【はじめに】
お仕事のご依頼を受けていただき、誠にありがとうございます!
また、本マニュアルをご覧いただきまして、本当にありがとうございます!
これから記事を代行作成していただくうえで、お願いしたい部分を各項目に分けて、なるべくわかりやすく説明していきます。
実際にお会いして説明しているわけではありませんので、どうしても伝わりづらい部分、こちらの説明不足と言える部分が必ず出てくると思いますから、その時はいつでも質問してください!
また、業務を進めながら添削や直接ご指導させていただくことも可能ですので、例え初めての作業であったとしてもどうぞ安心して取り組んでいただければ幸いです。
基本的には、これからお伝えさせていただきますマニュアル通りにやっていただければ、づまづくところは無いかなと思います。
もし、わからないことがありましたら、いつでも私に質問してくださいね^^
私自身も誠意をもってお答えいたしますので、どうぞよろしくお願いいたします!
まず最初に最低限4つの『遵守事項』について確認してください。
★4つの『遵守事項』★
- あなたが持っている知識や経験があれば『オリジナルのライティング』を行ってください。
- 途中で放棄したり、音信不通になるのはやめてください。場合によっては損害賠償を求めます。
- 本マニュアルの外部への公開を禁じます。
- 報告・連絡・相談は必ず行ってください。
以上をご理解をいただけますよう、よろしくお願いいたします。
ワードプレスの操作に関しては『WordPress操作マニュアル』をご確認下さい。
では、早速目次からご覧くださいませ^^
下の箇条書きが、私が日々行っている記事作成作業の考え方や流れです。
この内容に沿って順次、方法を説明していきますので、『目次』としてザックリと理解してみてください(^^)
また、本マニュアルの内容を動画で解説していますので、そちらもご覧ください。
商品の値段情報についてまとめた記事の概要
まず、初めに「値段情報についてまとめた記事」がどういうユーザーに読まれており、どういう内容を記載するのが最適なのかについて解説します。まずはザックリで良いのでこの記事種別についての理解を深めてみてください。
読みに来る読者が考えていること(ペルソナ)
「値段情報についてまとめた記事」を読みに来る読者さんが考えていることを下記に記載します。
- 商品名などの基本的な情報は知っている
- その上で、どこで買うのが最もお得かが気になっている
- 購入意欲は高い
- 購入するかどうかで迷っている
「口コミ・評判」の記事作成マニュアルでお伝えした通り、「商品名」を含むキーワードで検索するユーザーは少なくとも「商品名」を知っており、再検索をかけていることから、その商品に対して興味関心を抱いていることになります。
特に、この種別の記事には「商品名+値段」や「商品名+最安値」と検索したユーザーがたどり着く傾向にあるため、読みに来るユーザーが考えていることは下記のように想定できます。
「値段についてまとめた記事」を読みに来るユーザーは、商品に対して関心があり、購入意欲は高いが、どこで購入するのが最もお得なのかが分かっていない。また、できる限り出費を少なく商品を手に入れたいと考えている。
読者に提示すべき情報
上記で想定したユーザーの性質から、記事執筆者である我々が記事内で提示すべき情報を明確にします。
- 商品に関する各方面の値段に関する情報を集約し、分かりやすくまとめる
- 本記事では特に公式サイト・Amazon・楽天・Yahoo!などの「通信販売業者」における値段をまとめる
このように、読者はこの記事に何を求めているのかを明確にし、提示すべき情報を絞るというのは非常に重要です。本記事は、シンプルに「値段」についてだけまとめます。その他の情報は一切入れません。
では、次に「値段情報についてまとめた記事」の基本的な記事構成をご紹介します。
記事の構成
以下に「値段情報についてまとめた記事」の全体像を示した画像を掲載します。まずは記事の構成や論の流れをザックリで良いので理解してみてください。
サンプル記事を用意していますので、本マニュアルと照らし合わせながらご覧ください。
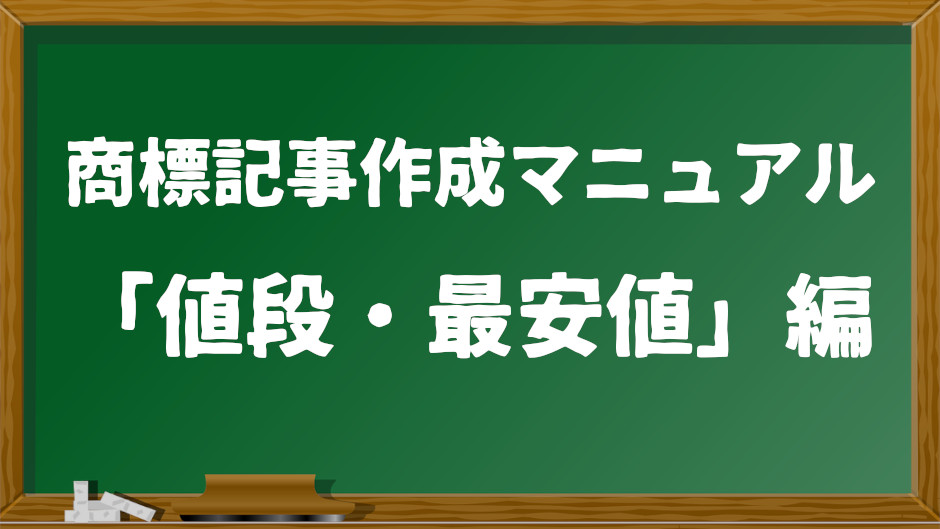
値段・最安値記事の全体像
まずは、全体像(ざっくりver)を見てください。
