今回は、TwitterやInstagramの投稿をブログ記事へ引用する方法を解説いたします。
TwitterやInstagramは、一般の方が色んな意見を発信している媒体です。その中には、ブログ内に引用することで記事の内容を補強できたり、もっと言うと記事のメインコンテンツになり得る投稿がいくつもあります。
そういった投稿を記事内に引用していくことで、記事内のコンテンツを充実させていくという施策をとることができます。
本記事では、TwitterやInstagramの投稿をブログ記事へ引用する操作方法について解説します。
- TwitterやInstagramの投稿を引用するには、それぞれのアカウントを開設しておく必要があります。まだアカウントをお持ちでない方は開設をお願いします。(無料です)
- 「ソースコード」というワードが飛び出しますが、よく分からない場合は言葉の意味はスルーしていただいて大丈夫です。「そういうモノがあるのね」くらいの認識でOKです。
目次
Twitterの投稿をWordpressへ引用する方法
TwitterをWordpressへ引用する方法は2通りの方法があります。
- Twitterの投稿URLをビジュアルエディタ内に貼り付ける方法
- Twitterの投稿タグをソースコードへ貼り付ける方法
前者で操作した場合、公開後の記事を確認すると引用したTwitterの投稿が表示されないといったエラーが多発しているため、基本的には使用しません。
ここでは、後者「Twitterの投稿タグをソースコードへ貼り付ける方法」をメインに解説いたします。
Twitterの投稿タグをWordpressへ貼り付ける方法
今回は、下記画像の赤字で囲っている投稿をこの記事内で引用してたいと思います。
どの投稿を引用する場合でも操作方法は同じです。では、具体的手順を以下で解説します。
STEP①:引用したい投稿のソースコードを取得する
まずは、引用したいTwitter投稿の「ソースコード」を取得する必要があります。画像を用いて解説します。
STEP①-1:投稿右上の「・・・」をクリックする
STEP①-2:表示されたプルダウンメニューの「</>ツイートを埋め込む」をクリック
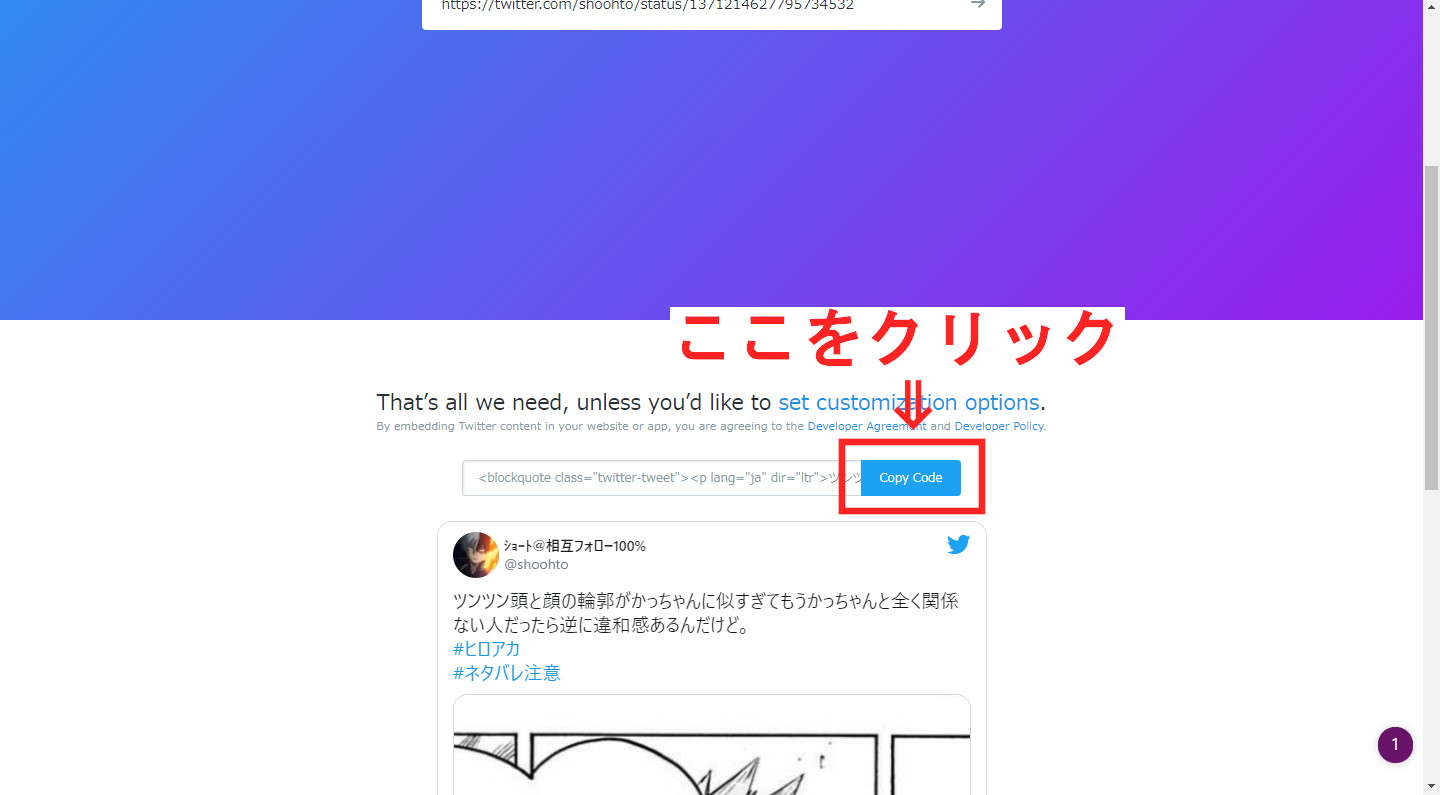
STEP①-3:新しく開かれた画面の「Copy Code」をクリック
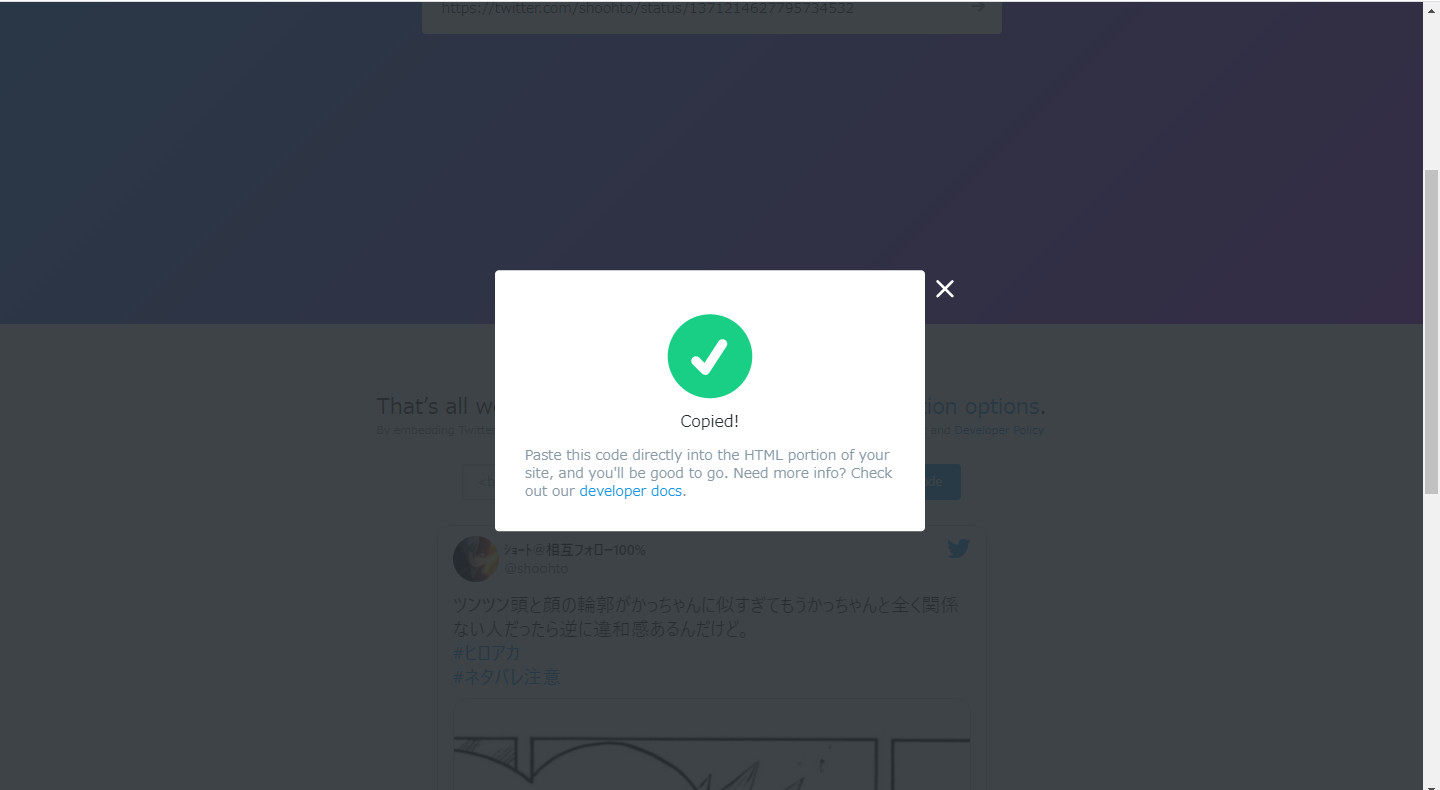
STEP①-4:「Copied!」が表示されればOK!
上記画面が表示されれば、「ソースコード」がPC内でコピーされた状態になります。
