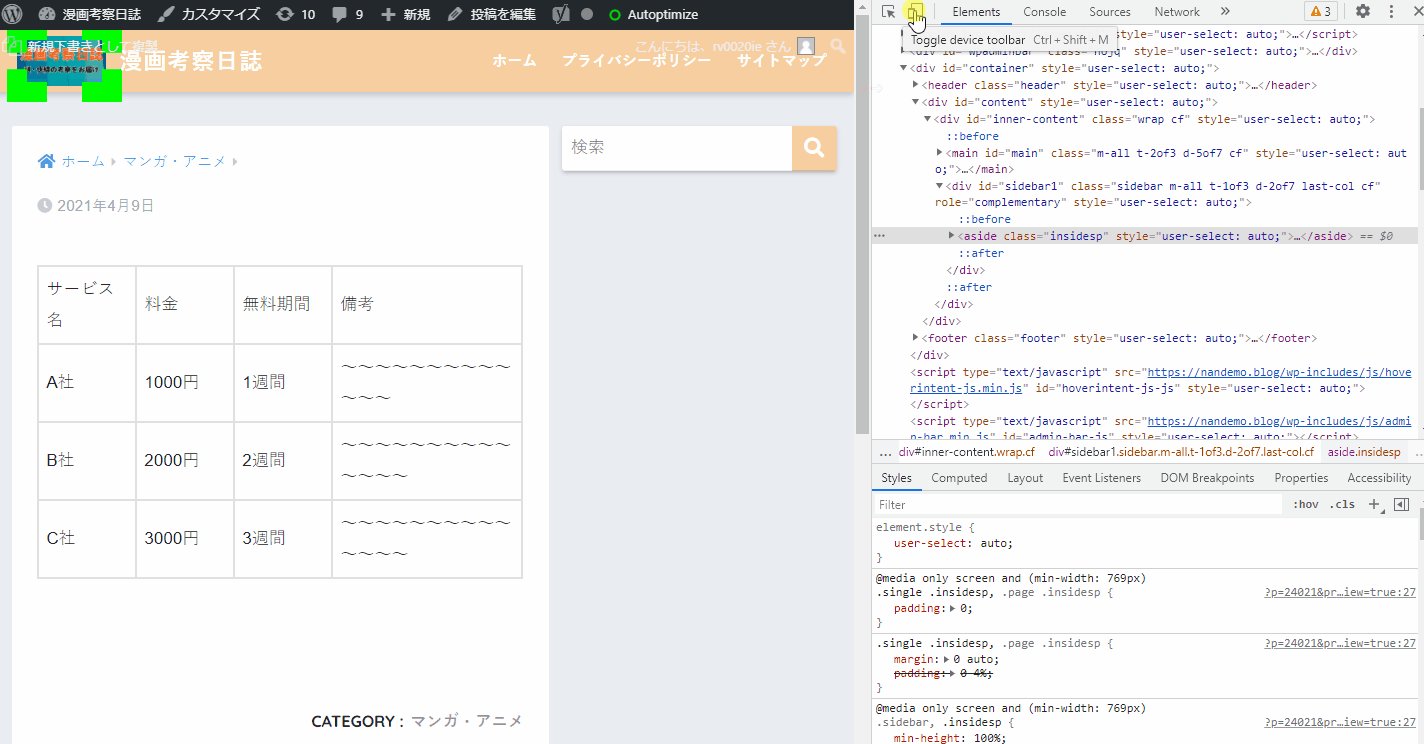
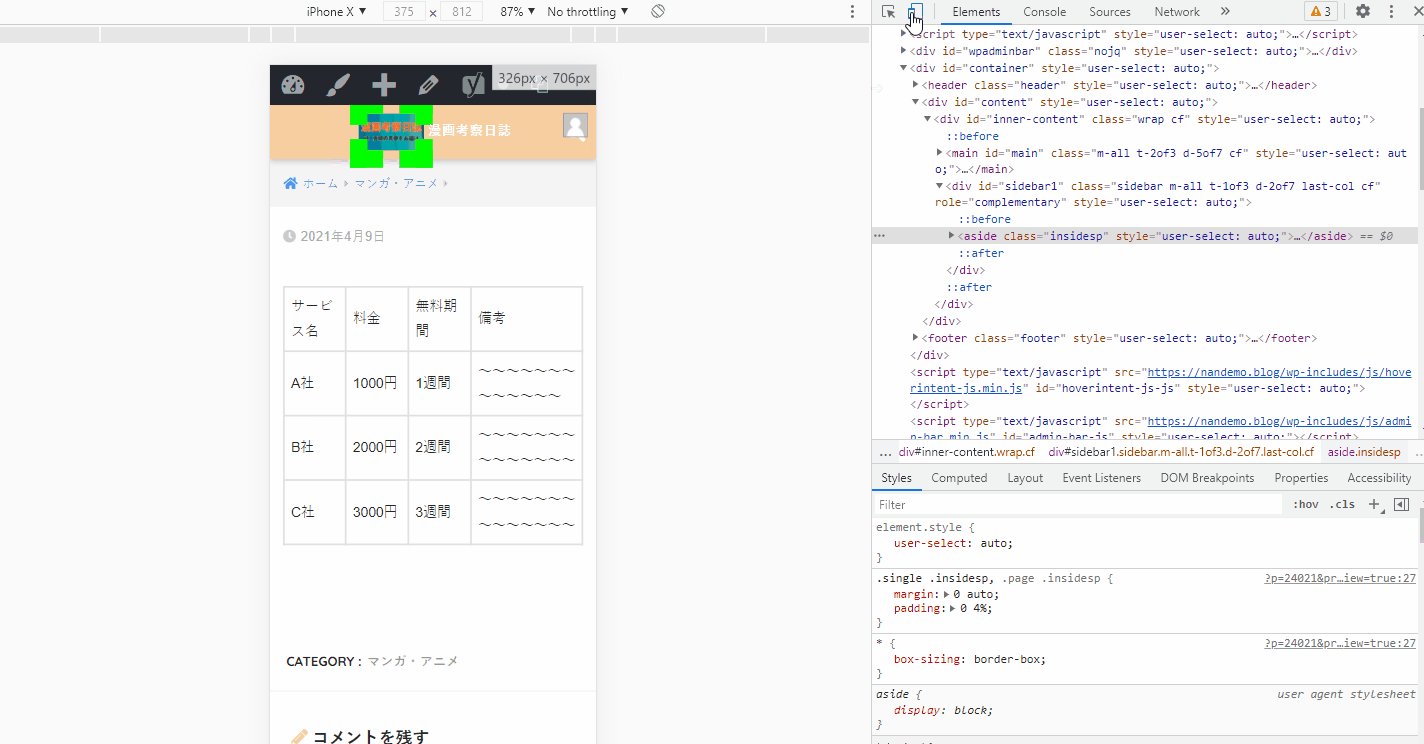