まず、記事の一番初めには「記事タイトル(h1)」が存在し、そのすぐ後には「導入文」があります。
そして、下にスクロールすると1つ目の「見出し2(h2)」が出現します。ここからが記事の本題にあたる部分です。
1つ目の見出し2(h2)の直下には以下の内容を記載します。
- 楽天・Amazon・Yahoo!における商品の取扱い状況及び値段
- 公式通販サイトで購入した場合の値段
さらに下にスクロールすると、2つ目の「見出し2(h2)」が出現します。ここの内容までが記事の本題にあたります。ここには、以下の内容を記載します。
- まとめた値段情報から導き出される商品を最安値で運用するための方法
最後に、「まとめ見出し2(h2)」が出現し、その直後には「まとめ文」が現れます。
いかがでしょうか?記事の大まかな構成や流れは掴んでいただけたのではないでしょうか。
では、次に上記画像の「見出し2(h2)」の内容をさらに詳しく記した表をご覧ください。
見出し2(h2)の中身を細分化すると、上記画像のようになります。
1つ目の見出し2では、楽天・Amazon・Yahoo!・公式通販での値段の情報を、見出し3を使って整理しながら掲載します。楽天・Amazon・Yahoo!においては、数あるショップの中で最安値で販売されている額を提示します。(各通販サイトの”並べ替え”で最安値を調査します)
また、公式通販での値段を掲載する箇所では、公式通販独自の「初回割引キャンペーン」情報を反映した値段を掲載します。
2つ目の見出し2では、先に掲載した値段の情報を比較検討し、「最安となる運用方法」をユーザーに提示します。
最後に、「まとめ見出し2」と「まとめ文」には、本記事で掲載した値段の情報を一覧表でまとめ、わかりやすく掲載します。
以上が、「値段情報についてまとめた記事」の記事の構成や論の流れです。
最後に具体例を掲載しますのでイメージをより具体的にしましょう!
いかがでしょうか。1つ目の見出し2では各通販サイトの値段の情報だけを端的にまとめていますよね。
また、2つ目の見出し2では、先の情報を基に「商品を最安値で運用する方法」をユーザーに提案しています。
ここでは参考例としてサンプル記事の「目次」を掲載しましたが、目次で示されている各見出しの直下には、見出しが表す内容を詳細に記載した本文が続きます。
サンプル記事を一通りご覧いただくと、より理解が深まると思います^^
全体像をご理解いただいたところで、各詳細についての解説に移りますが、基本的な考え方は「商標記事【口コミ・評判】記事作成マニュアル」とほとんど同じなので、ここでは考え方が異なる部分のみ解説したいと思います。
記事を構成する要素を一覧形式で表すと…
- タイトル(h1)
- 導入文
- 見出し2(h2)
- 見出し3(h3)
- 本文
- 見出し4(h4)
- まとめ見出し2(h2)
- まとめ文
一覧の赤字で示した要素について、「口コミ・評判」の記事とは一部異なるところがありますので、ここで解説します。(その他については執筆の考え方は同じです)
メインキーワードが異なる
「タイトル(h1)」「導入文」「見出し2(h2)」には、必ず「メインキーワード」と呼ばれる「検索者が実際に検索窓に打ち込むキーワード」を含むように設定をお願いしているはずです。
当然「値段についてまとめた記事」と「口コミ・評判記事」では対象とするメインキーワードが異なるので、ここで定義しておきます。
- 商品名
- 値段
- 最安値
この3つとなります。「商標記事【口コミ・評判】記事作成マニュアル」内でメインキーワードとしている「商品名」「口コミ」「評判」を、上記3つのキーワードに置き換えて読み直していただければ大丈夫です。
サンプル記事をご覧いただくと、「タイトル(h1)」「導入文」「見出し2(h2)」それぞれに上記3つの語句が含まれていることが分かると思います。
導入文の「悩みを具体化した記述」が異なる
導入文には、「読者に自分の悩みを再認識させるような文言」を加えてください、とお伝えしていますが、「口コミ・評判記事」の読者と本記事の読者の悩みは当然異なりますので、改めて考える必要があります。
冒頭でもお伝えしたように、本記事を読みに来る読者の悩みは…
- どこで購入するのが一番お得かがわからない
ということでした。
これから逆算して考えると、、、
- [商品名]ってどこで買うのが一番お得なの?