STEP②:Wordpressに貼り付ける
後は、コピーしたソースコードをWordppressの決められた場所に貼り付けるだけで引用作業は完了です。Twitterコードを貼り付ける場所は「<>ソースコード」という場所なので注意しましょう。
貼り付ける場所は“文字を書く場所”ではないので注意してください。
STEP②-1:Wordpressの編集画面を開く
Twitter投稿を引用したい記事の編集画面を開きます。
STEP②-2:Twitter投稿を引用したいブロックの「<>ソースコード」を開く
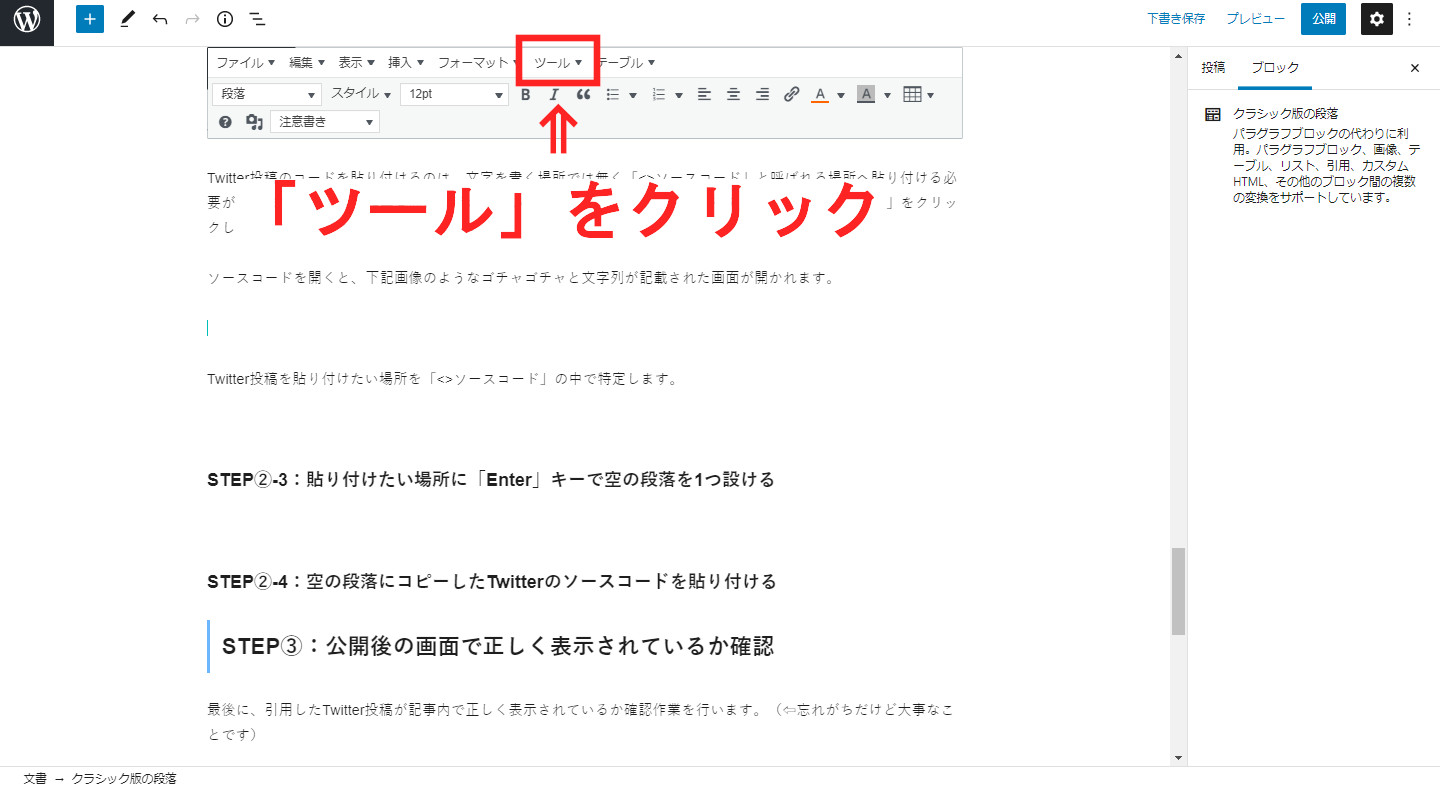
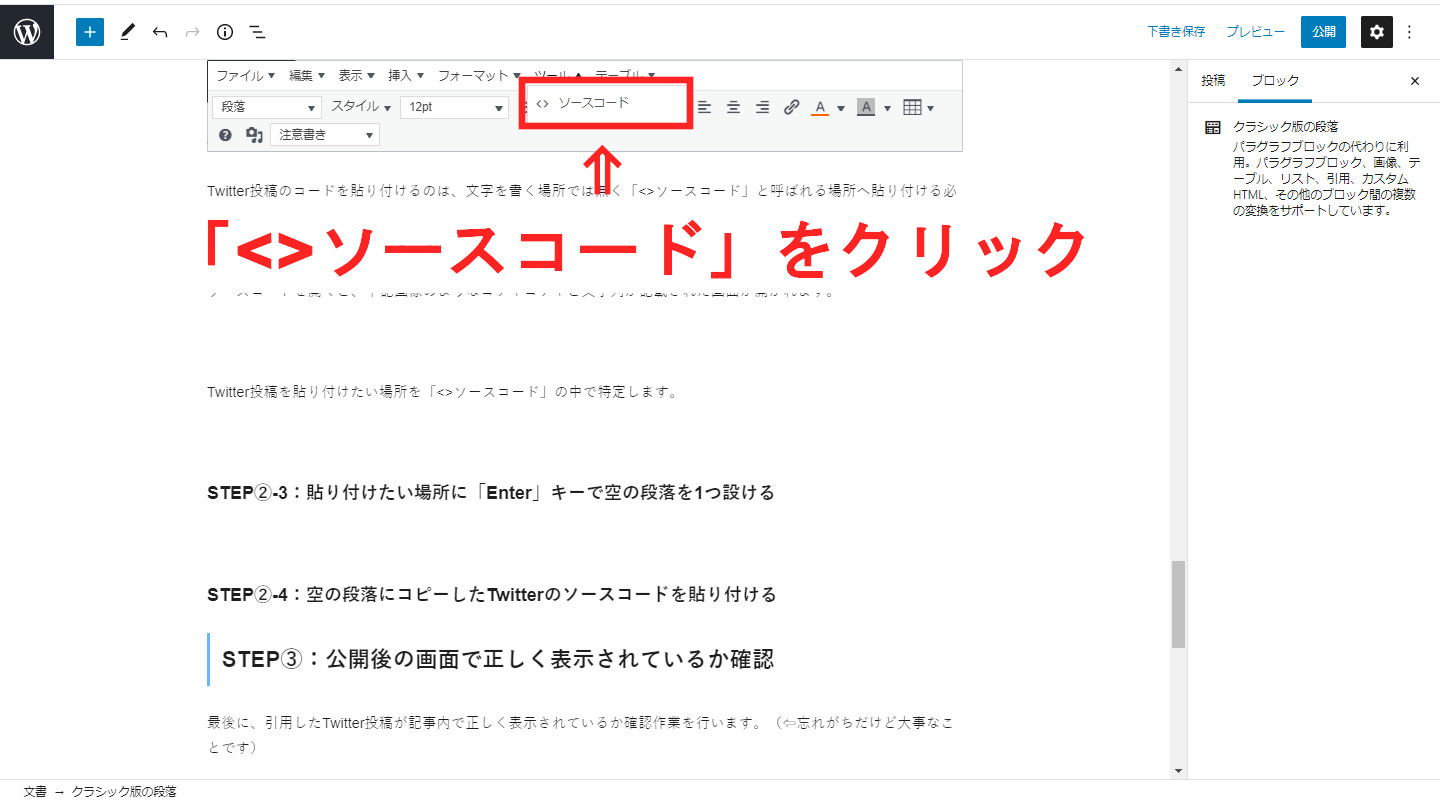
Twitter投稿のコードを貼り付けるのは、文字を書く場所では無く「<>ソースコード」と呼ばれる場所へ貼り付ける必要があります。まずは、編集画面に表示されている「ツール」をクリックし、その中の「<>ソースコード」をクリックし、ソースコードエディタを開きましょう。
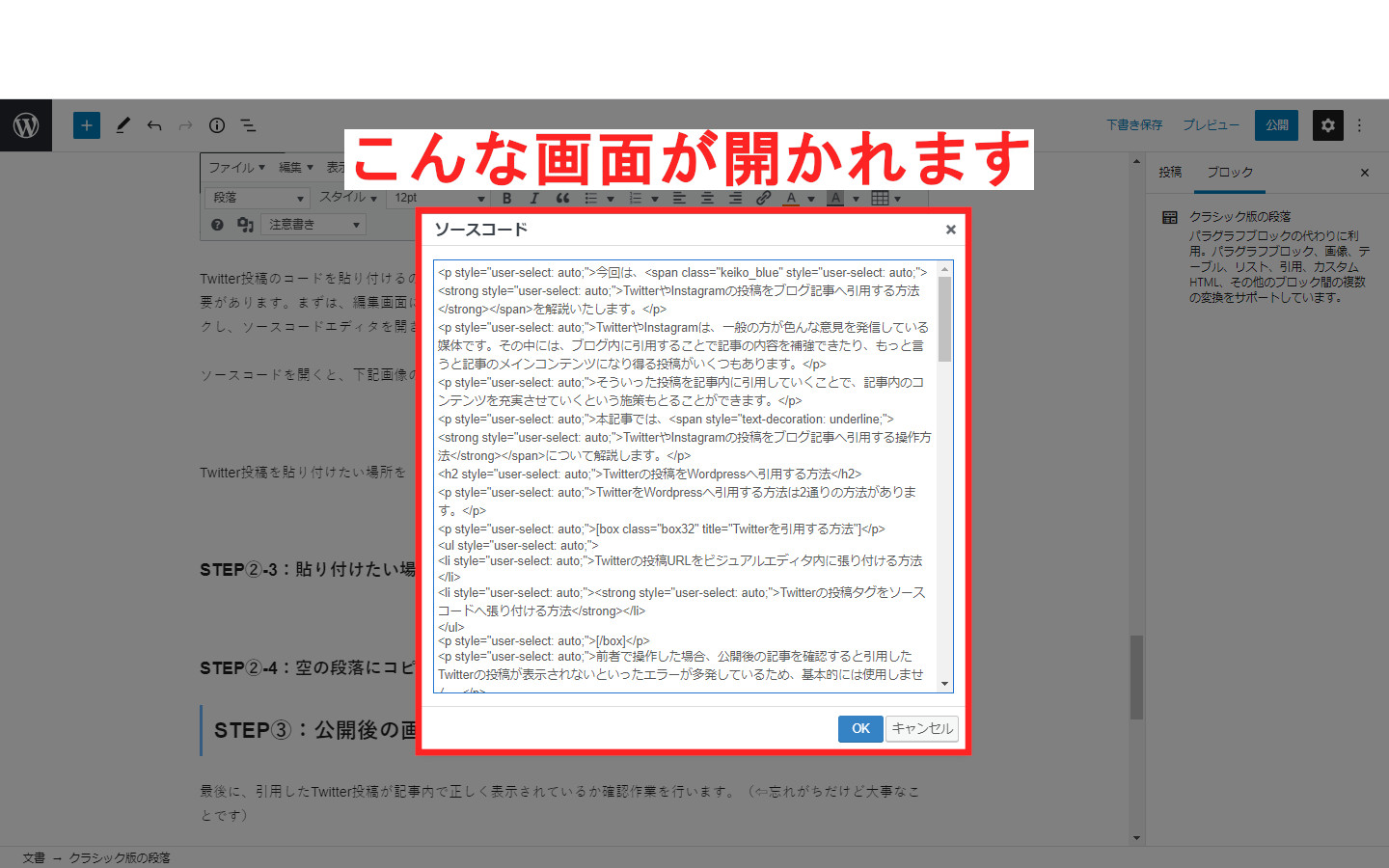
ソースコードを開くと、下記画像のようなゴチャゴチャと文字列が記載された画面が開かれます。