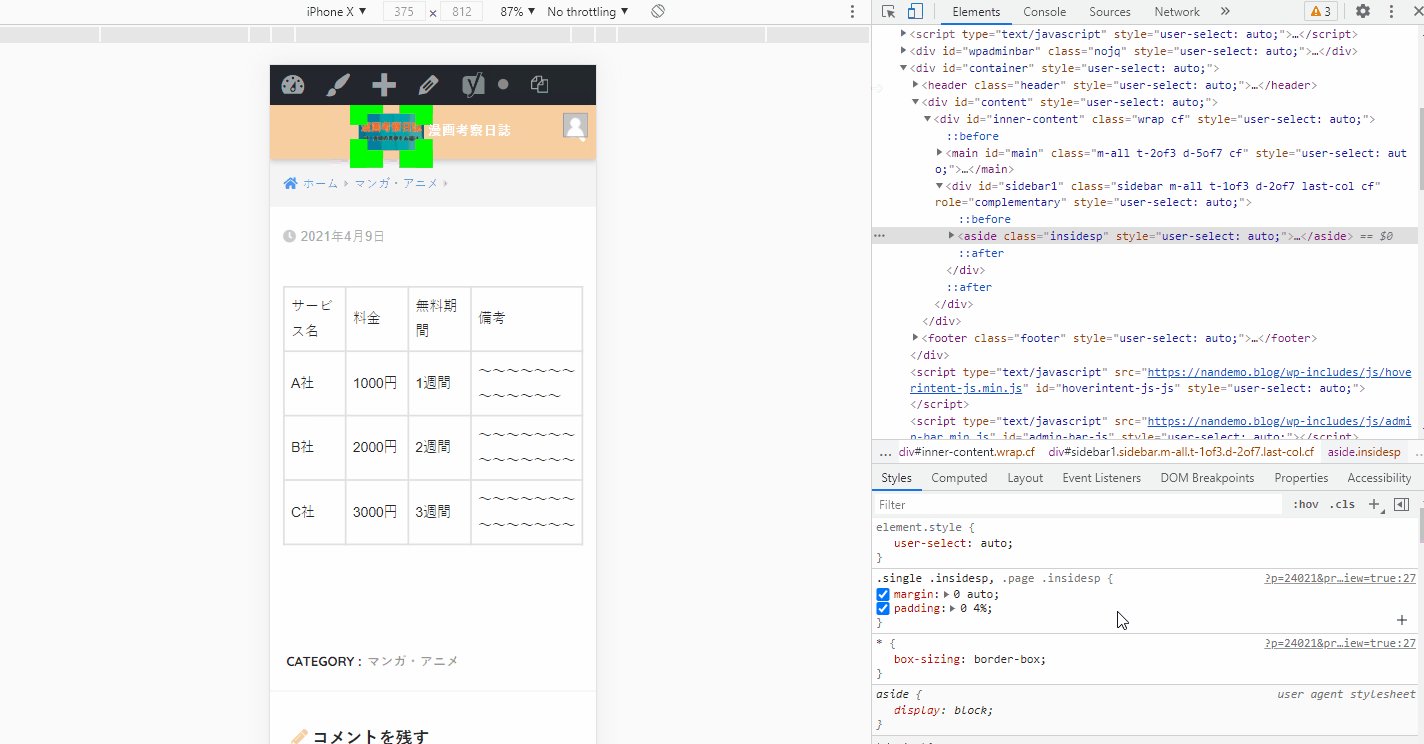
モバイル表示の確認方法
WordPress上で分かりやすい表を作成する方法 まとめ