こんな感じになると思います。
後はこのようにして作った文章を、あとは「鍵カッコ」と太字表現を使って導入文で表現するだけです。
これら以外については、「商標記事【口コミ・評判】記事作成マニュアル」でお伝えしていることと一緒なので、ここでは説明を割愛させていただきます。
作成手順
STEP①:商品の値段に関する情報を収集する
記事に掲載するための値段に関する情報を収集します。調査対象は下記の4つです。
- 楽天市場(https://www.rakuten.co.jp/)
- Amazon(https://www.amazon.co.jp/)
- Yahoo!ショッピング(https://shopping.yahoo.co.jp/)
- 公式通販サイト
STEP①-1:大手通販サイト(楽天・Amazon・Yahoo!)での値段を調査
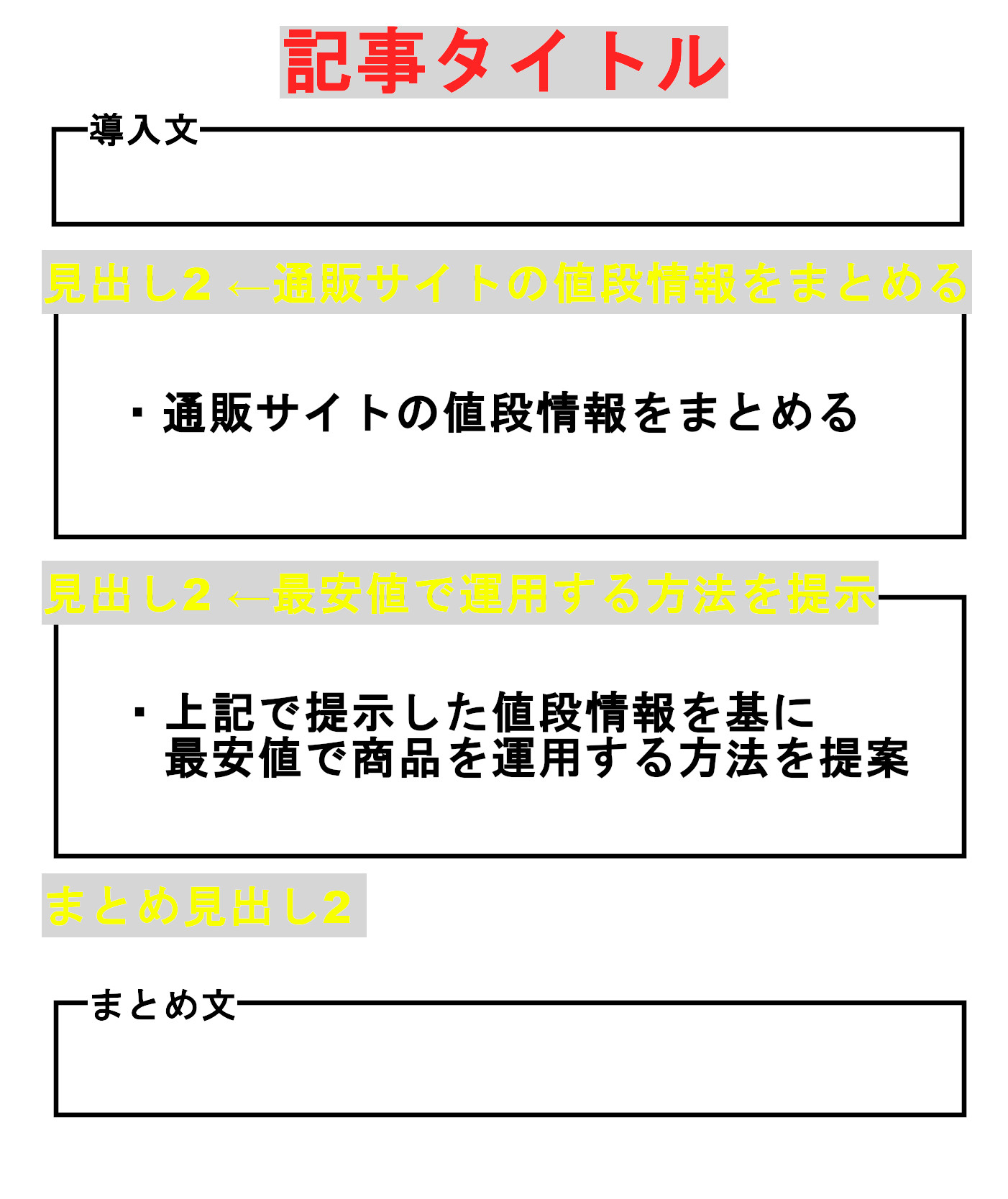
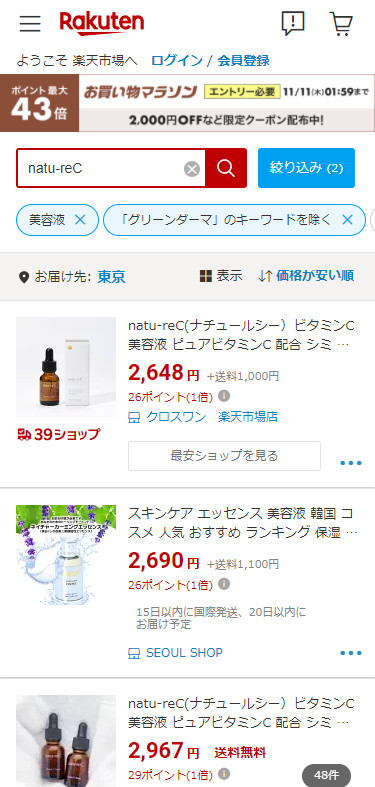
まず、大手通販サイト(楽天・Amazon・Yahoo!)での調査方法ですが、下記画像のように検索窓に商品名を入力して検索すれば一覧で表示されます。
後々、調査結果のスクリーンショットを撮りますが、記事には「モバイル表記」で調査した画面のスクショを掲載しますので、調査する時点で「モバイル表記」としておくと楽だと思います。
PC上でウェブページをモバイル表記で開くにはGooglechromeの「デベロッパーツール」を使用します。
操作方法は下記サイトを参照してください。
【参考】https://www.sakurasaku-labo.jp/blogs/developer-tools
例えば、楽天市場のECサイトをモバイル表記で開くと下記画像のようになります。