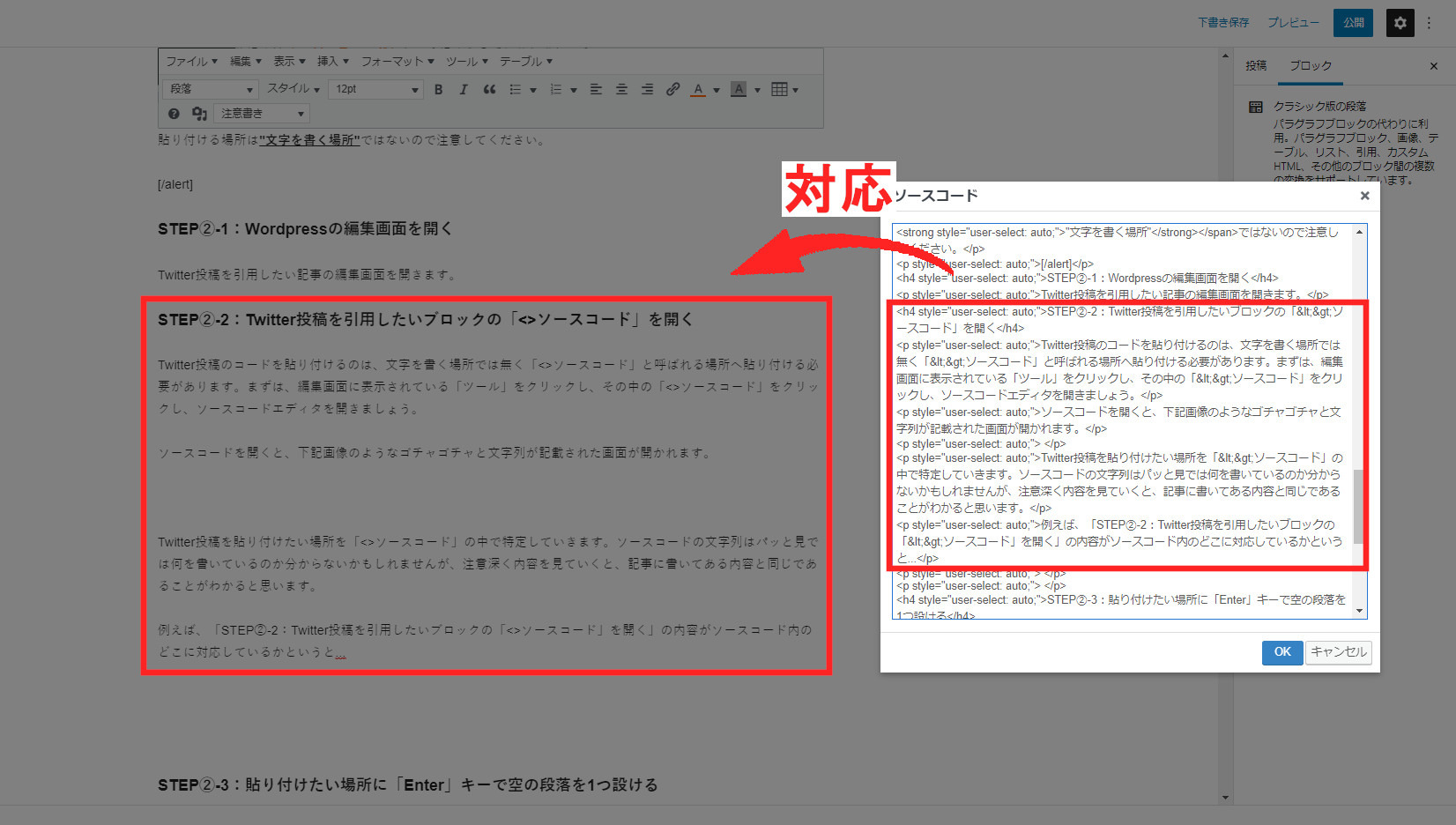
Twitter投稿を貼り付けたい場所を「<>ソースコード」の中で特定していきます。ソースコードの文字列はパッと見では何を書いているのか分からないかもしれませんが、注意深く内容を見ていくと、記事に書いてある内容と同じであることがわかると思います。
例えば、「STEP②-2:Twitter投稿を引用したいブロックの「<>ソースコード」を開く」の内容がソースコード内のどこに対応しているかというと…
上記画像で示したように、ビジュアルエディタで記載した文字がソースコード内でもそのまま表示されるので、貼り付けたい箇所を特定する際は、その前後の文脈を探せば簡単です。
ソースコードを開いた状態でPCの「Ctrl + F」の文字列検索機能を使えばもっと簡単に貼り付け対象箇所を見つけることができると思います。
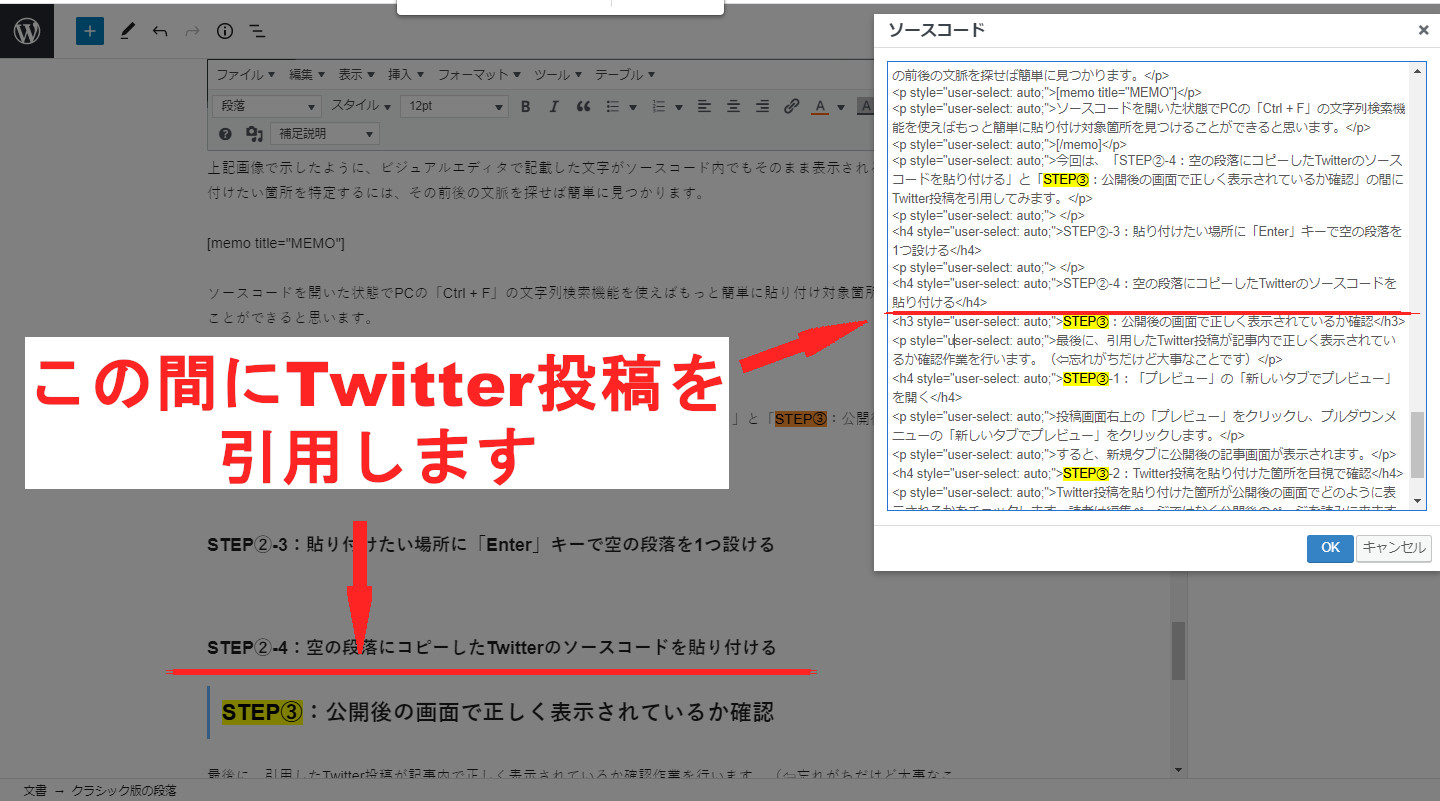
今回は、「STEP②-4:空の段落にコピーしたTwitterのソースコードを貼り付ける」と「STEP③:公開後の画面で正しく表示されているか確認」の間にTwitter投稿を引用してみます。
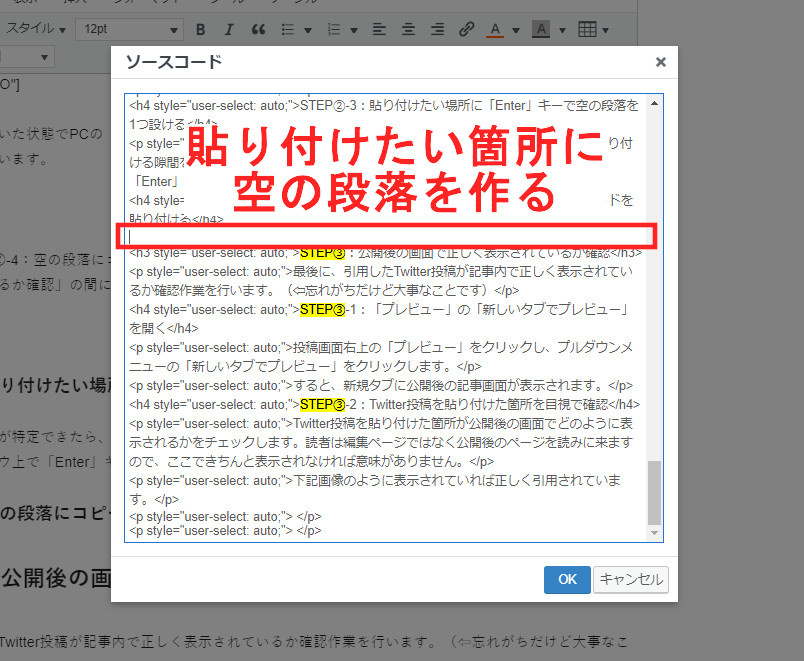