ただし、新商品などは大手ショップでは流通していないことがあるので、もし見つからなければ「取扱無し」でまとめていただいて大丈夫です。
どの通販ショップも「並べ替え」ができますので、「値段が安い順」に並べ替えます。
そこで表示された一番安い値段をメモしておきます。(⇒「リサーチ時に使えるオススメツール」も確認しておいてください。)
- 本体価格
- 送料
- その他手数料
これらに分けてリサーチをお願いいたします。
★本体価格が安くても送料で合計価格がひっくり返ることがあります★
また、情報に信憑性を持たせるために最安値を映したスクリーンショットを撮り、記事に掲載しますので、画像で保存しておきます。(できればこの時点で「.jpg」で保存するようにしてください)
保存したスクリーンショットは下記の通りに名称設定をお願いします。
- 楽天市場
⇒[商品名を英語訳した単語(小文字)]-rakuten.jpg
例:naturec-rakuten.jpg - Amazon
⇒[商品名を英語訳した単語(小文字)]-amazon.jpg
例:naturec-amazon.jpg - Yahoo!
⇒[商品名を英語訳した単語(小文字)]-yahoo.jpg
例:naturec-yahoo.jpg
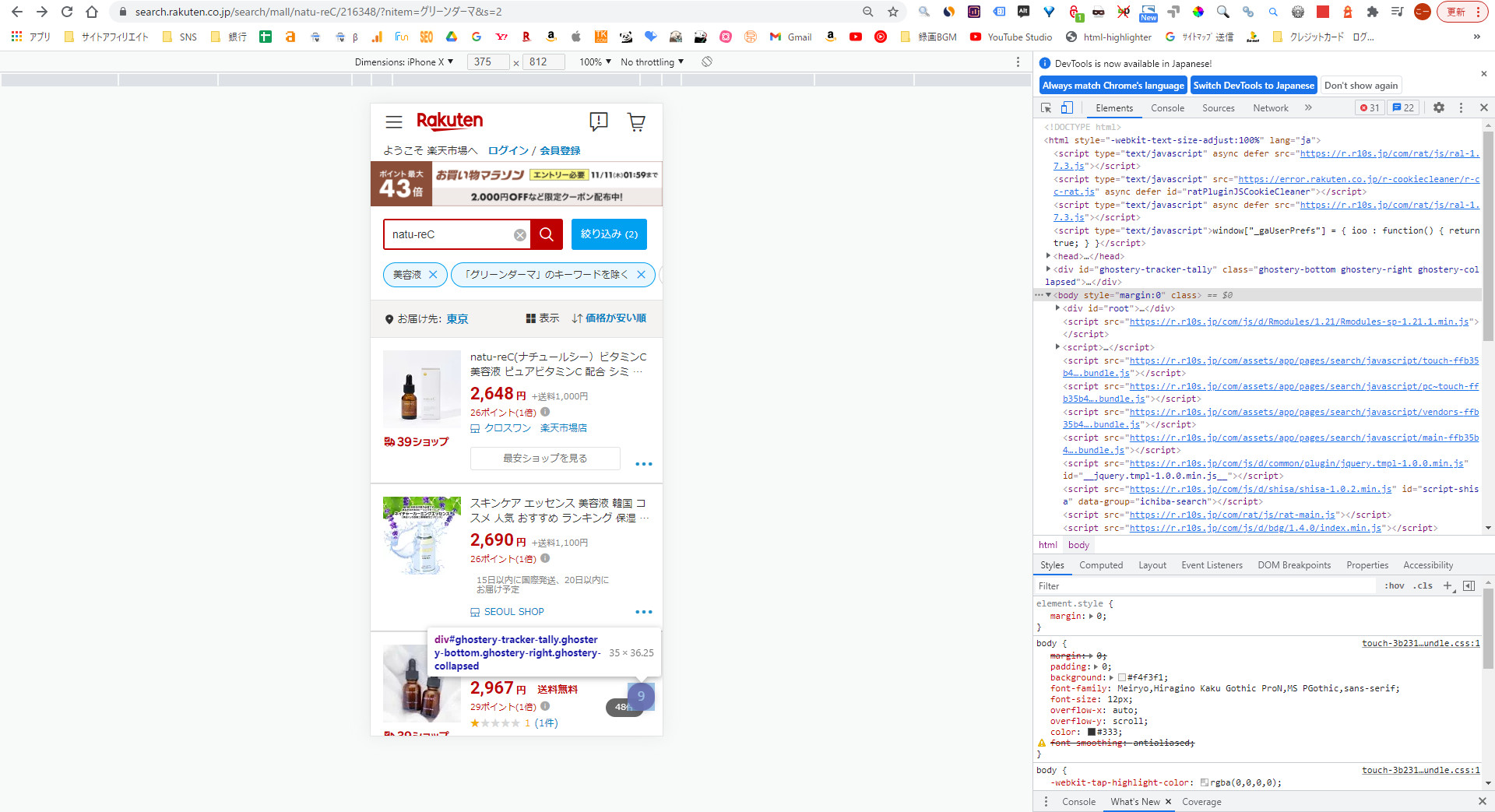
次に、サンプル記事のようにそれぞれのスクリーンショットに加工を施していただきます。
ECサイト名、商品画像、最安値の値段情報、これら3つの情報が画面に入るようにトリミングを行っていただきます。
※どうしても3つの内どれかが画面に入りきらない場合は、「ECサイト名」を除外していただいてOKです。
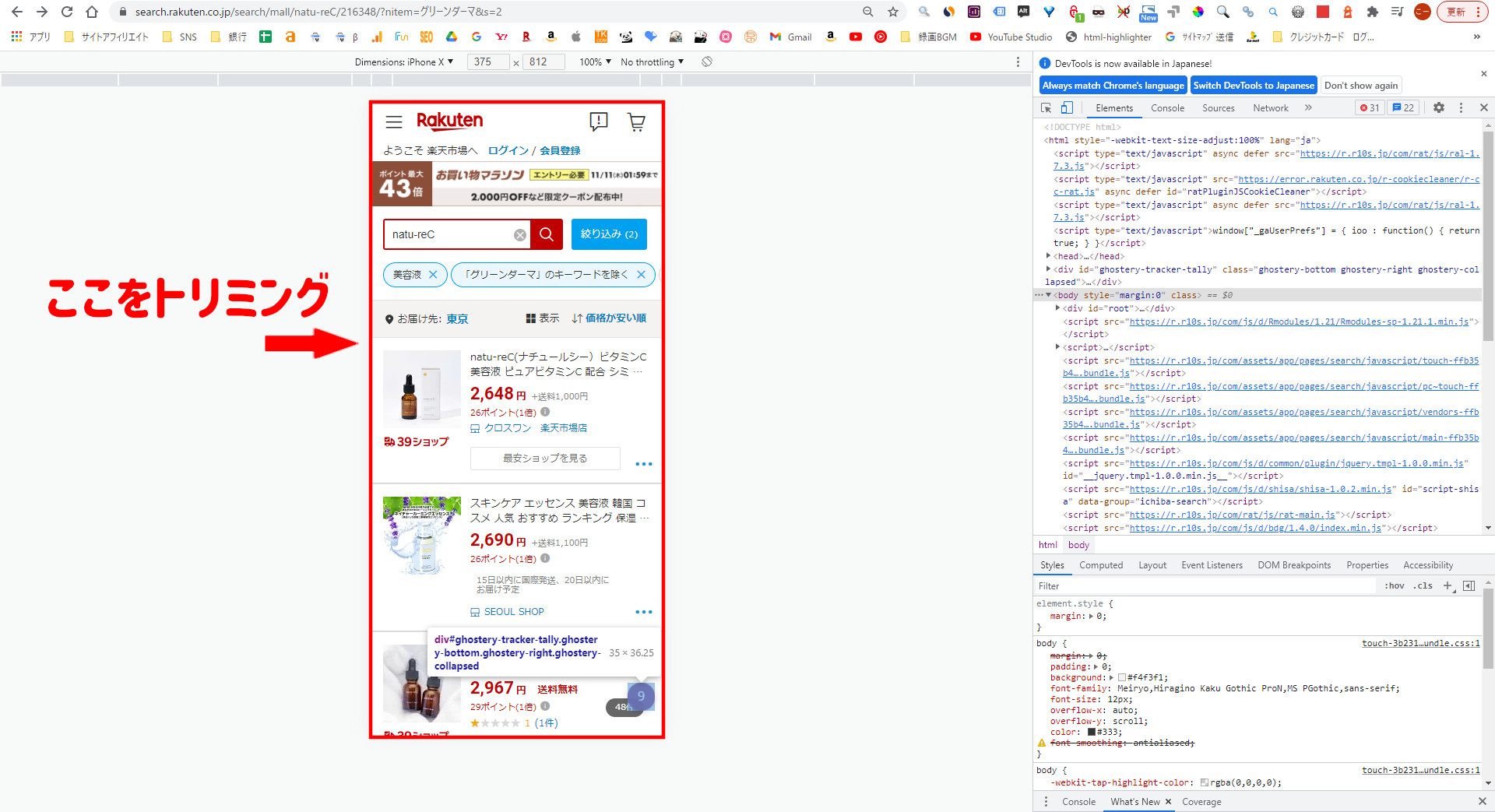
先ほどの画像のトリミング範囲を示すと下記画像のようになります。
この画像が完成形になります。
この例のように、ECサイト名、商品画像、最安値情報が表示されるようにトリミングをお願いします。
※どうしても3つの内どれかが画面に入りきらない場合は、「ECサイト名」を除外していただいてOKです。
今回は「楽天」を例に挙げていますが、AmazonやYahoo!についても同様に加工をお願いします。
ギンプでトリミングするだけですが、操作方法がわからない場合は「画像をトリミングで切り抜いて大きさを調整する – GIMP(他サイト様)」を参考になさってください。
ギンプで加工した画像をWordpressへアップロードする前に圧縮処理を行う必要がありますので「tinypngで画像を圧縮する方法」を基に操作をお願いします。
画像については、ここまで操作を行っていただければWordpressへアップロードする前の準備は完了です。
STEP①-2:公式通販サイトでの値段を調査する
公式通販サイト(商品LP)における値段を調査します。
公式通販サイトでは、「初回限定割引キャンペーン」を実施されていることがほとんどです。1回目と2回目以降の値段が異なることが多いので、両方ともにメモしておきます。
公式通販の調査時においても、値段が記載されているところをスクリーンショットで撮影し、信憑性を担保するための画像を用意します。
保存したスクリーンショットは下記の通りに名称設定をお願いします。
- 公式通販サイト(割引がある場合)
⇒[商品名を英語訳した単語(小文字)]-campaign.jpg
例:naturec-campaign.jpg - 公式通販サイト(割引が無い場合)
⇒[商品名を英語訳した単語(小文字)]-official-price.jpg
例:naturec-official-price.jpg