STEP②-3:貼り付けたい場所に「Enter」キーで空の段落を1つ設ける
貼り付けたい箇所が特定できたら、Twitterのコードを貼り付ける隙間を作るために空の段落を1つ設けます。ソースコード編集ウィンドウ上で「Enter」キーを1回押せば空の段落をつくることができます。
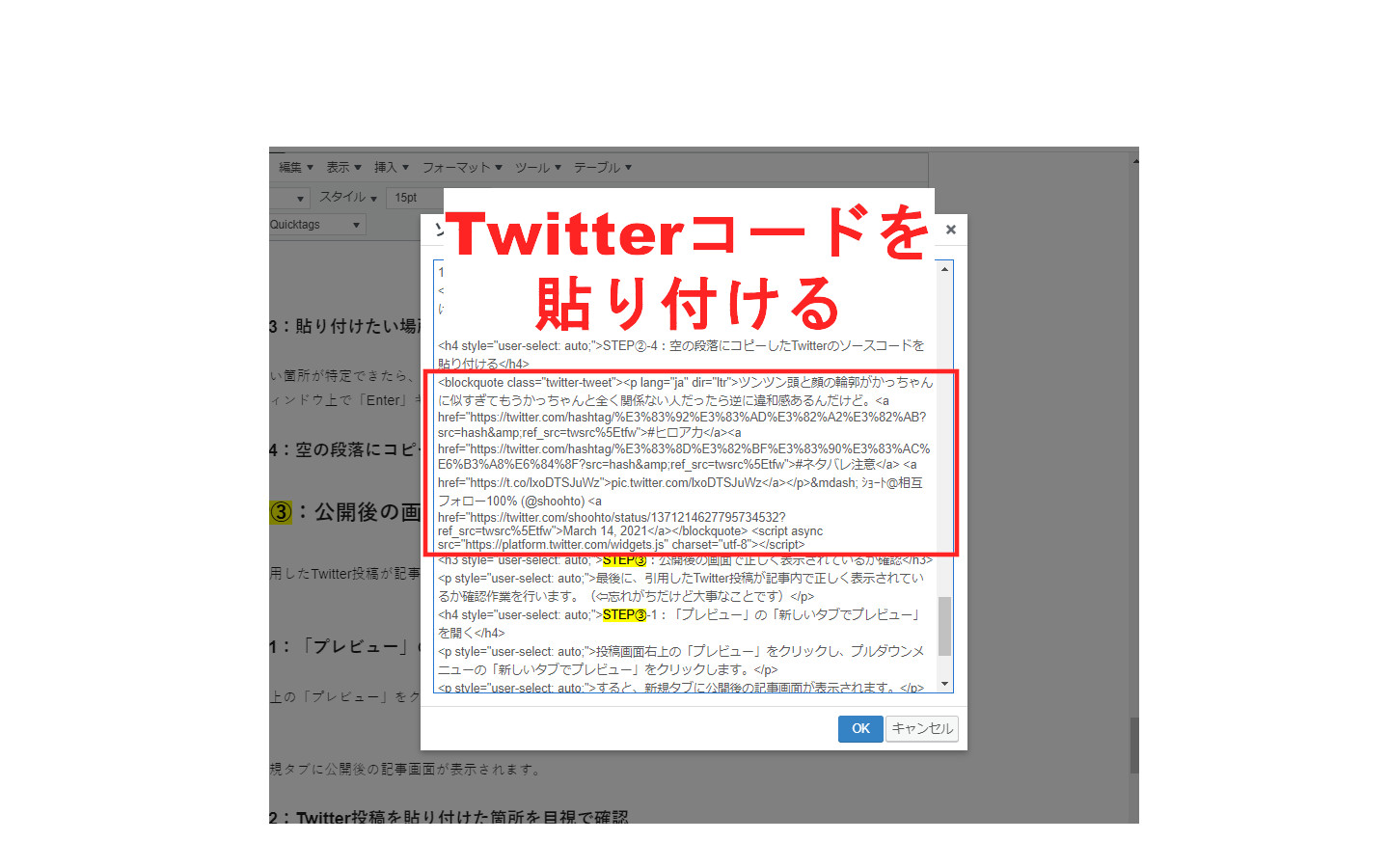
STEP②-4:空の段落にコピーしたTwitterのソースコードを貼り付ける
作った隙間にコピーしたTwitter投稿のコードをコピペして、「OK」をクリックすれば操作は完了です。
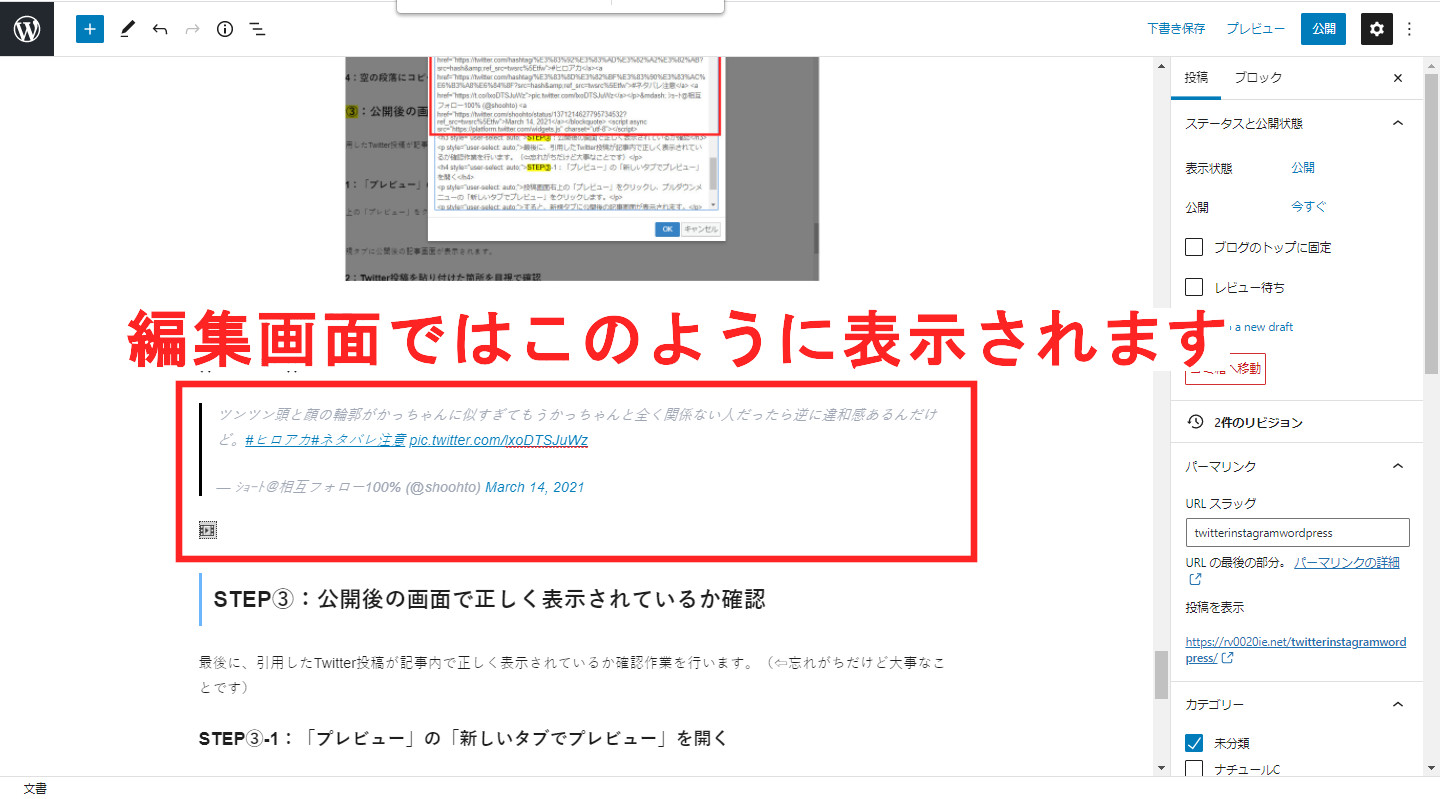
↓↓こんな感じ↓↓でビジュアルエディタ上でTwitterの投稿が表示されればOKです。
因みに、公開後はこのように表示されます。
ツンツン頭と顔の輪郭がかっちゃんに似すぎてもうかっちゃんと全く関係ない人だったら逆に違和感あるんだけど。#ヒロアカ#ネタバレ注意 pic.twitter.com/lxoDTSJuWz
— ショート@相互フォロー100% (@shoohto) March 14, 2021
STEP③:公開後の画面で正しく表示されているか確認