サンプル記事のように公式通販サイトから取得したスクリーンショット画像も加工を施す必要があります。
値段情報のみが表示されるように、余分な部分を削ぎ落す「トリミング」という操作をギンプで行っていただく必要があります。
簡単な操作にはなりますが操作方法がわからない場合は「画像をトリミングで切り抜いて大きさを調整する – GIMP(他サイト様)」を参考になさってください。
また、こちらも同様に「tinypngで画像を圧縮する方法」を参考に画像の圧縮処理をお願いします。
画像については、ここまで操作を行っていただければWordpressへアップロードする前の準備は完了です。
STEP②:見出し作成
リサーチが完了したら、次は記事の骨組みとなる見出しを作成していきます。
具体的にどのような構成にすれば良いかは、「記事の全体像」のところでもご紹介しましたね。
また、記事の見出し構成を示した「コンテンツマップ」も提供させていただきますので、そちらを参考に見出し作成をお願いします。
STEP③:見出しに本文を肉付けする
見出しができたら、次に各見出しに対応する本文を肉付けしていきます。
STEP③-1:値段に関する情報をまとめる
導入文のすぐ下の部分の「各通販サイトの値段をまとめる部分」では、ユーザーが読みやすいように見出し3や見出し4を使いながら、本文にてそれぞれの通販サイトで調査した値段の情報をまとめます。
上記画像のように、この部分は「見出し⇒画像⇒本文」の順番で構成していきます。上記例は楽天の場合のみ掲載していますが、Amazon・Yahoo!・公式通販サイト全て同じまとめ方でOKです。
画像をアップロードする際の注意事項
WordPressに画像をアップロードする際は、以下の事項に気を付けて作業をお願いします。
- 画像のファイル名は本マニュアルで指定した通りに設定されているか?
- ファイル形式は「.jpg」か?
- サイズの圧縮処理は行ったか?
- アップロード後は「代替テキスト」は記載したか?
まず、画像ファイル名は本マニュアルに示した通り、全て「小文字英語」と「-(半角ハイフン)」のみで構成する必要があります。そして、ファイル形式が「.jpg」になっているかを必ず確認してください。
次に、画像アップロード前に、必ず画像のサイズ圧縮処理を行っていただくようにお願いします。
圧縮処理を行う方法については、「tinypngで画像を圧縮する方法」で解説しています。
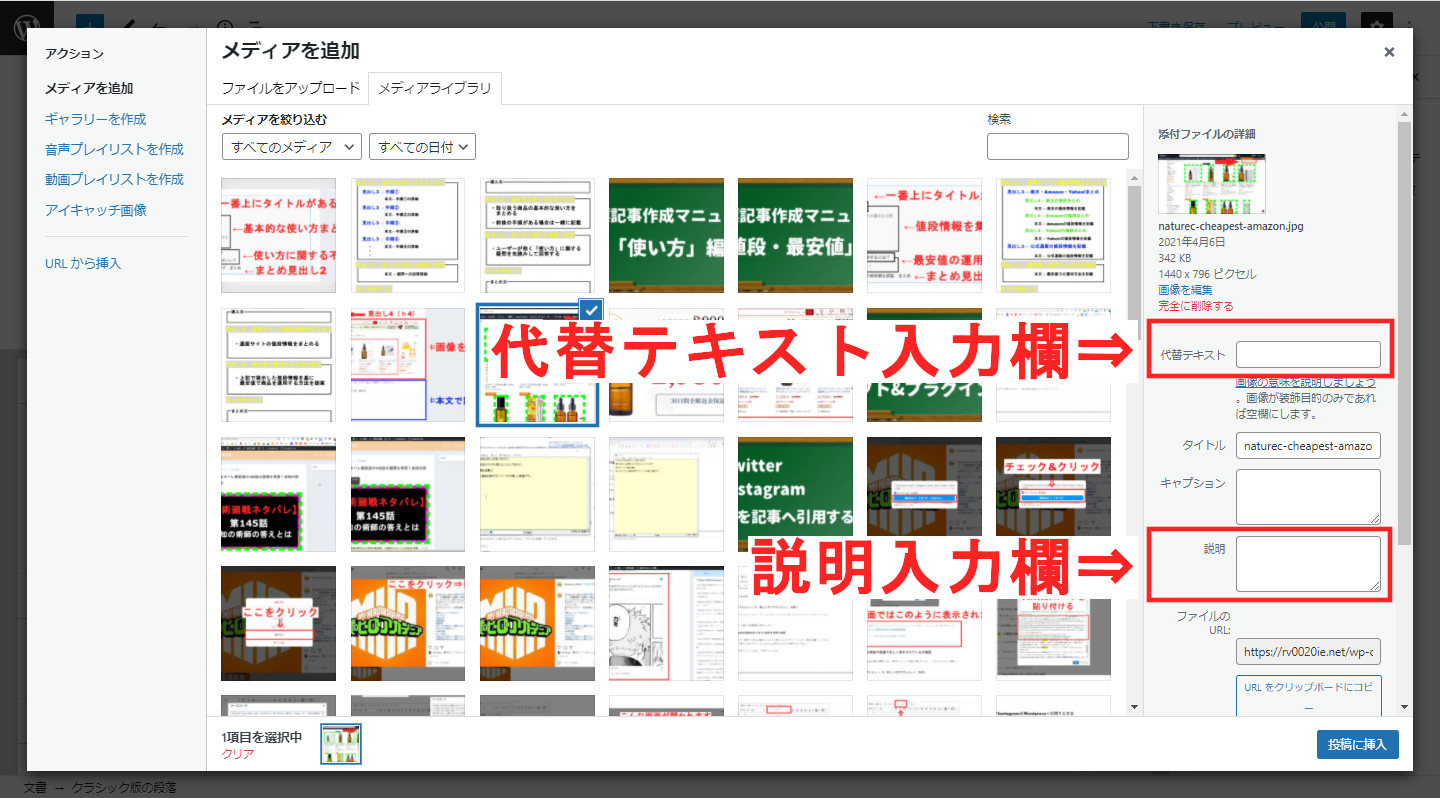
最後に、画像をWordpressへアップロードしたら、必ず「代替テキスト」の項目の設定をお願いします。
細かいことですが重要なことになるので漏れの無いようにお願いします。
WordPressへ画像をアップロードすると、上記のような画面が表示されます。
記事に挿入したい画像をクリックすると右上にチェックマークが入り、選択状態になります。
この状態になると、画面右端に代替テキストの入力欄が表示されるので、そこへ画像の意味を示すテキストを入力します。
代替テキストとは、その画像が示す意味をテキストで表現したものです。ここでは、設定例だけ記載してきます。
例えば、下記の画像をアップロードして記事に挿入する場合にどのように設定すれば良いでしょうか。
代替テキストは、「その画像が示す意味をテキストにしたもの」です。上記画像の意味は、以下の2つではないでしょか。
- ナチュールcの楽天市場での取り扱い状況
- ナチュールcの楽天市場での最安値
よって、この画像の代替テキストは「ナチュールcの楽天市場での取り扱い状況と最安値を示した画像」となります。
また、もっと細かいことをここで解説しようとすると尋常ではないボリュームになってしまうので、「代替テキスト(alt属性)の目的や役割を理解し、やさしいサイト作りを目指そう!(他サイト様)」も参考にしながら設定をお願いします。
STEP③-2:最安値で運用するための方法を提示
公式サイトにおける販売価格と、大手通販サイトでの値段の差は商品によって変わります。
上記を考慮しつつ、商品を継続的に使用した場合を想定して、最安で運用する方法をユーザーに提示してあげます。
基本的には、公式通販ショップでは初回限定で割引キャンペーンを実施していることが多いので、この場合は初回の購入は公式サイトからの方が安くなります。