最後に、引用したTwitter投稿が記事内で正しく表示されているか確認作業を行います。(⇦忘れがちだけど大事なことです)
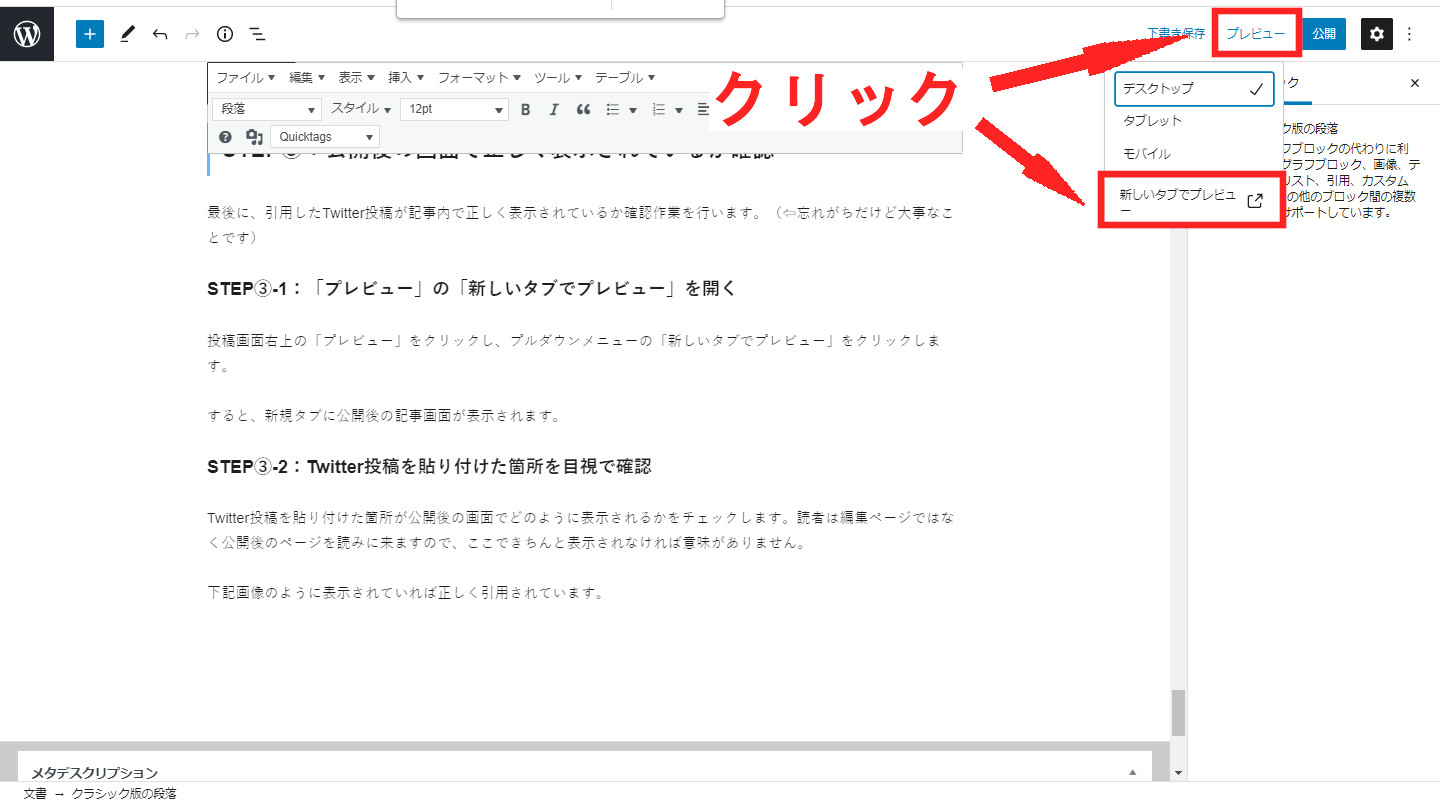
STEP③-1:「プレビュー」の「新しいタブでプレビュー」を開く
投稿画面右上の「プレビュー」をクリックし、プルダウンメニューの「新しいタブでプレビュー」をクリックします。
すると、新規タブに公開後の記事画面が表示されます。
STEP③-2:Twitter投稿を貼り付けた箇所を目視で確認
Twitter投稿を貼り付けた箇所が公開後の画面でどのように表示されるかをチェックします。読者は編集ページではなく公開後のページを読みに来ますので、ここできちんと表示されなければ意味がありません。
下記画像のように表示されていれば正しく引用されています。
ここまでが、Twitterから投稿を引用する方法でした。続いて、Instagramからの引用方法をご紹介します。
Instagramの投稿をWordpressへ引用する方法
Instagramの投稿を引用するには、Twitterと同様に引用用のコードをコピーして、「<>ソースコード」へ貼り付ける必要があります。
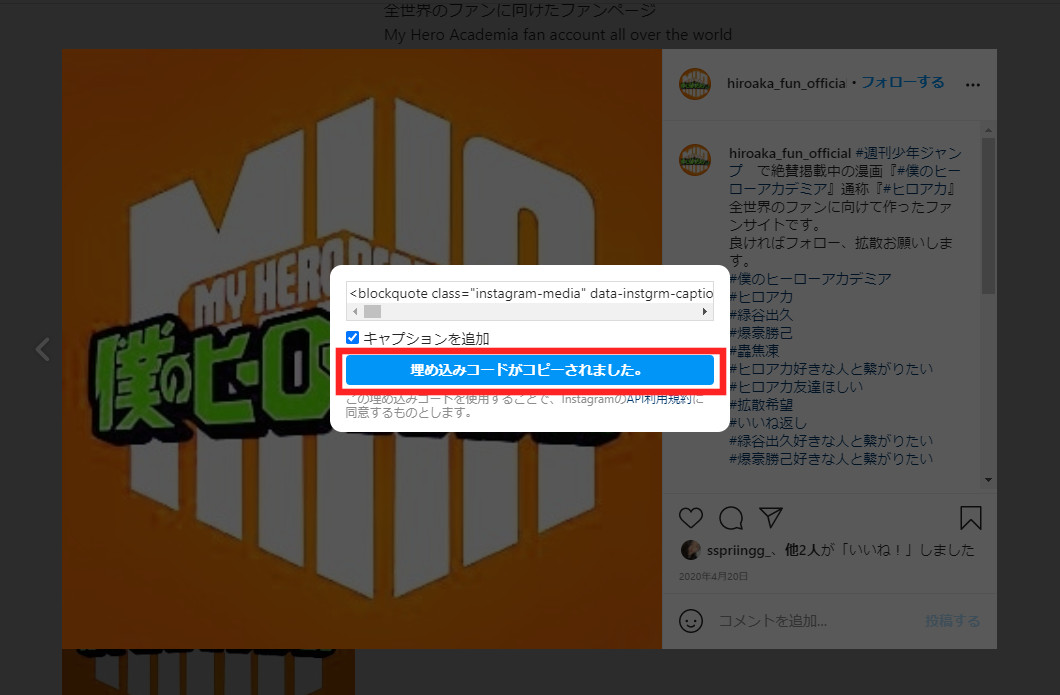
ここでは、下記画像のInstagramの投稿をWordpressへ引用する操作をデモとして行います。
Twitterの引用方法と操作が同じ部分は詳細を割愛します。
STEP①:引用したいソースコードを取得する
まずは、引用用のコードを取得しましょう。Instagramへログインし、引用したい投稿を開きます。
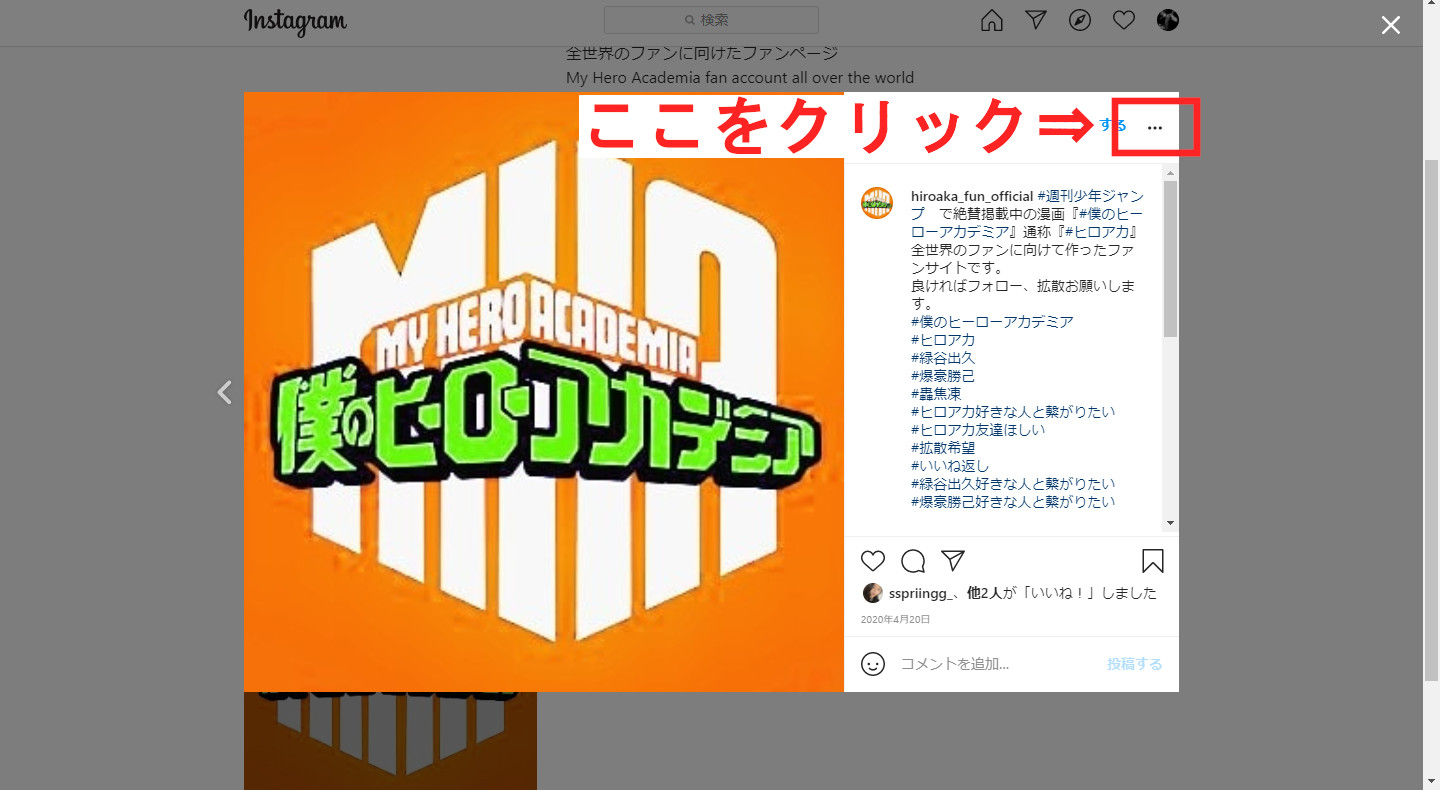
STEP①-1:投稿の右上の「・・・」をクリック
下記画像のように、投稿の右上にある「・・・」をクリックします。
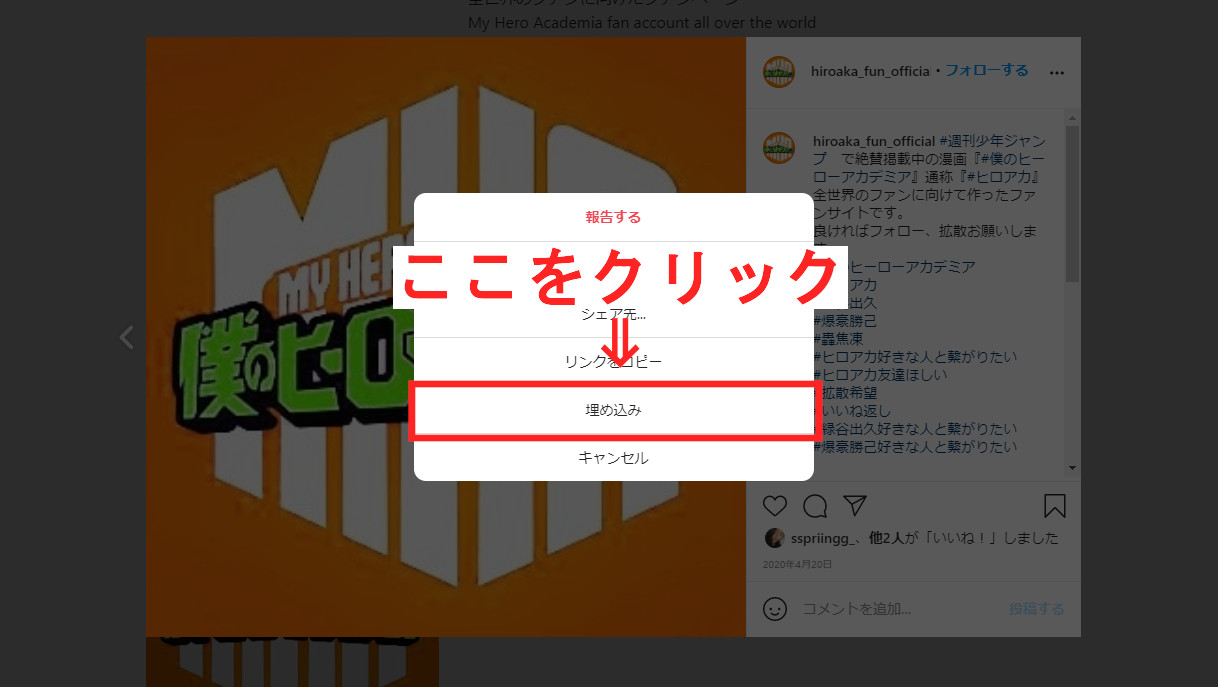
STEP①-2:表示されたメニューの「埋め込み」をクリック
下記画像のようなメニューが表示されるので、「埋め込み」をクリックします。
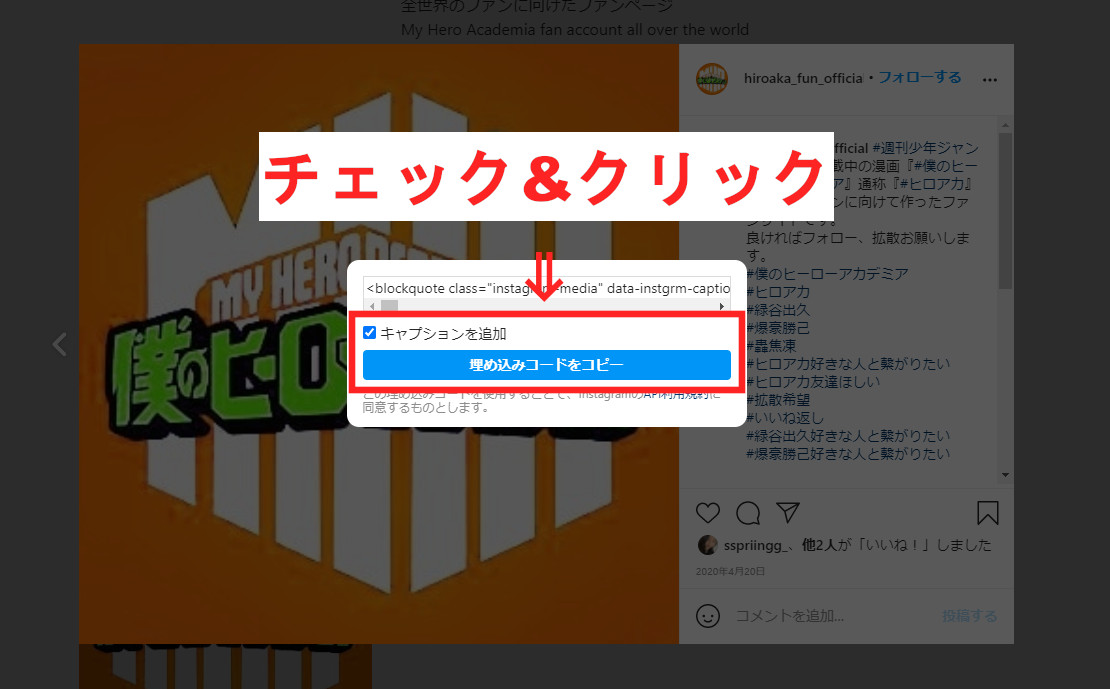
STEP①-3:埋め込みコードをコピーする
表示された画面の「キャプションを追加」にチェックを入れ、「埋め込みコードをコピー」をクリックします。
下記画像のように、「埋め込みコードがコピーされました」と表示されればコードはコピーされました。
STEP②:Wordpressへ貼り付ける
Instagramの場合も、Wordpressへの貼り付け方はTwitterと全く同じです。ここでは、Wordpressの編集画面を開いてから、引用がきちんとできているかの確認までの手順を振り返るだけとします。
詳細は、Twitterの「STEP②:Wordpressへ貼り付ける」を参照してください。
以上の操作を行っていただければ、Instagramの投稿も問題なく引用が完了すると思います。
因みに、Instagramを正しく引用できていれば下記のように表示されます。
この投稿をInstagramで見る
TwitterやInstagramをWordPressへ引用する方法 まとめ
いかがだったでしょうか。
今回は、TwitterとInstagramをWordpressへ引用する方法を、実際の操作画面を用いて開設させていただきました。
「ソースコード」などというとっつきにくいワードがありましたが、よく分からなない場合はスルーして、操作方法だけ習得していただいても大丈夫です。追々わかるようになります。
なるべくわかりやすく解説したつもりですが、ライター様目線で見たときに分かりにくい部分などがあるかもしれませんので、その時は遠慮なく指摘していただけますとこちらも修正しやすいので助かります。
最後までお読みいただき、本当にありがとうございました。