2~3回目以降は、「公式通販での値段>大手通販ショップでの値段」となる場合があるので、こうなった場合は大手通販ショップで買った方が安いということを記載してあげれば良いです。
しかし、この場合は補足として「大手通販ショップで購入する場合のデメリット」を記載してあげてください。
大手通販ショップで購入する場合のデメリットとは、「商品入手の確実性を失う」ということと「アフターサポートが受けられなくなる可能性が高い」ということです。
サンプル記事はこのパターンに当てはまっているので、どのようなことを書けば良いかはサンプル記事の「2.1 この運用方法のデメリット」を見ていただければ分かると思います。
STEP④:導入文・まとめ文を書く
記事のメインの部分が完成したら、「導入文」と「まとめ文」を作成します。
導入文は、本マニュアルの「記事の構成」及び「商標記事【口コミ・評判】記事作成マニュアルー記事の構成」で解説した手順に沿って作成してください。(サンプル記事の導入文・まとめ文も参考にしてください。)
STEP⑤:タイトルを書く
最後に、タイトルの設定を行います。
タイトルに関しても、本マニュアルの「記事の構成」及び「商標記事【口コミ・評判】記事作成マニュアルー記事の構成」で解説した手順に沿って作成していただければOKです。
記事ができた後に行う設定
ここで行う設定は、「商標記事【口コミ・評判】記事作成マニュアルー記事ができた後に行う設定」で解説した内容と考え方は同じなので、上記マニュアルの該当部分を参考にしていただければ問題なく設定できると思います。
記事ができあがったらチェックをする
記事が出来上がったら仕上がりをチェックをしていきましょう。
このチェック作業はかなり重要です。
記事作成において慣れていない時期は、誤字脱字がめちゃくちゃ多いです。
記事作成の上級者においてもチェック作業は必ず行っている重要な作業ですから、今後の記事作成においてしっかりとクセ付けしていきましょう。
さいごに
かなりの長文となってしまいましたが、以上が私が「値段情報についてまとめた記事」の商標記事を書く際に気を付けているポイントや書く際の考え方となります。
書面でお伝えできることは全て記載したつもりですが、ライター様の目線でこのマニュアルを読んだ際に不明点や抜け、分かりにくい部分などがありましたら、私までご連絡いただけますと幸いです。
また、マニュアルだけではどうしても説明できない部分が数多くありますので、質問などありましたらその都度聞いて下さい!出来る限りお答えしたいと思います。
最後までお読みいただき、本当にありがとうございました!